
ダッシュボードの紹介
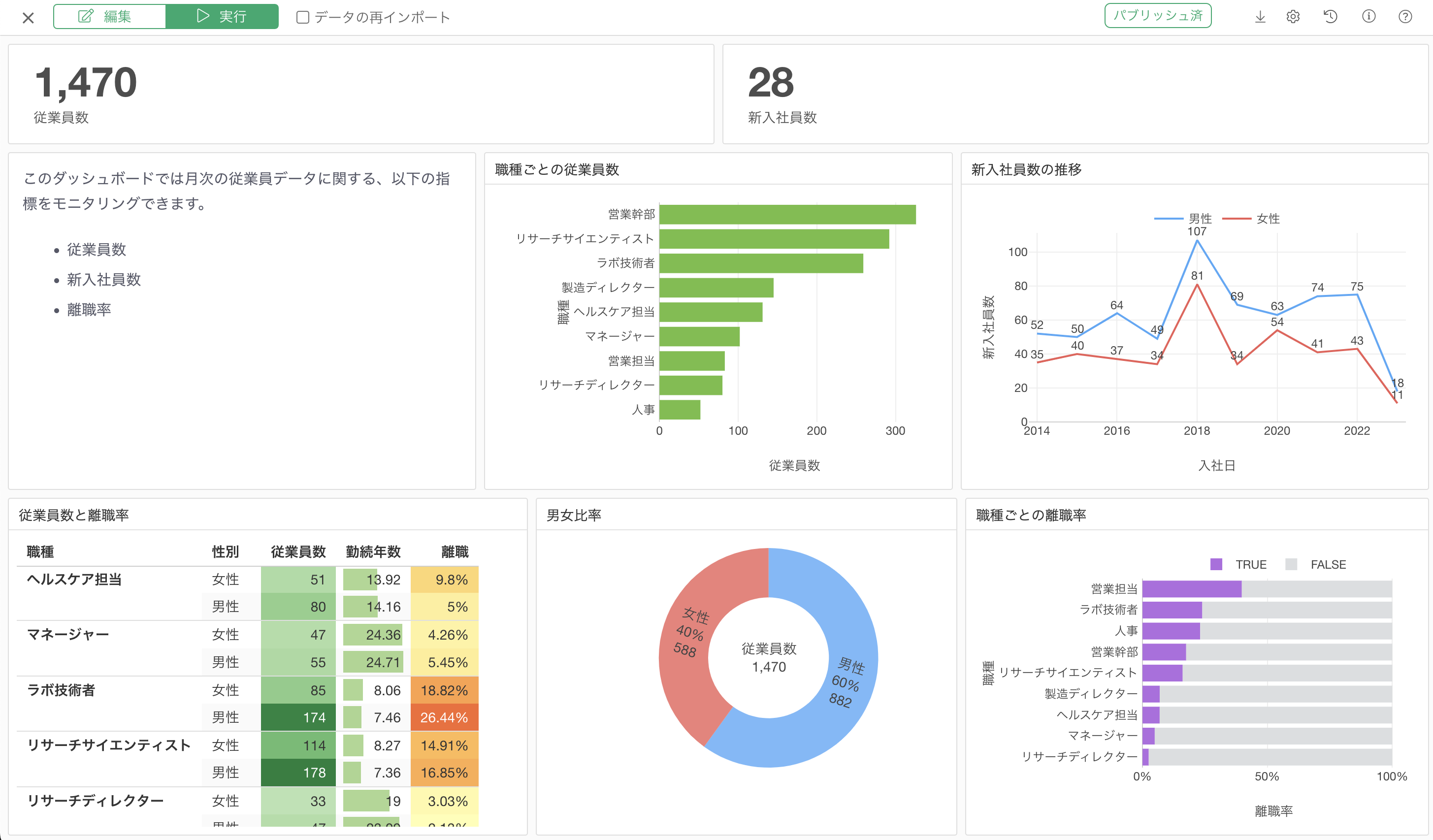
Exploratoryでは日々の売上などの指標 (KPI)をモニタリングするための「ダッシュボード」の作成が可能です。こちらのノートでは、ダッシュボードの機能とその使い方を紹介いたします。
ダッシュボードの作成
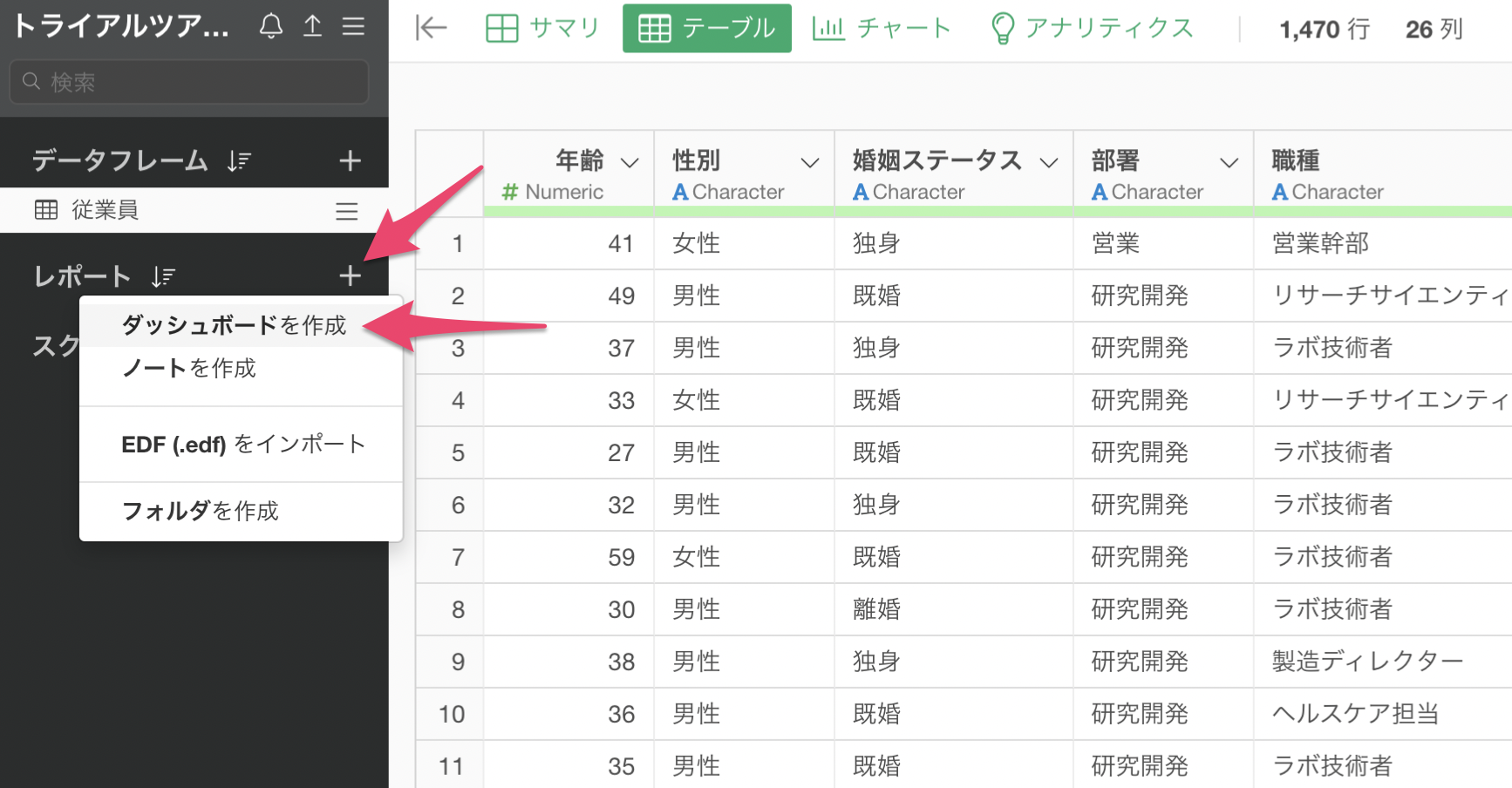
レポートのプラスボタンから「ダッシュボードを作成」することが可能です。

ダッシュボードを作成すると、ダッシュボードを編集するためのウィンドウが開きます。

チャート・アナリティクスの追加
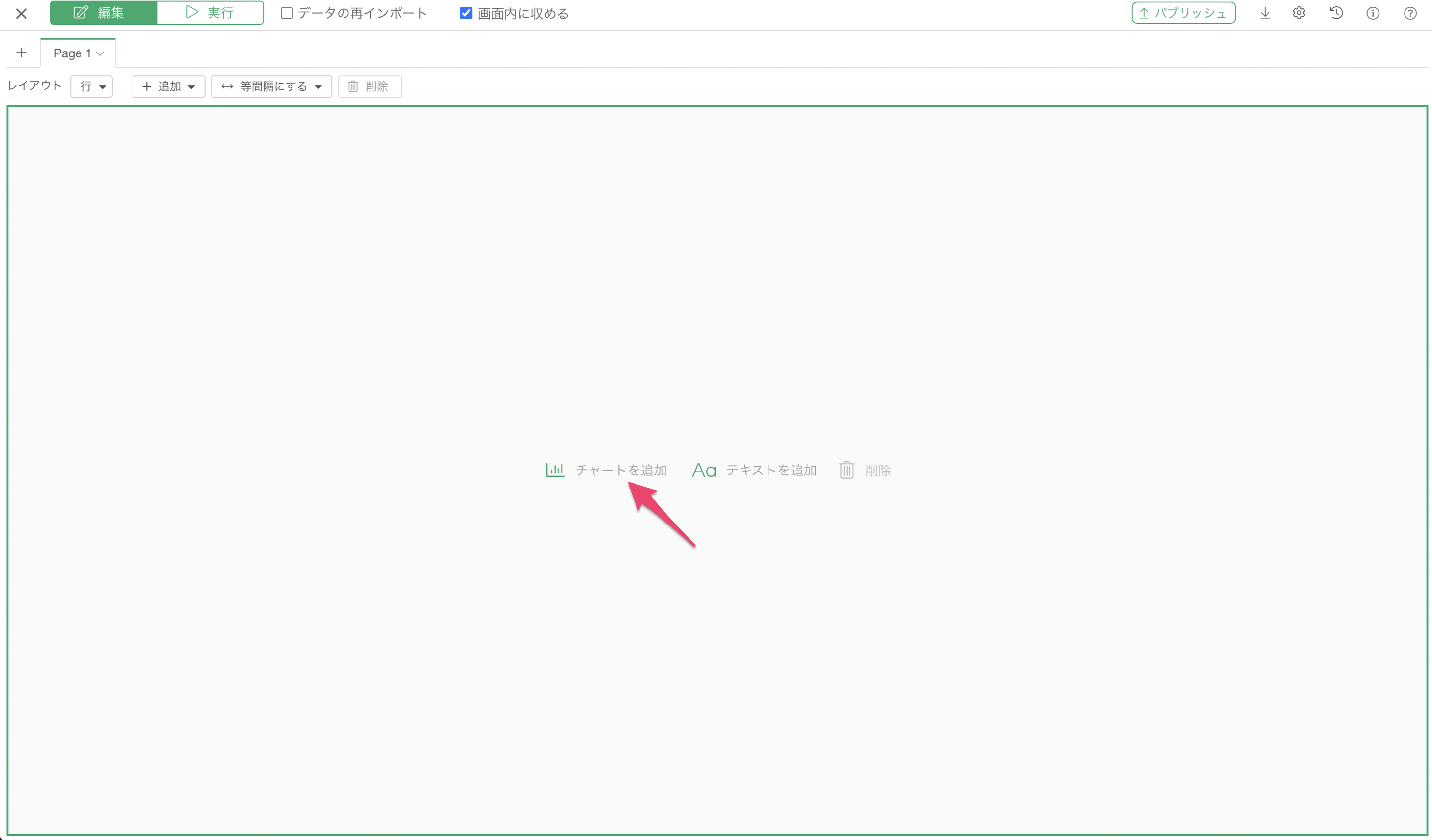
ダッシュボードにチャートやアナリティクスを追加するときには、「チャートを追加」を選択します。

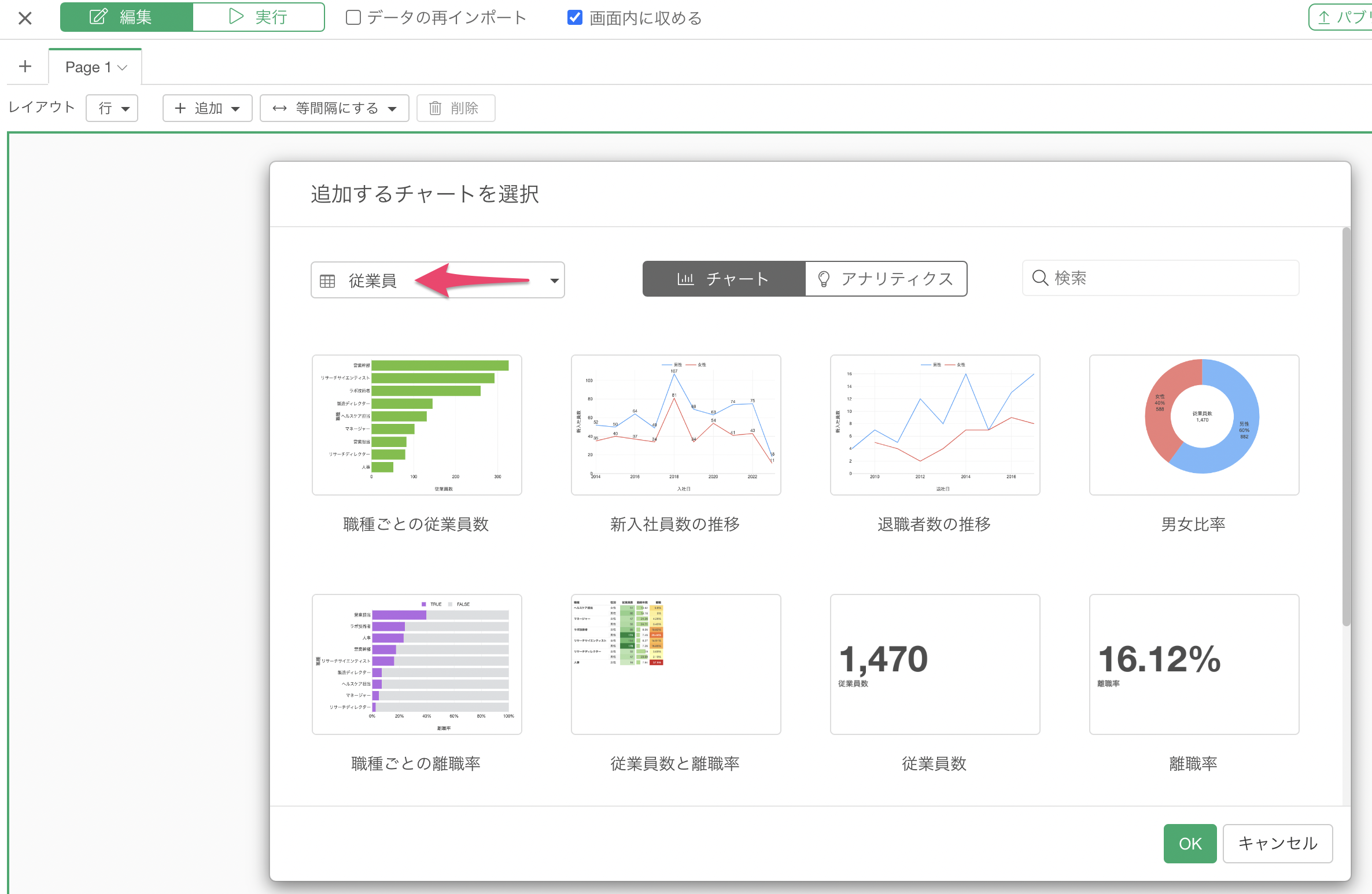
すると、チャートの選択ダイアログが表示されるので、追加したいチャートやアナリティクスが存在しているデータフレームを選択します。

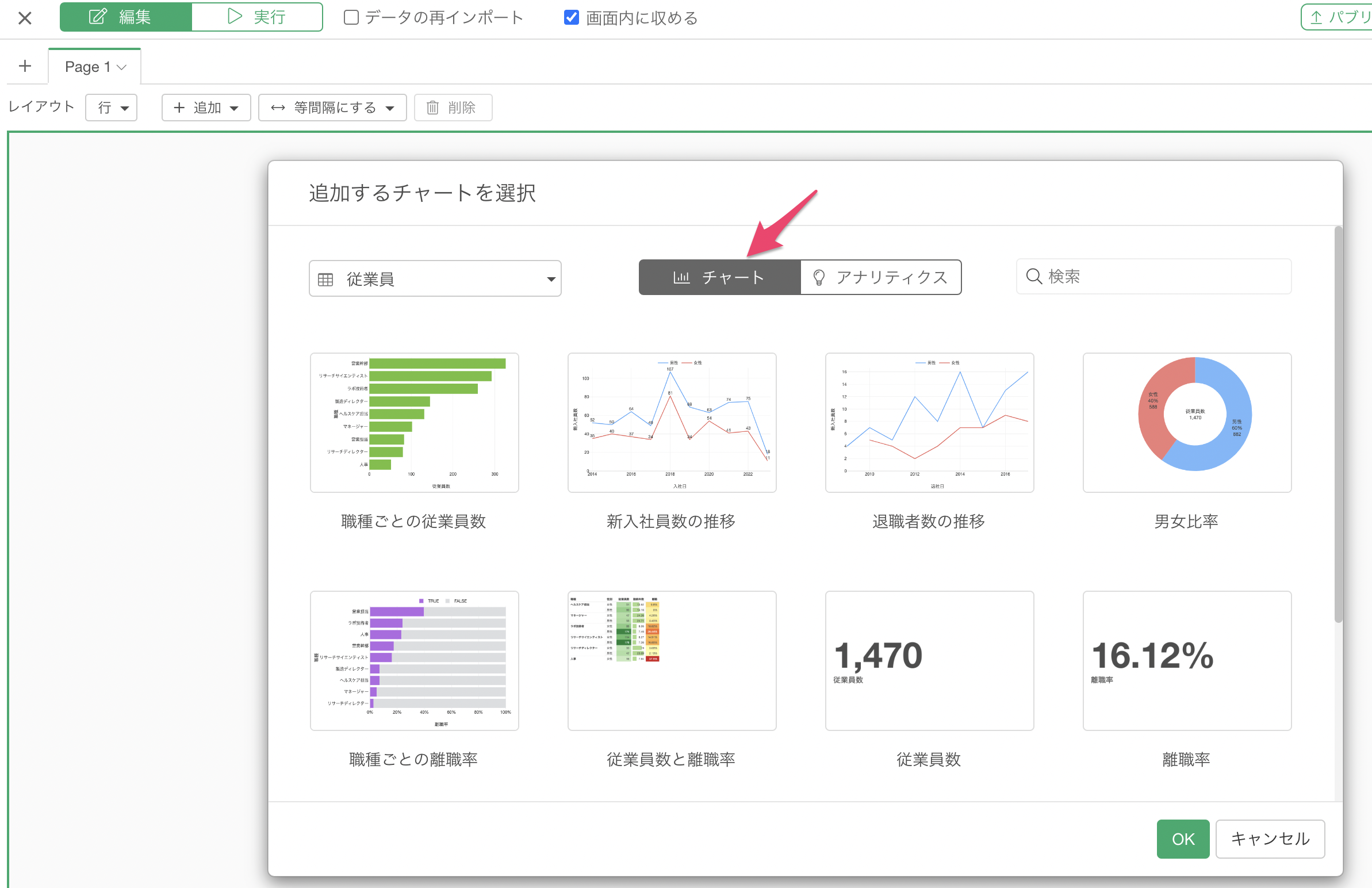
チャート・ビューで作成したチャートは「チャート」タブの下に、アナリティクス・ビューで作成されたチャートは「アナリティクス」タブの下にそれぞれ表示されます。

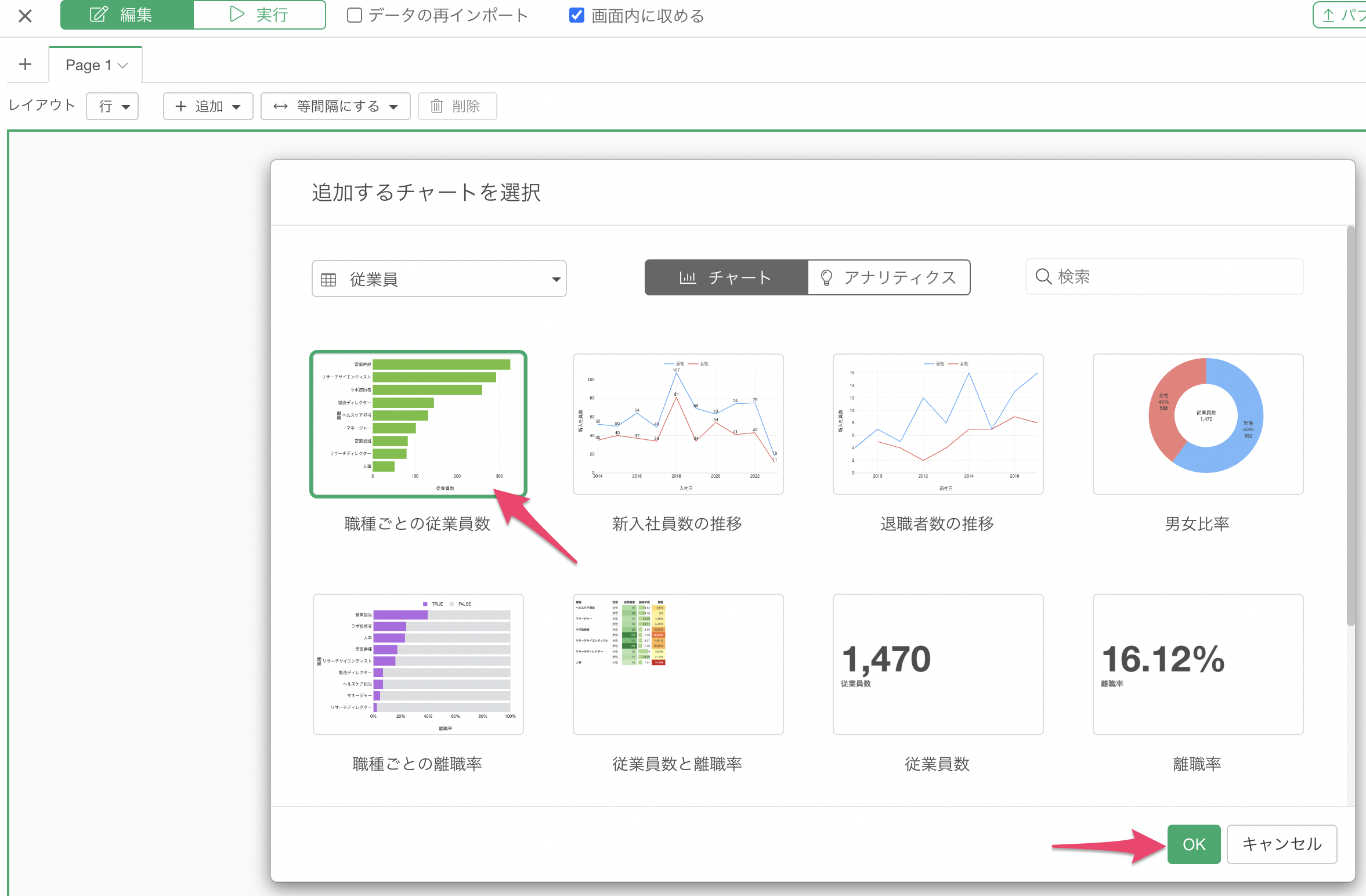
ダッシュボードに追加したいチャートを選択します。

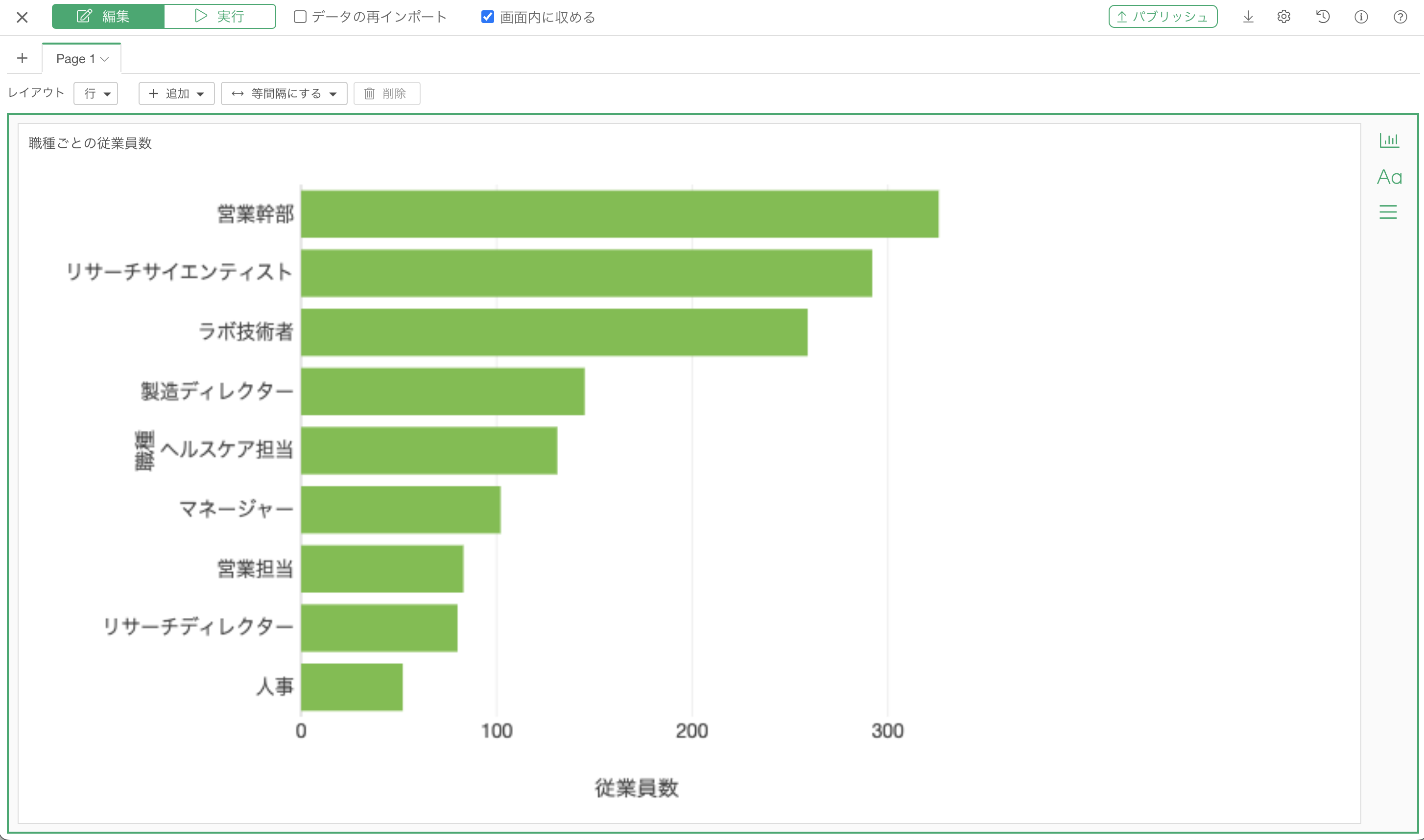
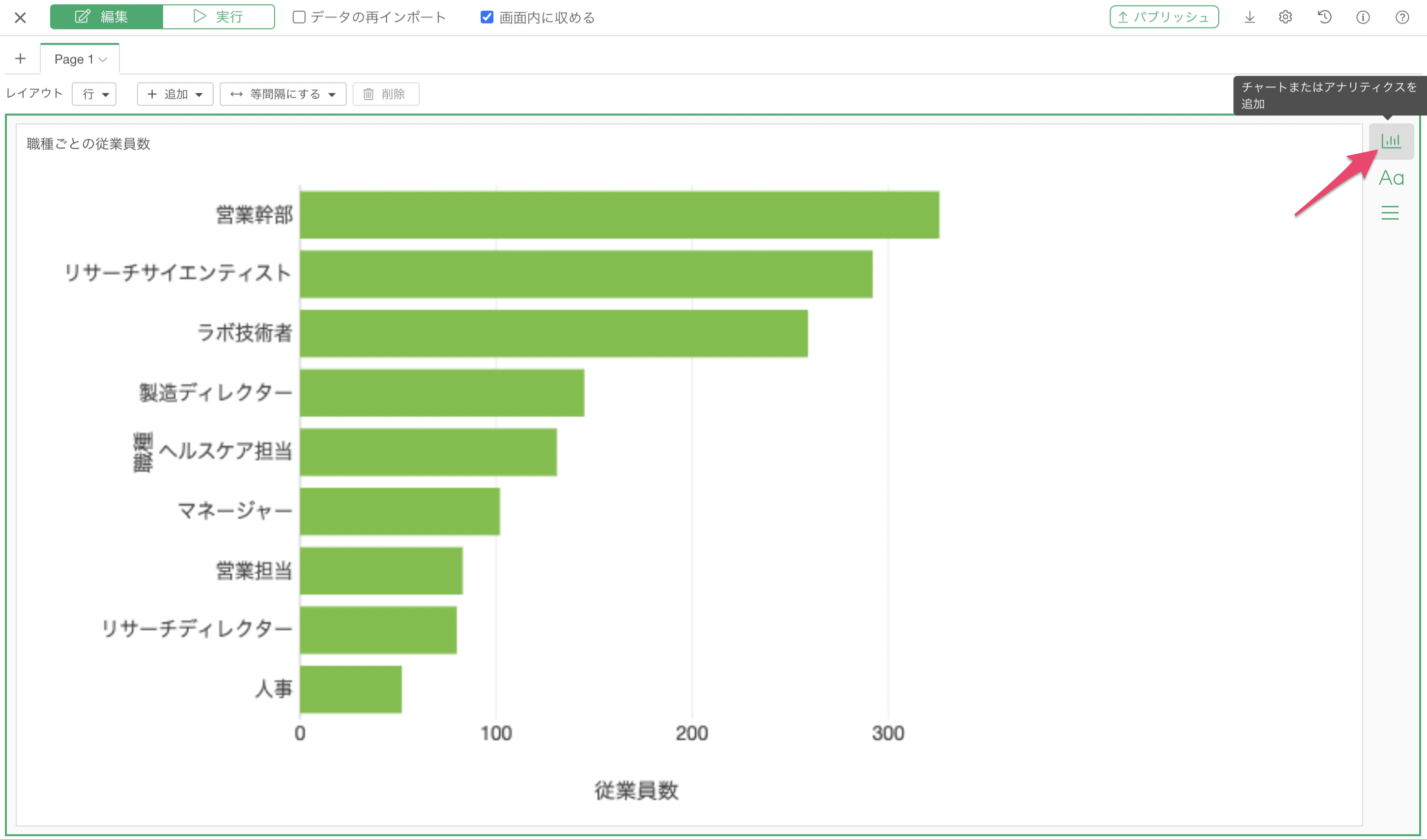
すると、ダッシュボードにチャートを追加することができます。
 このバーチャートの隣にチャートを追加したいときには、右側にある「チャートの追加」ボタンをクリックします。
このバーチャートの隣にチャートを追加したいときには、右側にある「チャートの追加」ボタンをクリックします。

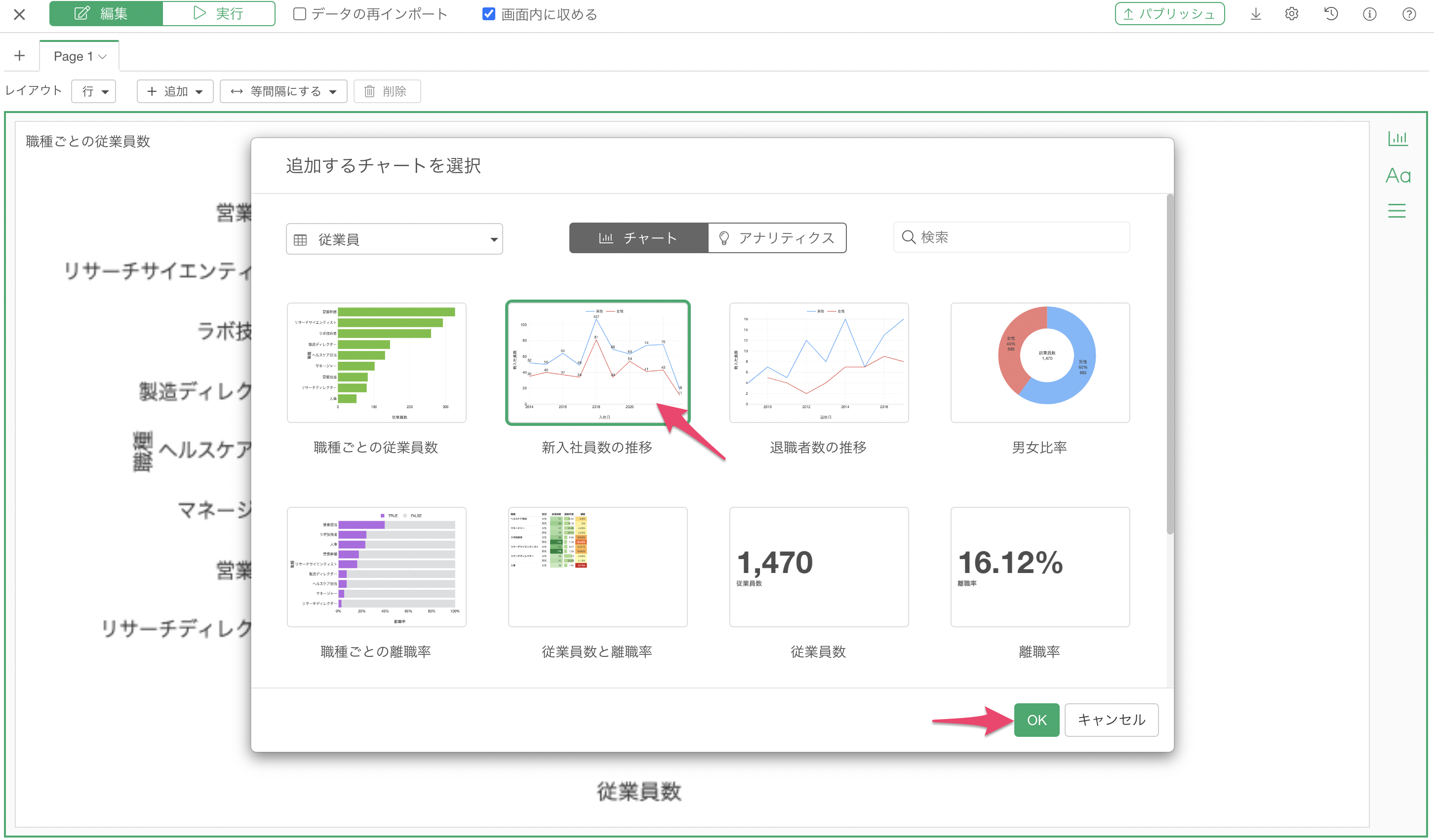
再びチャート選択のダイアログが表示されるので、任意のチャートを追加できます。

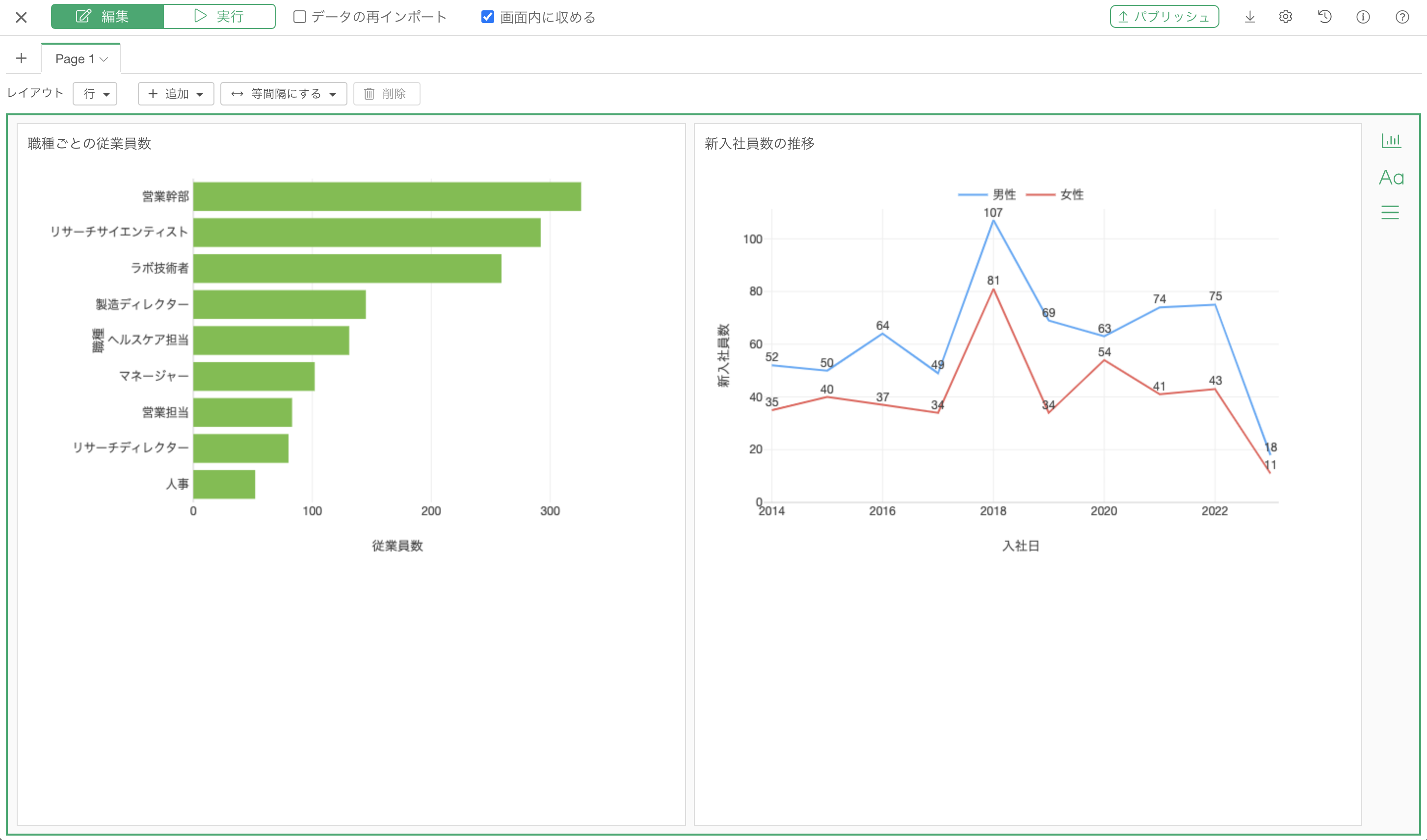
これだけで、2つのチャートが横並びのダッシュボードを作成できます。

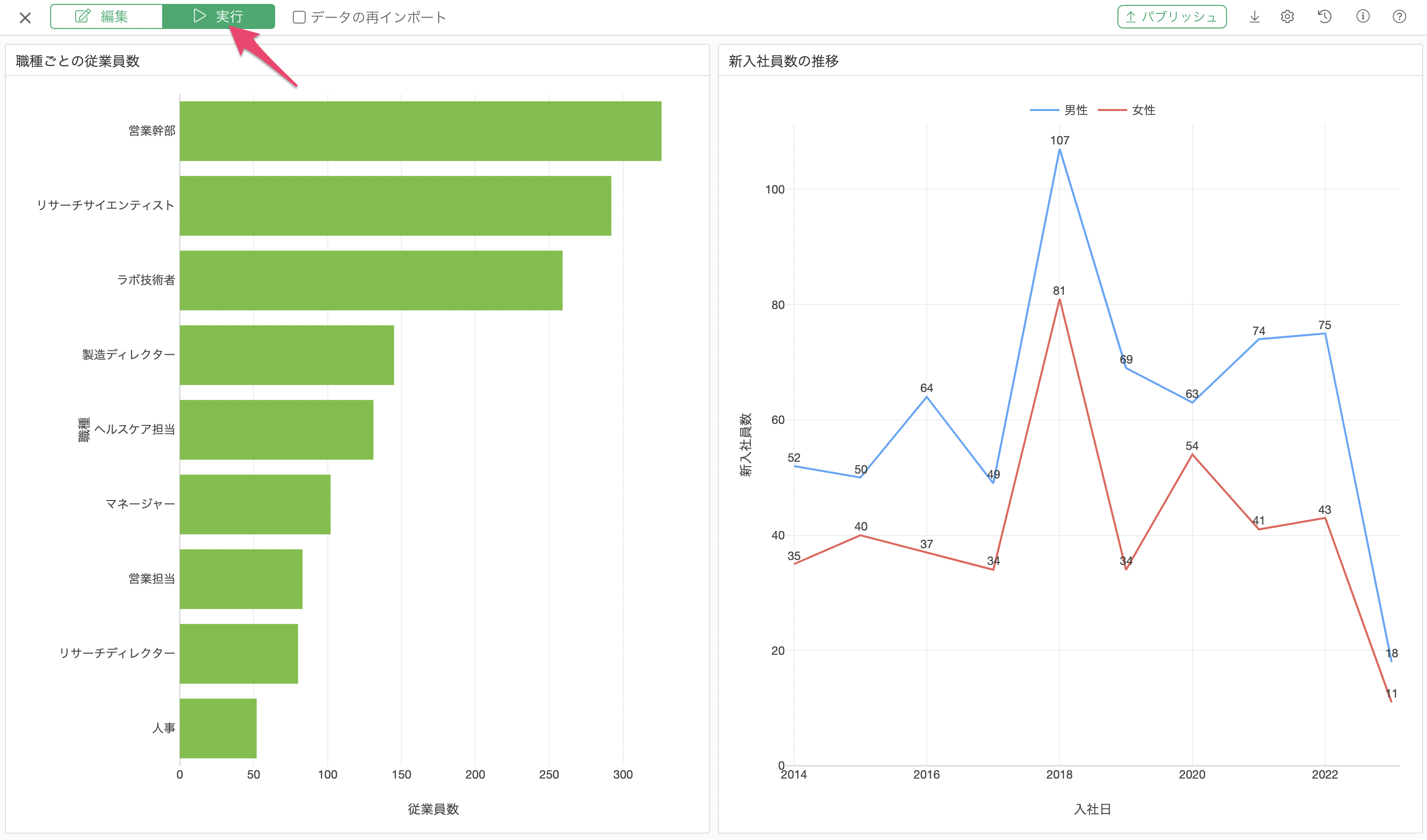
「実行」ボタンをクリックすることで、ダッシュボードの出力結果を確認できます。

デザイン・レイアウトの調整
Exploratoryではダッシュボードのレイアウトを柔軟に設定することが可能です。
行の追加
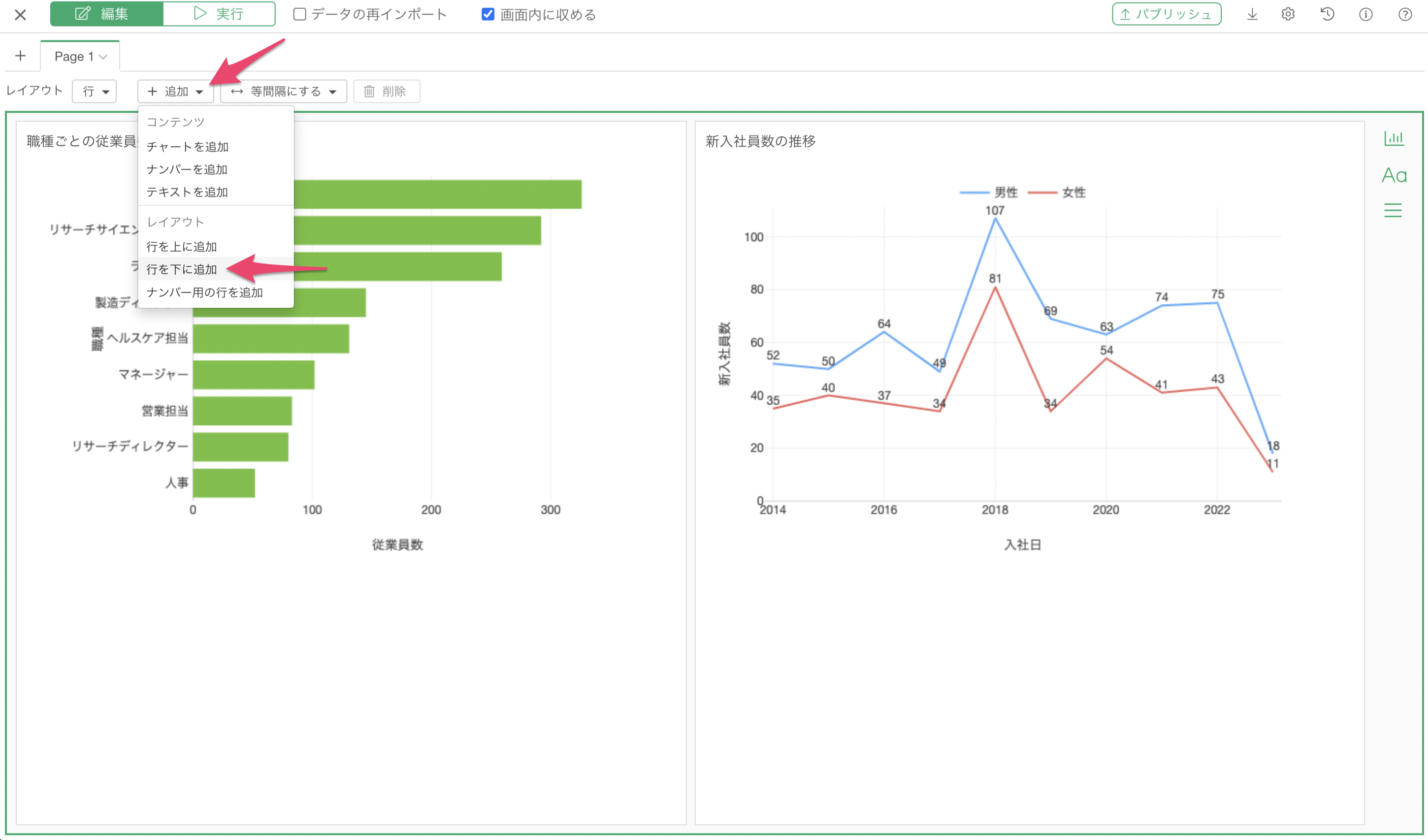
チャートを2段にして、チャートを配置したいときには、追加ボタンから「行を下に追加」を選択します。
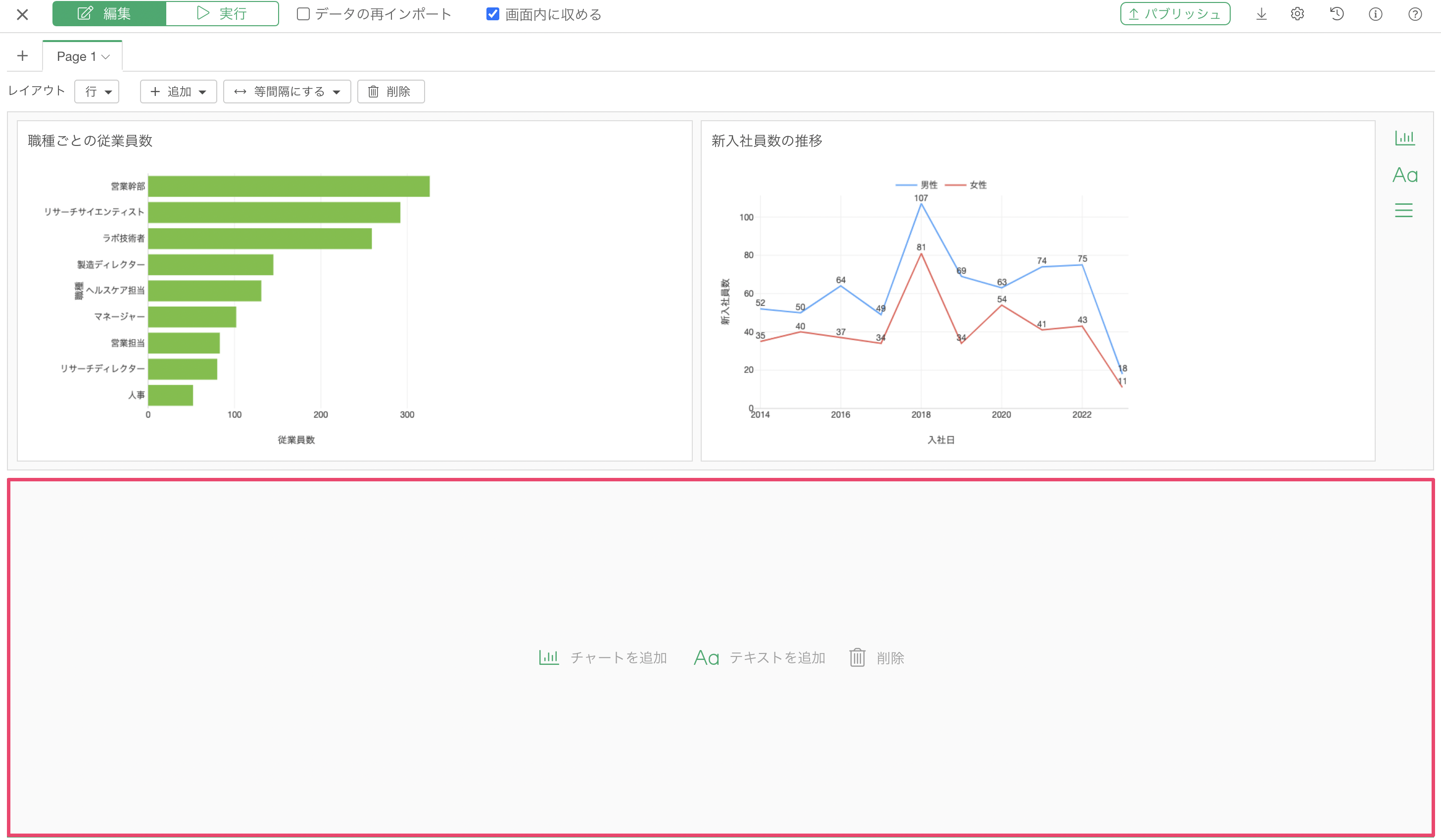
 ページの下に空の行が追加されます。
ページの下に空の行が追加されます。

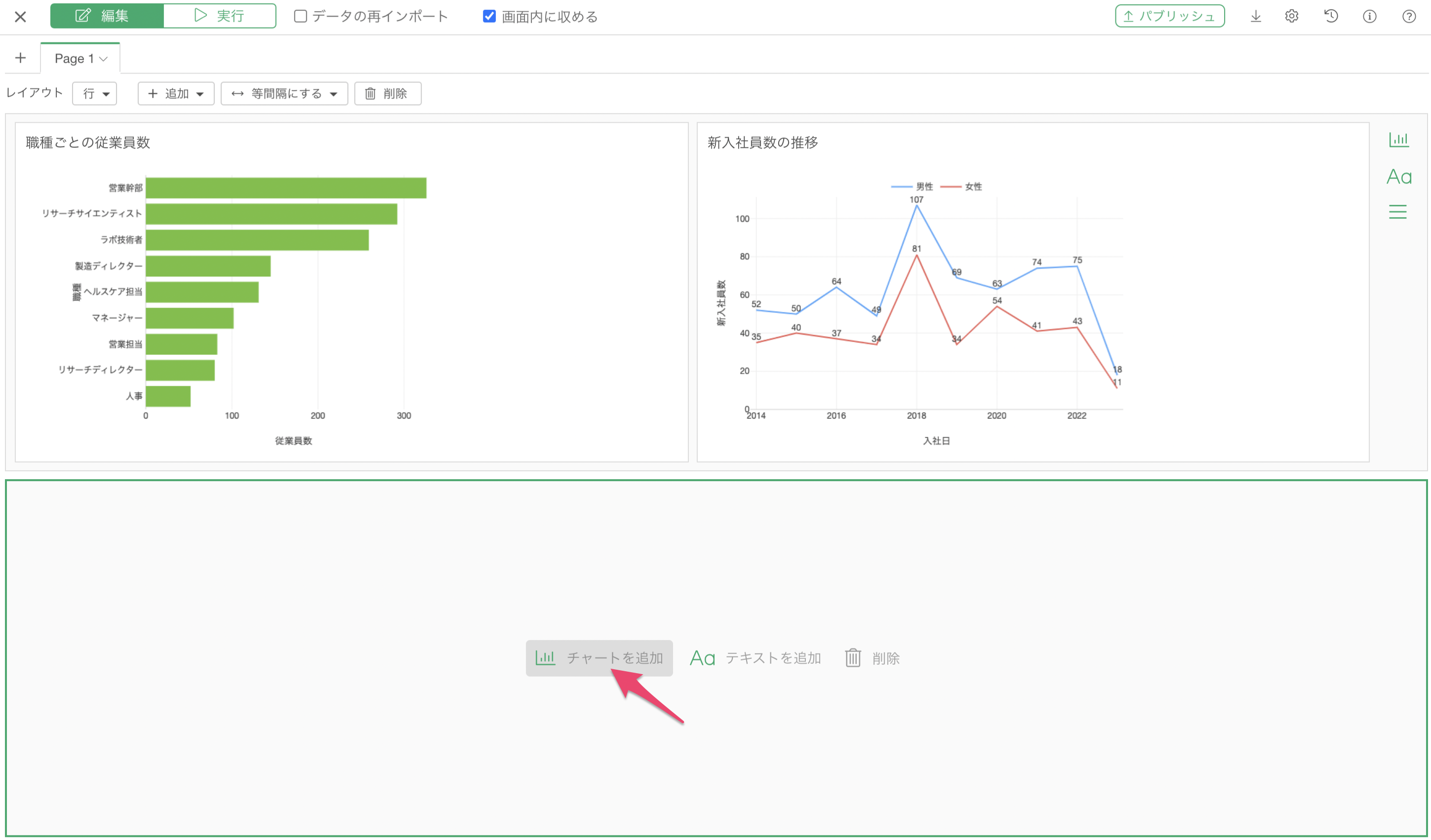
新しく作られた行から「チャートを追加」をクリックして、同じようにチャートの追加が可能です。

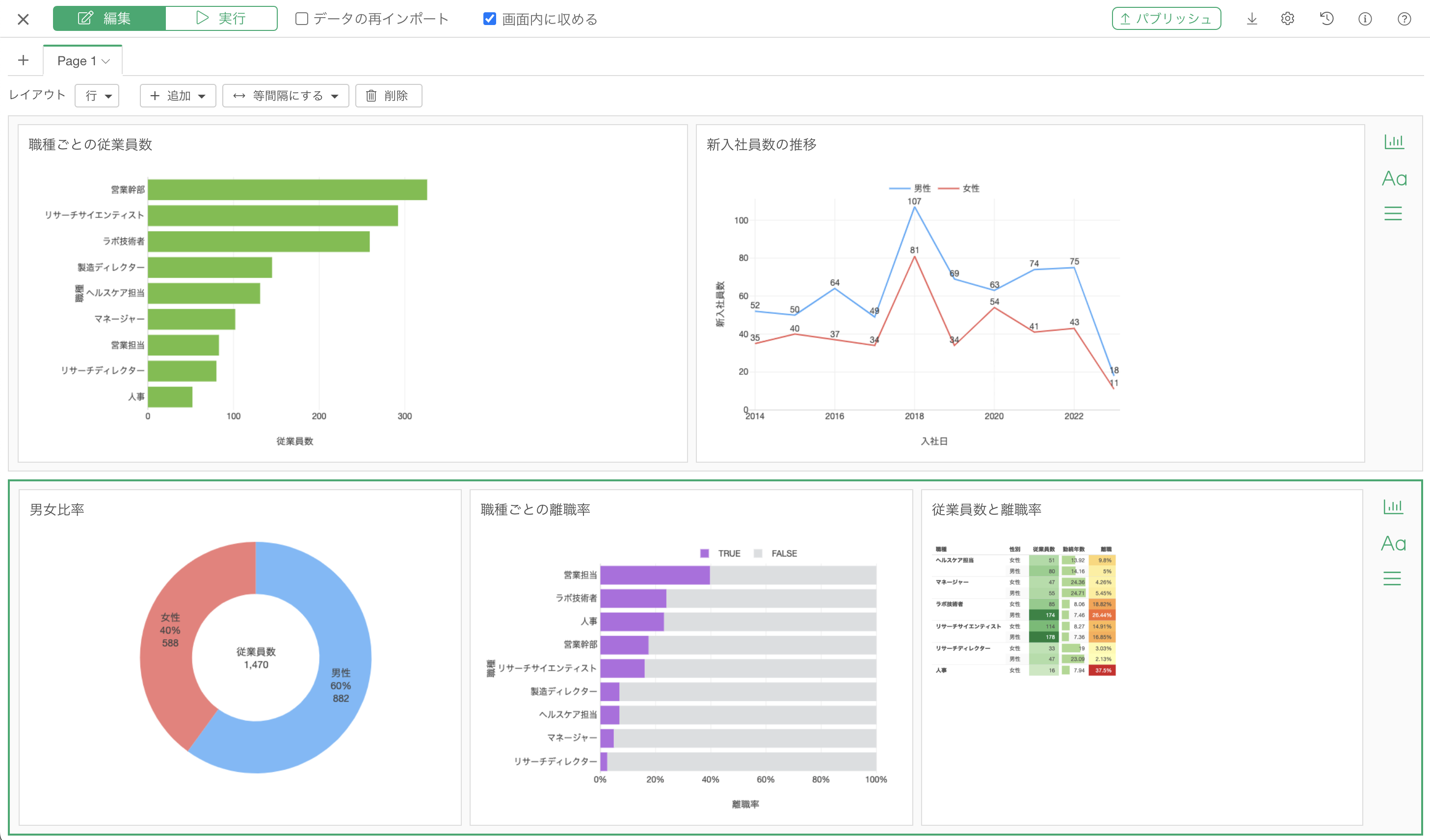
2行目にチャートを3つすると、以下のようになるわけです。

チャートの位置の変更
追加したチャートの位置を変えたい場合、ドラッグ&ドロップで簡単に位置を変えることが可能です。

位置を変更したいチャートをクリックして、チャートの周りに緑の枠が表示されるようにします。(この状態がチャートが選択されている状態を表します。)

次に、チャートの位置を変更したいところにドラッグ&ドロップで位置を変更します。この時に、チャートのドロップ先を示す緑色の垂直の線が表示されていることを確認してください。

これによって、チャートの位置を変更することができます。

幅、高さの調整
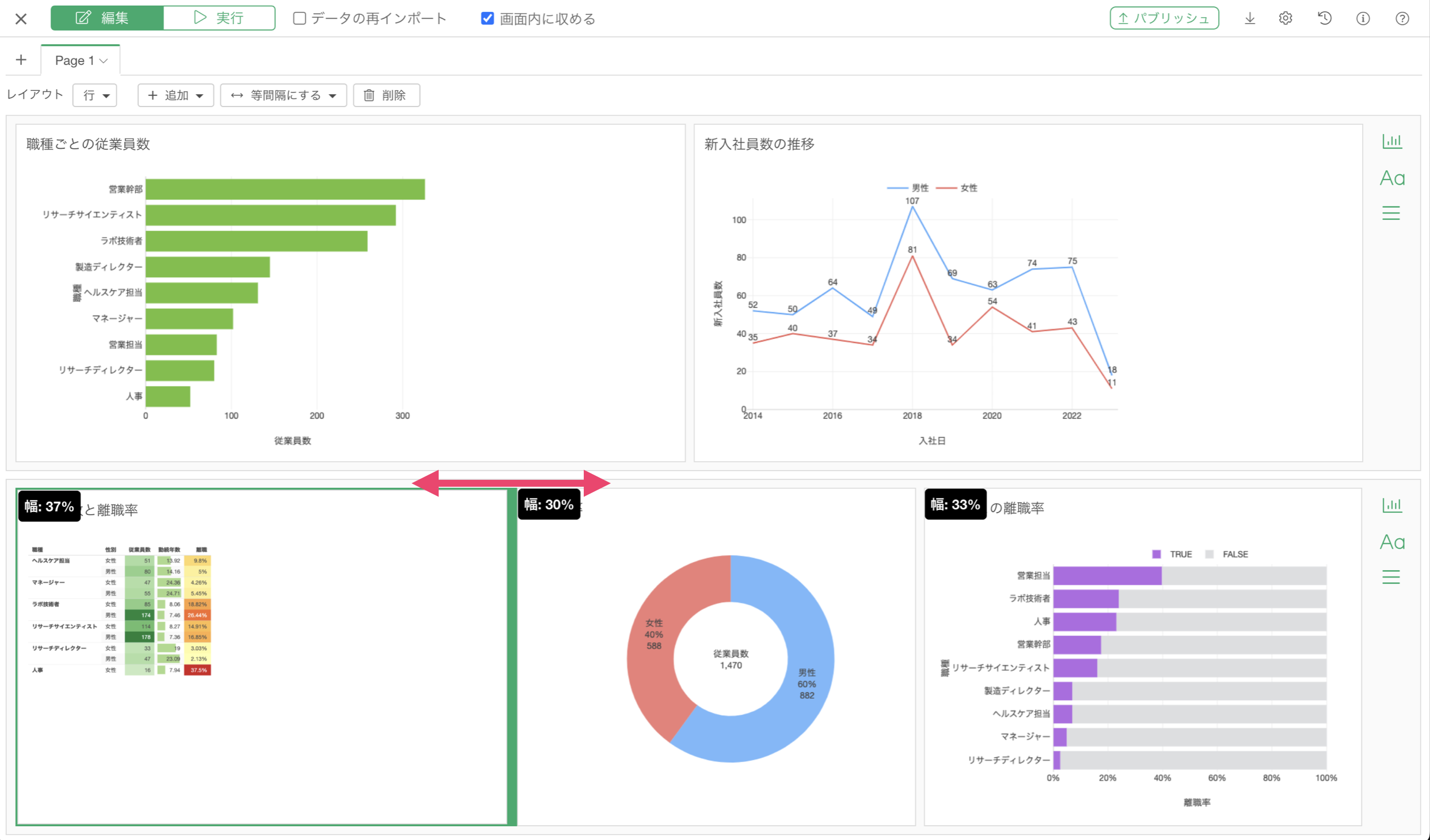
それぞれの列の幅はチャートの間をクリックし、ドラッグ&ドロップで自由に変えることができます。

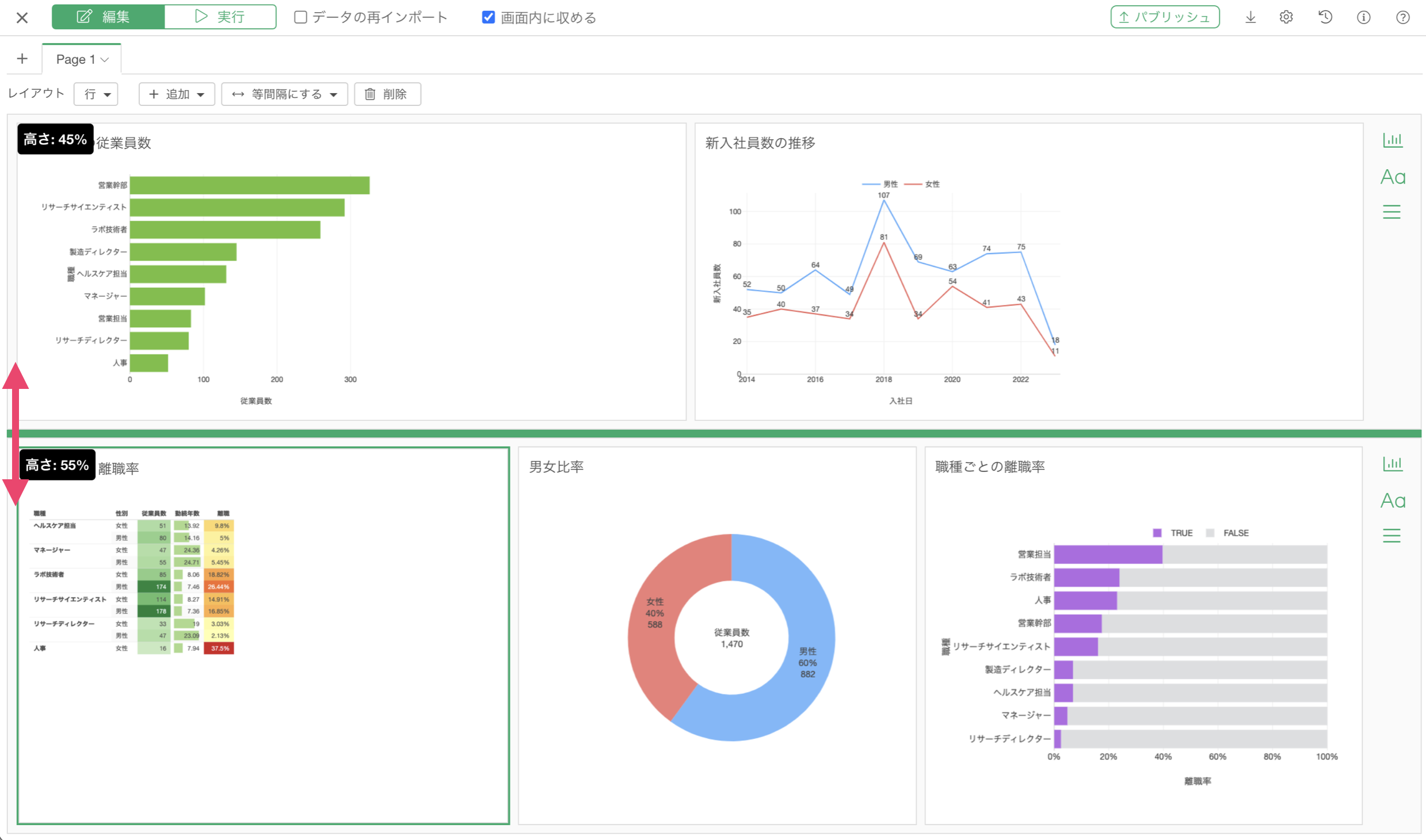
また、各行の高さもドラッグ&ドロップで自由に変えることができます。

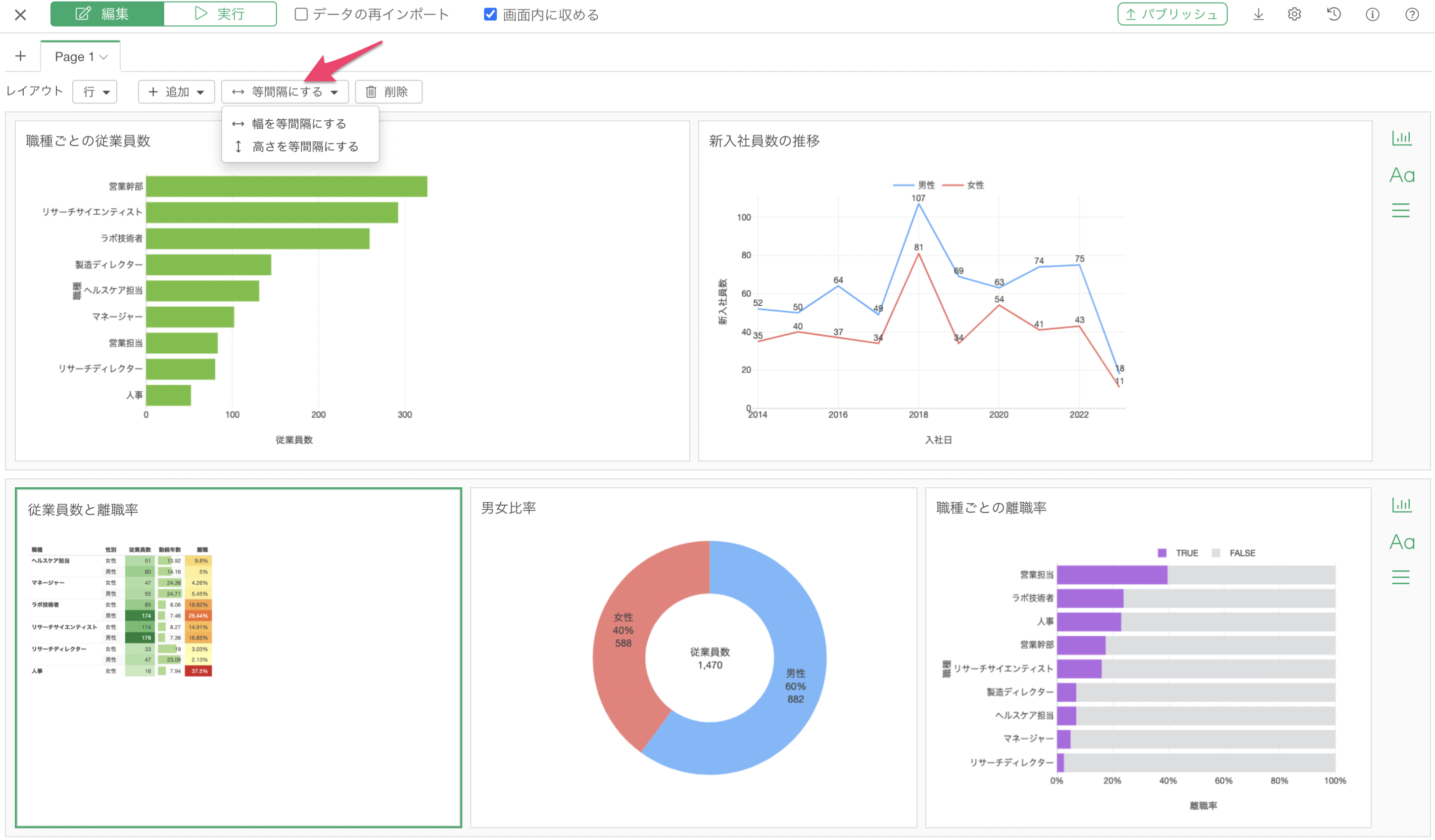
各チャートの「列の幅」や「高さ」を等間隔に設定したいときは、「等間隔にする」ボタンから行うことができます。

行レイアウトと列レイアウト
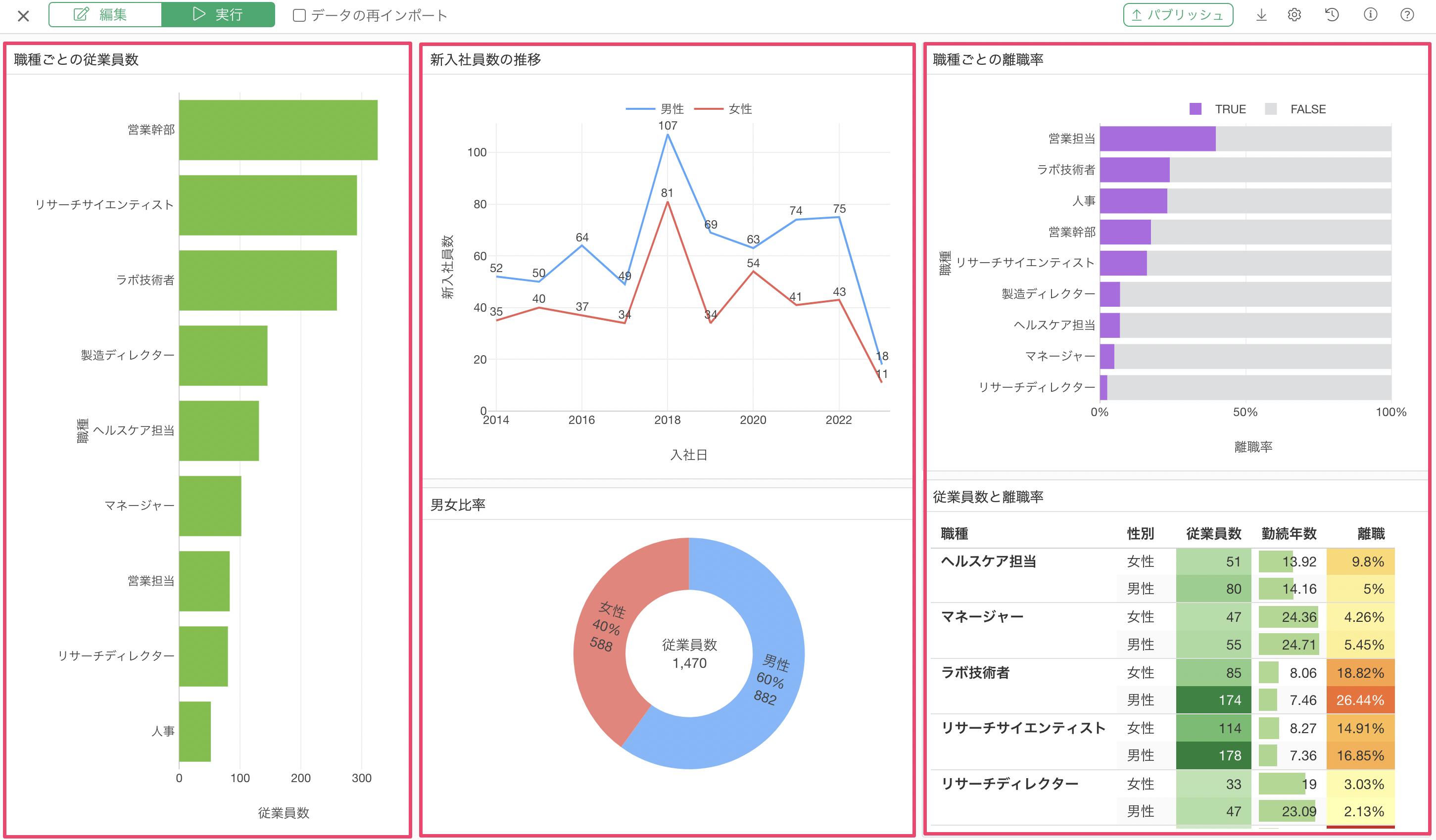
ダッシュボードのレイアウトには「行」と「列」の2つのタイプがあり、デフォルトでは「行」レイアウトになっています。
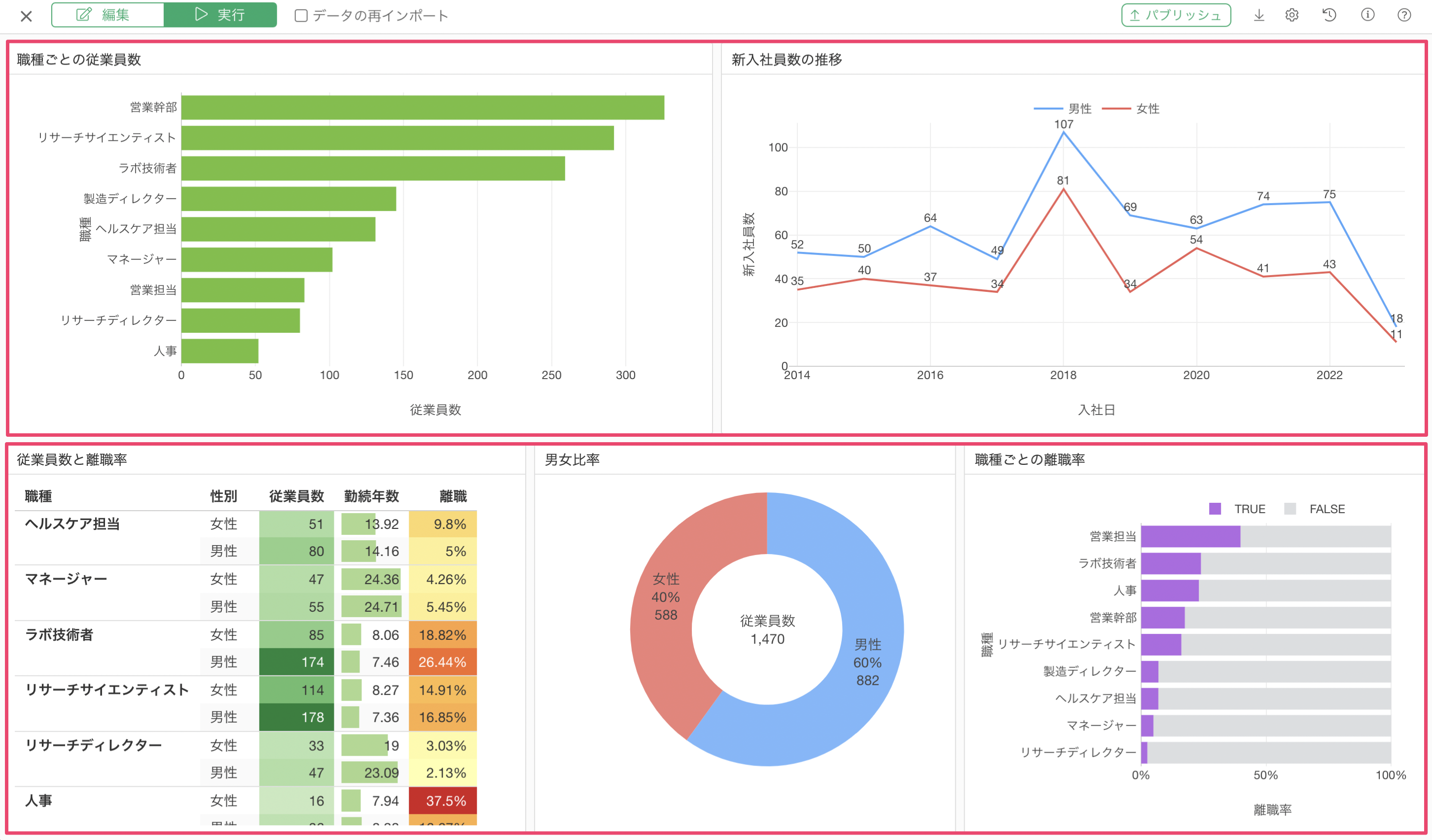
「行」レイアウトを選ぶと、下記のように「行」単位でレイアウトをデザインできます。

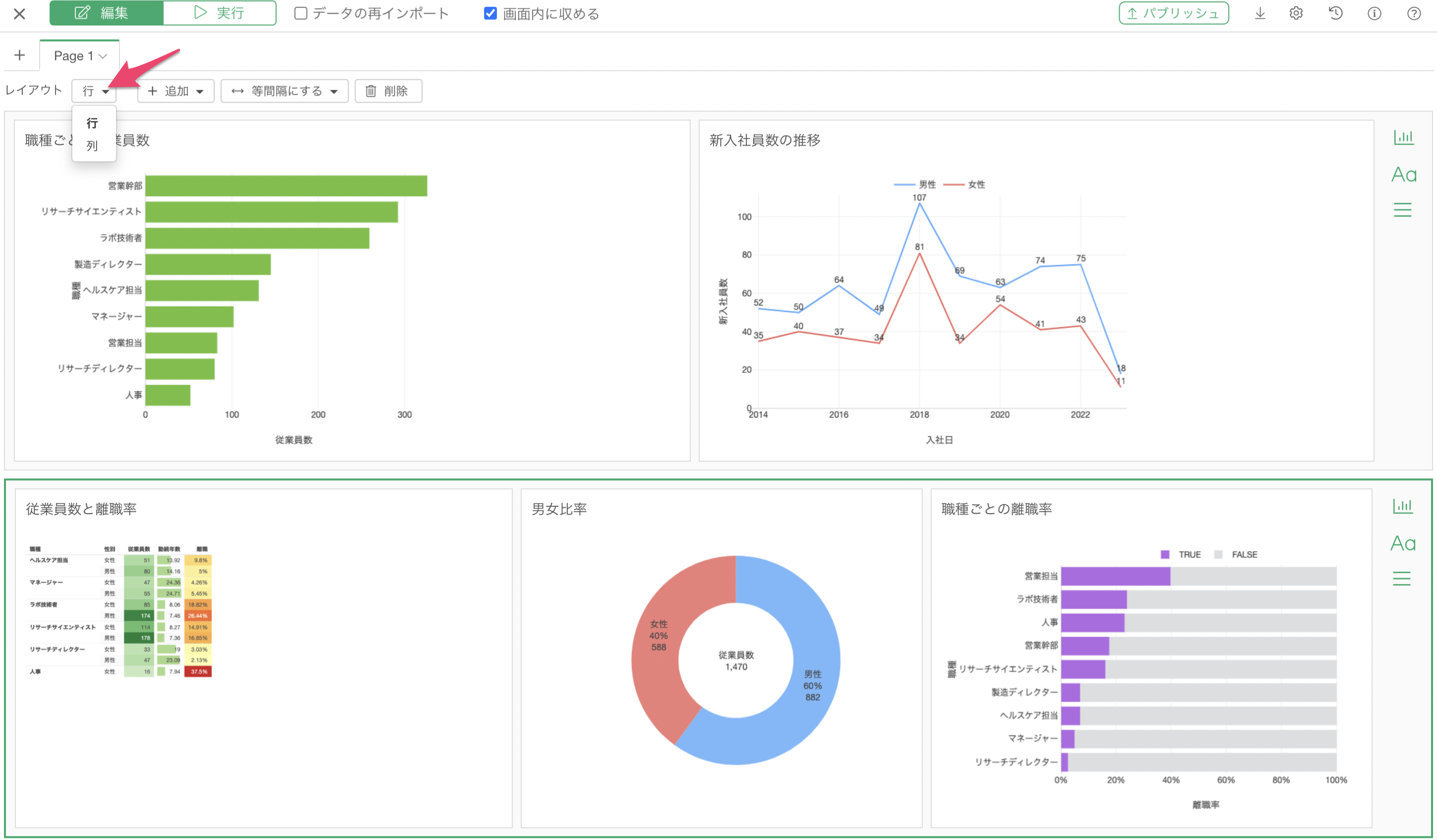
「列」レイアウトを使うと、下記のように「列」単位でレイアウトをデザインできます。

レイアウトの変更は、下記のように「行、列」から指定が可能です。

画面内に収める
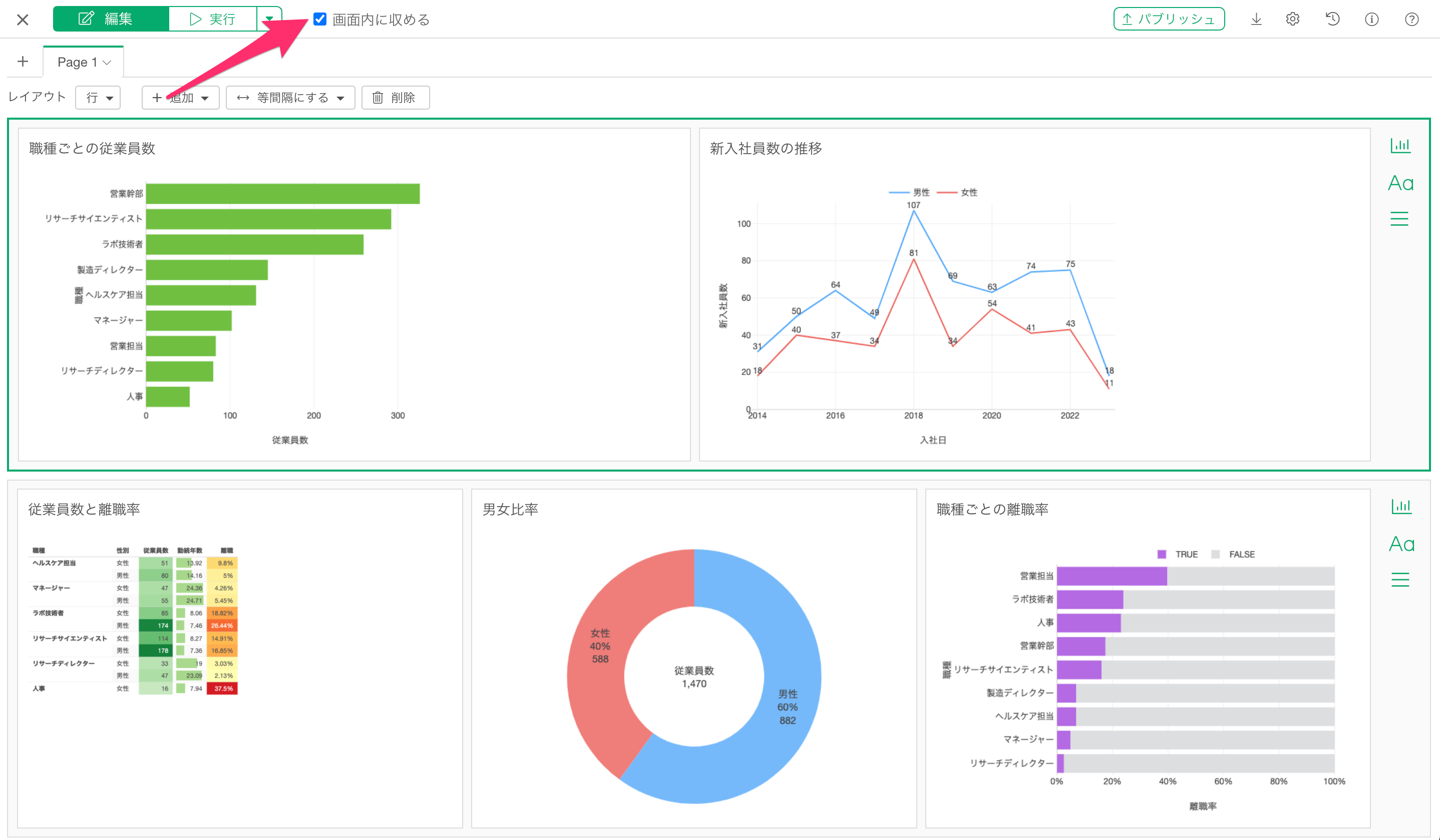
 「画面内に収める」にチェックを付けると、ダッシュボード内のコンテンツが画面内に収まるようになります。
「画面内に収める」にチェックを付けると、ダッシュボード内のコンテンツが画面内に収まるようになります。
そのため、ドラッグ&ドロップでレイアウトをデザインしたときには、各コンテンツが画面に占める割合が表示されるわけです。

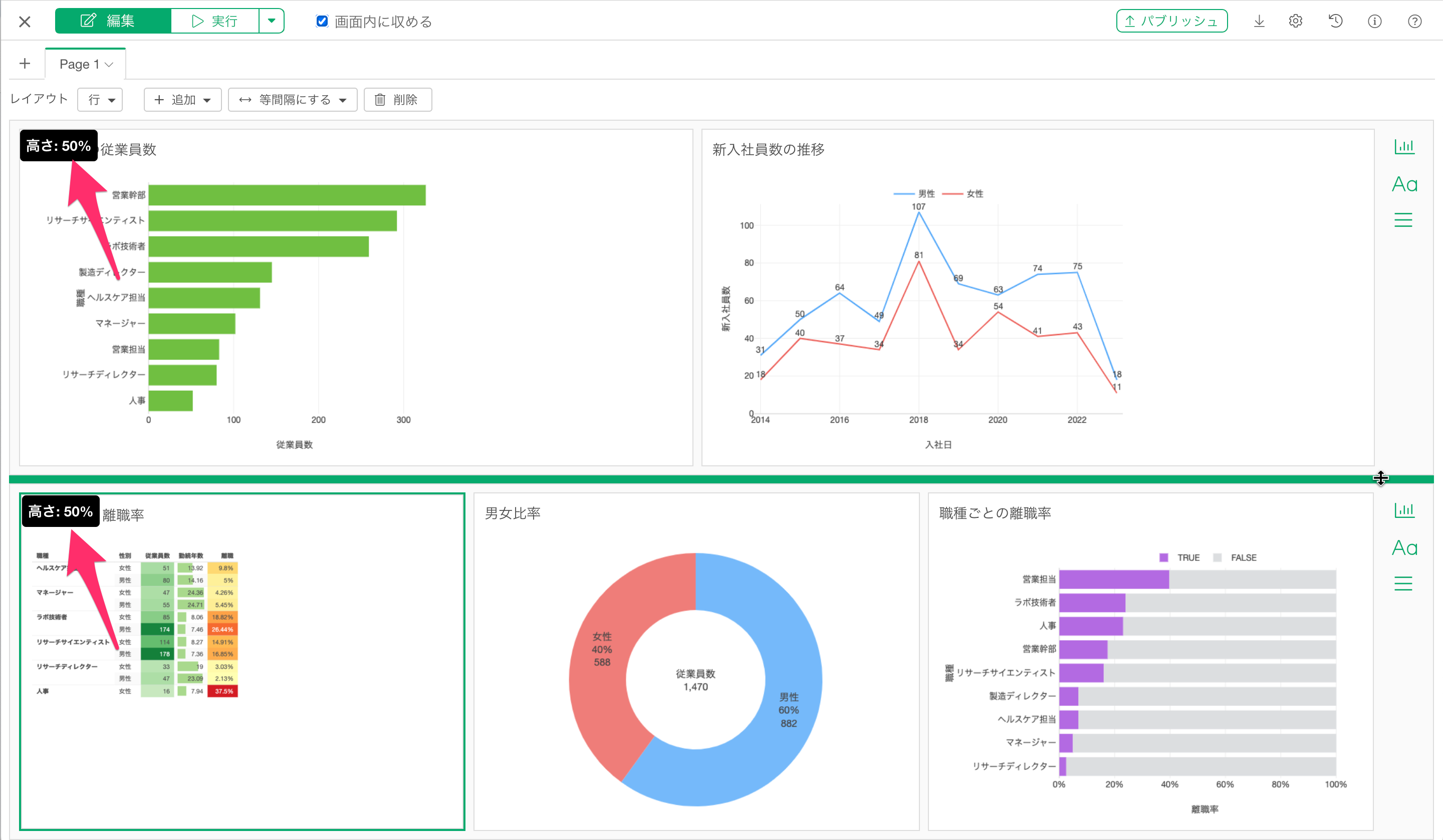
一方で、「画面内に収める」のチェックを外すと、各コンテンツの「高さ」を、ピクセル単位で指定することになります。

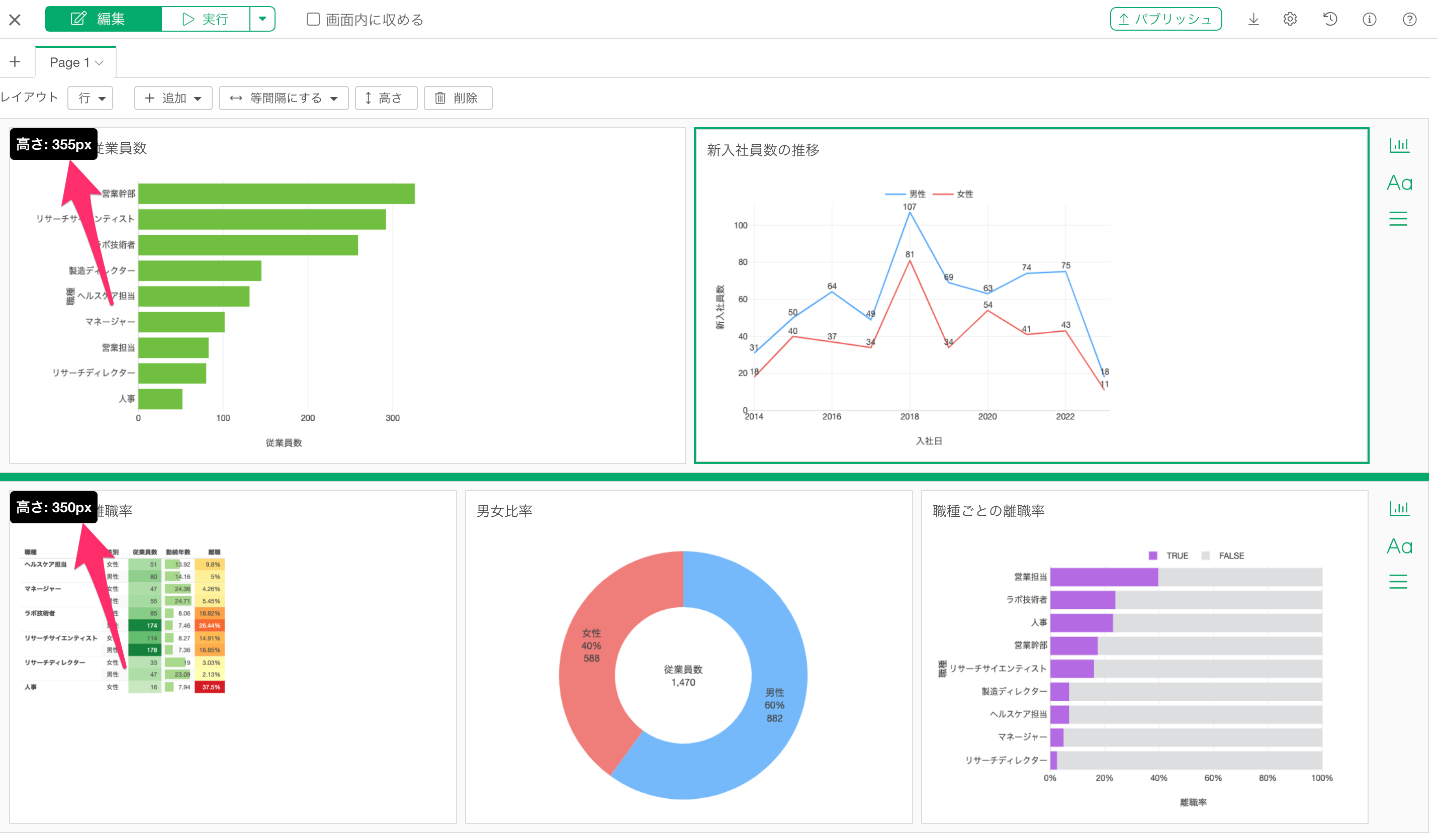
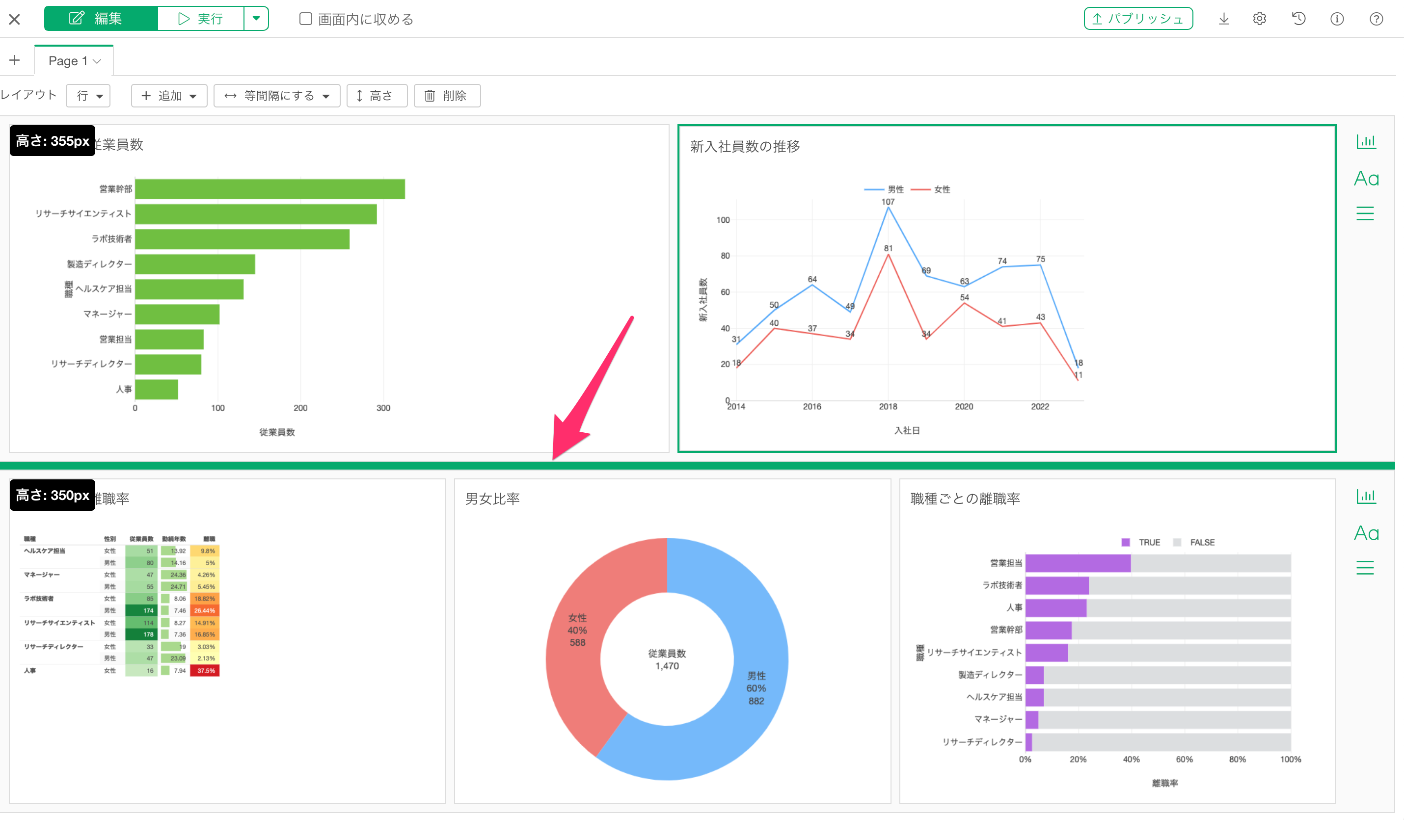
各行や列の高さは、ドラッグアンドドロップで変更が可能です。

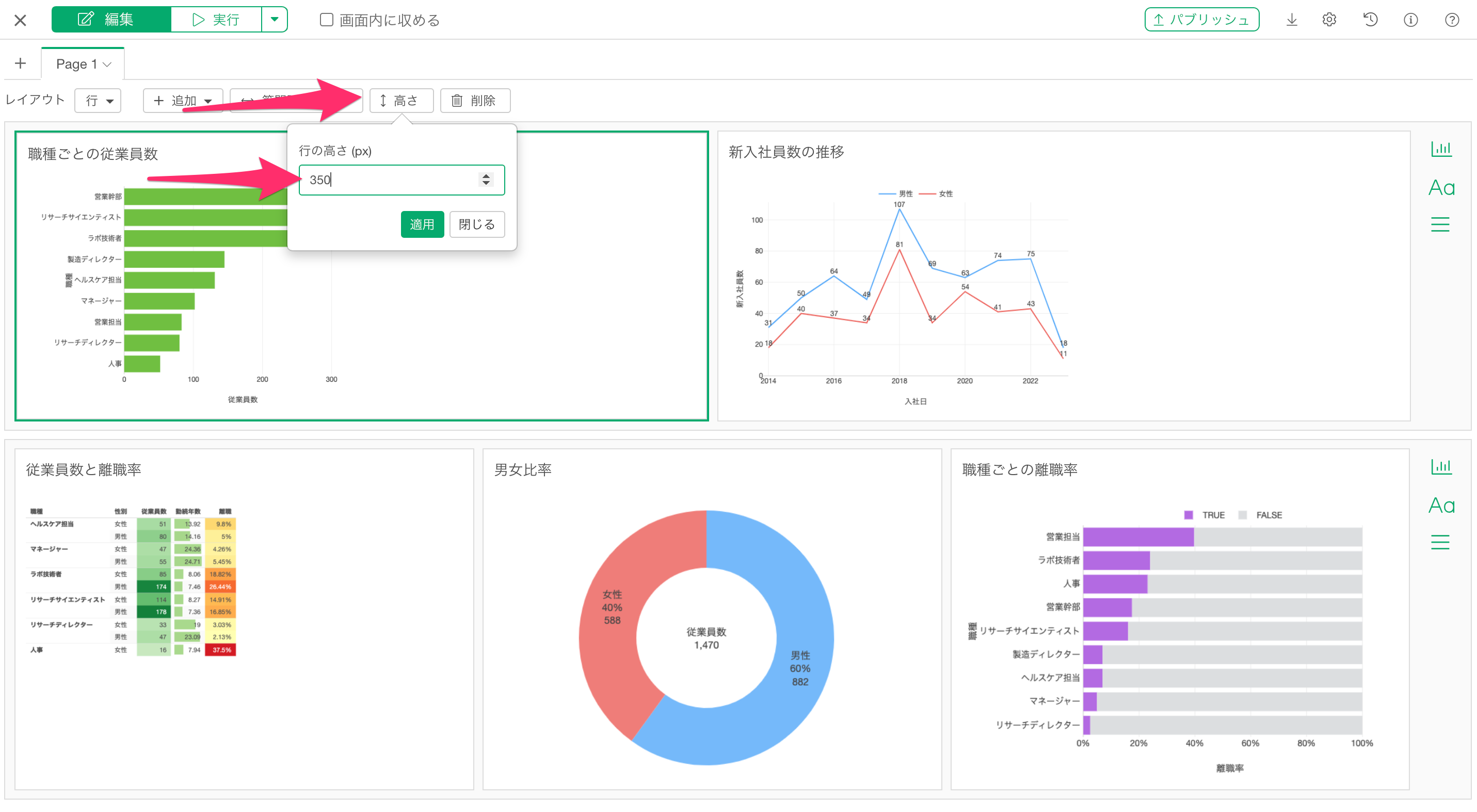
さらに、各行の高さは、直接指定することも可能です。

ページの追加

ダッシュボードではページを追加して、ページごとに、ダッシュボードのデザインが可能です。
チャートの削除
ダッシュボードに追加したチャートを削除するときは、該当のチャートにマウス合わせたときに表示される削除アイコンから削除することが可能です。

テキストの追加
ダッシュボードの中に、テキストボックスを追加して、ダッシュボードの説明や使い方、データの説明などを自由に記述していくことができます。
テキストボックスを追加したいときには、チャートの行の右のメニューにある「テキストを追加」のボタンをクリックします。

テキストボックスが追加されたため、「テキストを編集」をクリックします。

ノートエディタと同様に、見出しの追加や箇条書きなどの操作をツールバーから簡単に行うことができます。

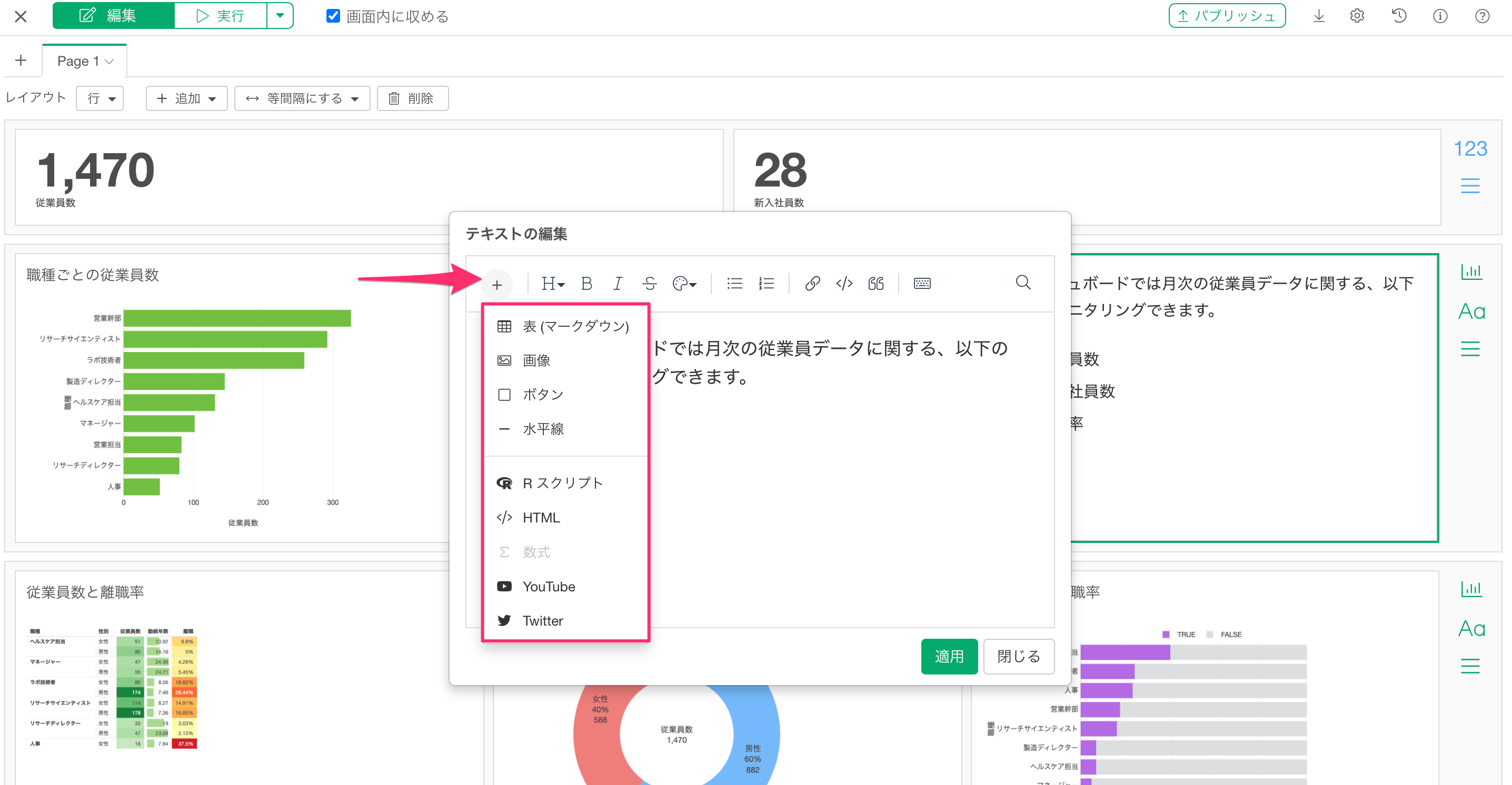
なお、テキストボックスの中では、テキスト以外にも様々なコンテンツの追加が可能です。

- 表(マークダウン)
- 画像
- ボタン
- 水平線
- Rスクリプト
- HTML
- YouTube
詳細は、こちらのページで紹介していますので、ご参考ください。
ナンバーの追加
Exploratory では、「ナンバー」チャートを使って指標を表示でき、ナンバーのための専用行をダッシュボードの上部に配置できます。

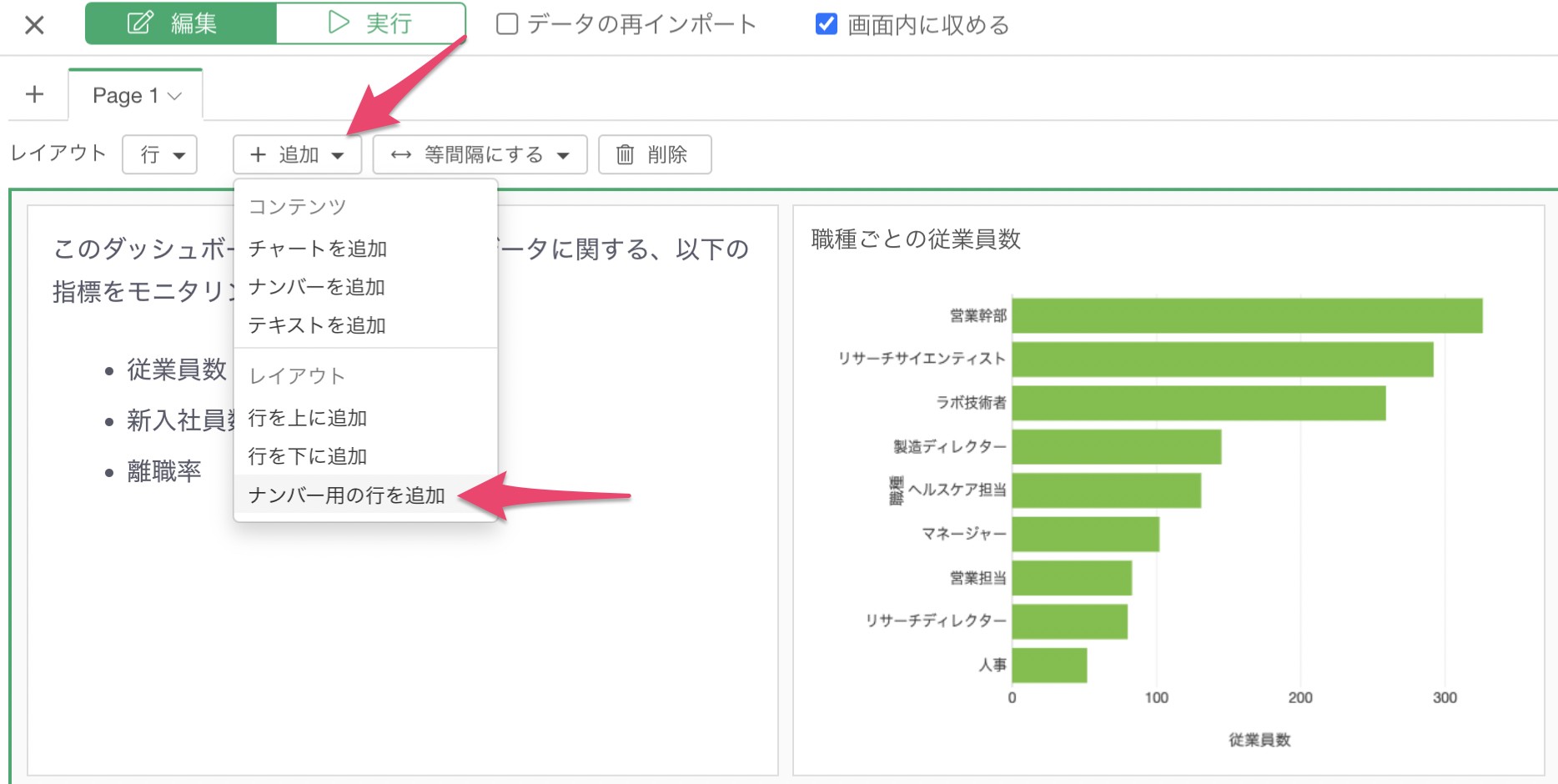
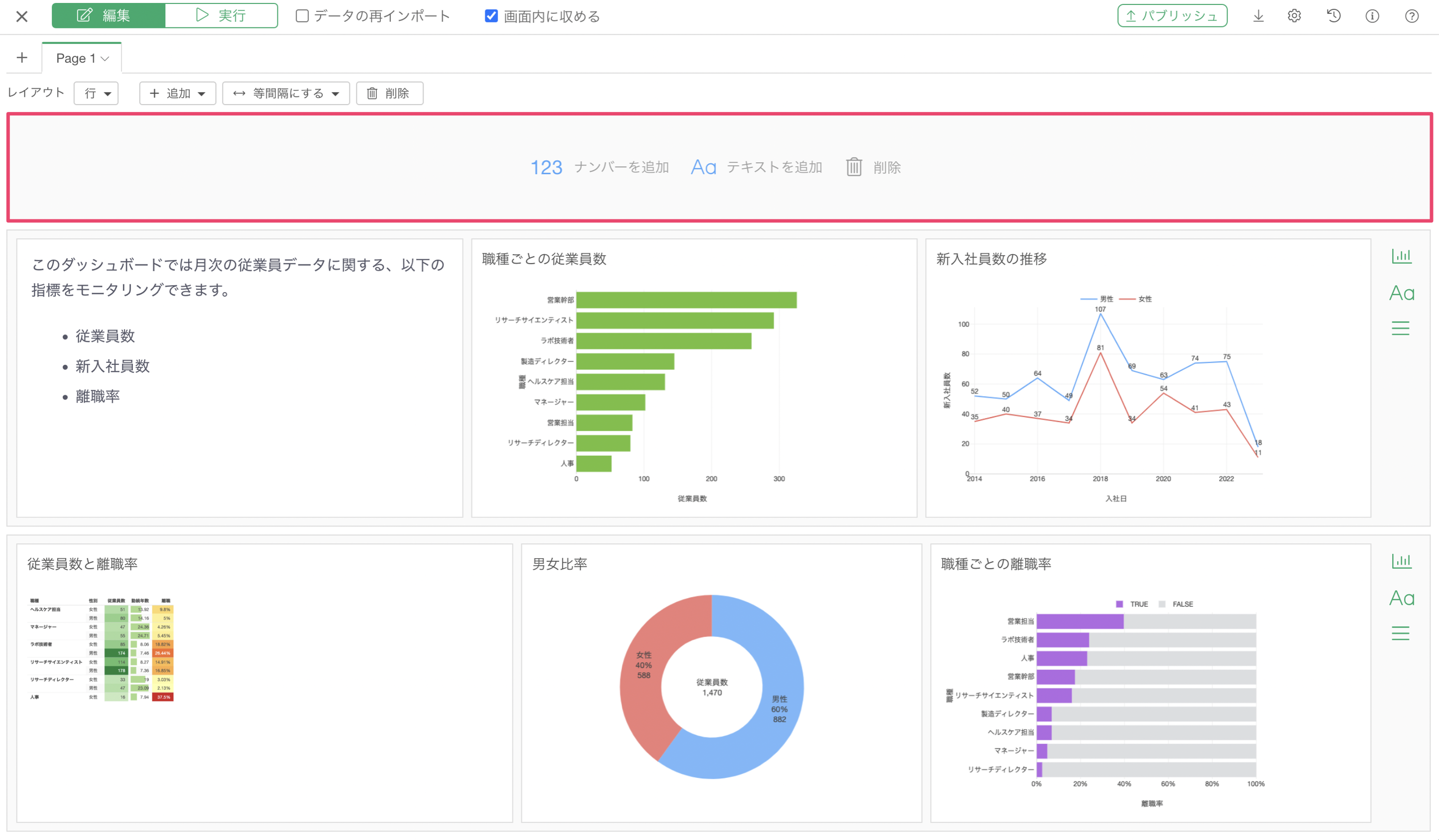
ナンバーの行は、「追加」ボタンから追加します。

このナンバーの行は「ナンバー」チャート、または「テキスト」のみが追加できる行です。

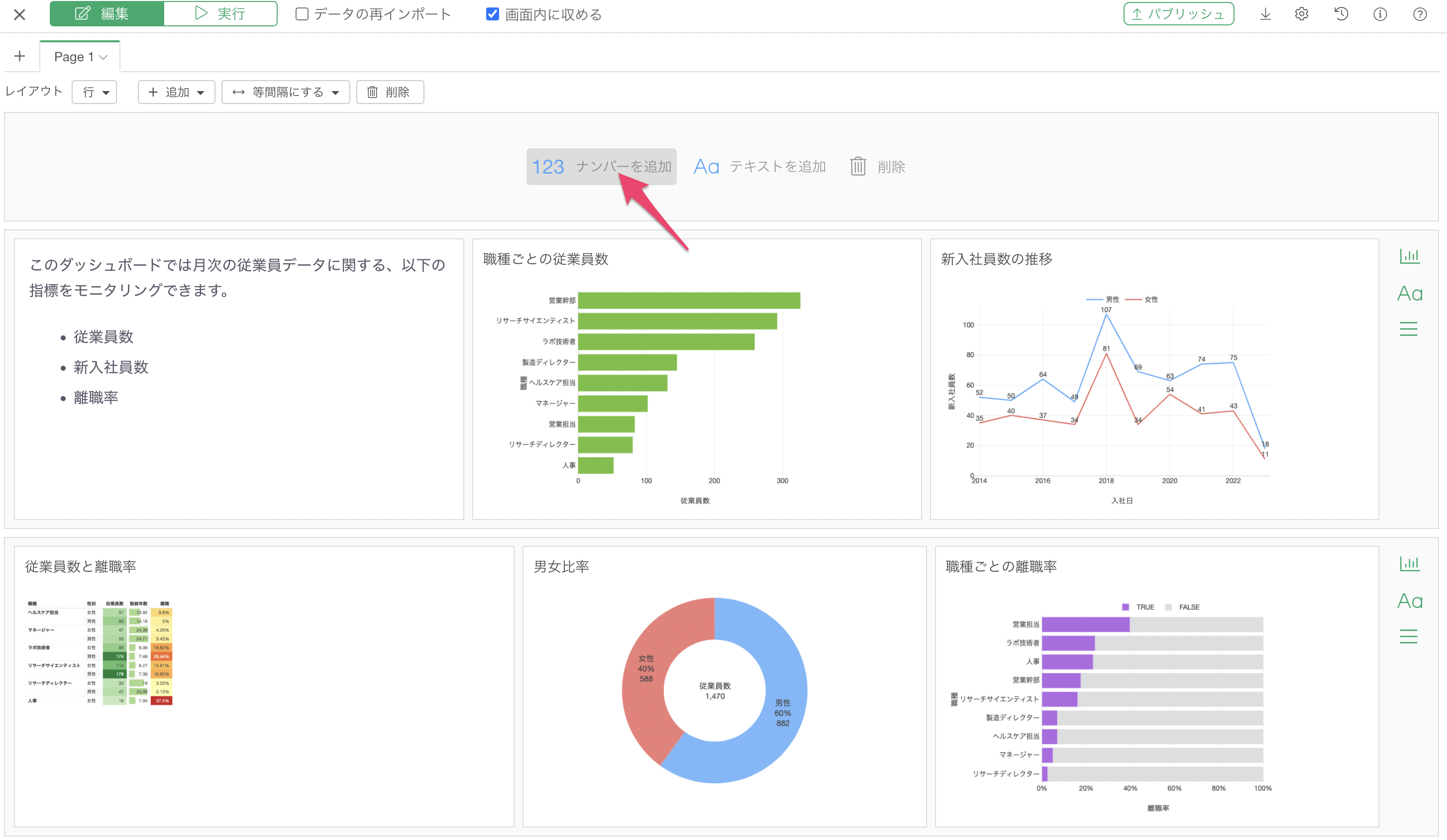
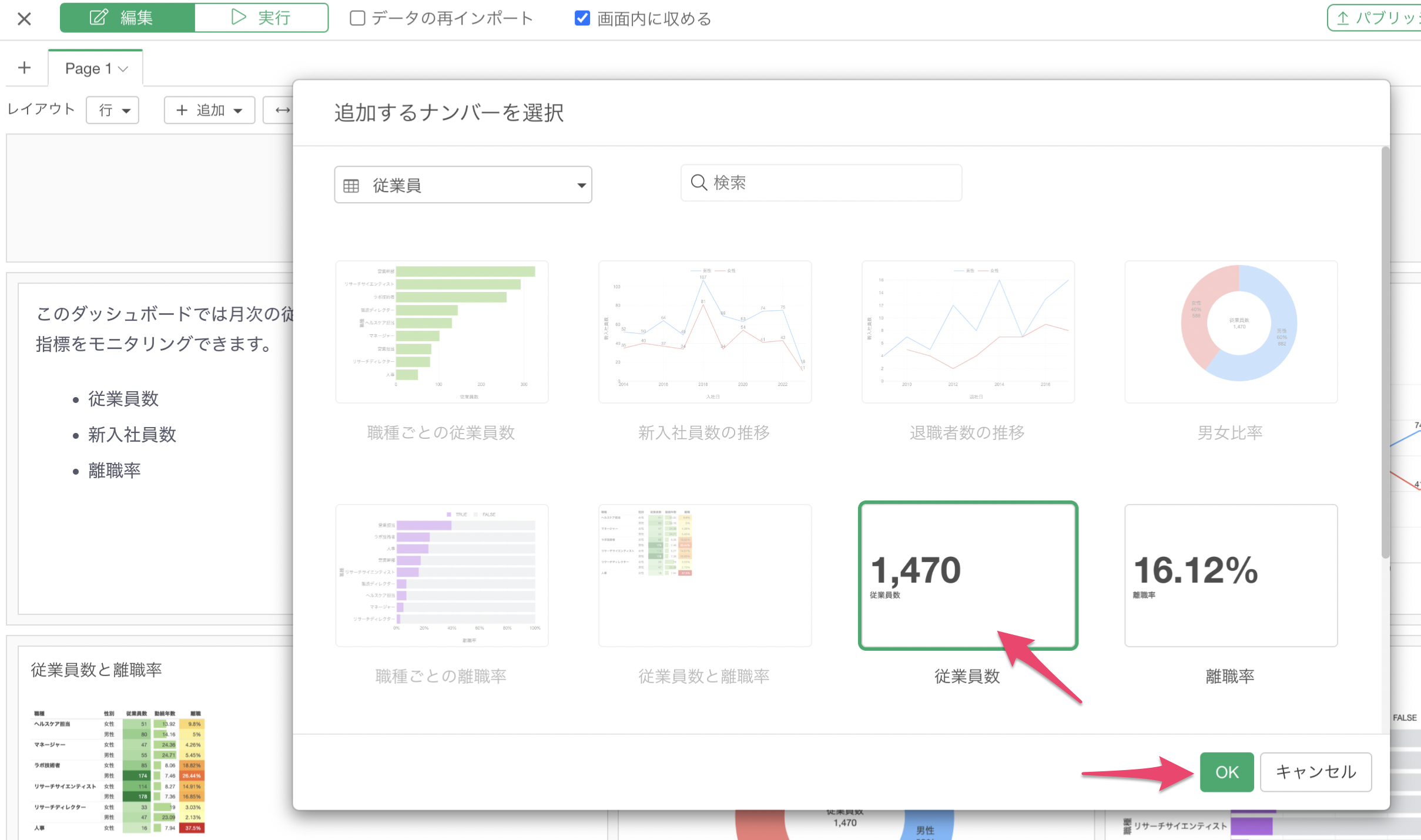
ナンバーを追加するときには、「ナンバーを追加」をクリックします。

ナンバー以外のチャートがグレーアウトされるので、任意のナンバーを選び、OKボタンをクリックします。

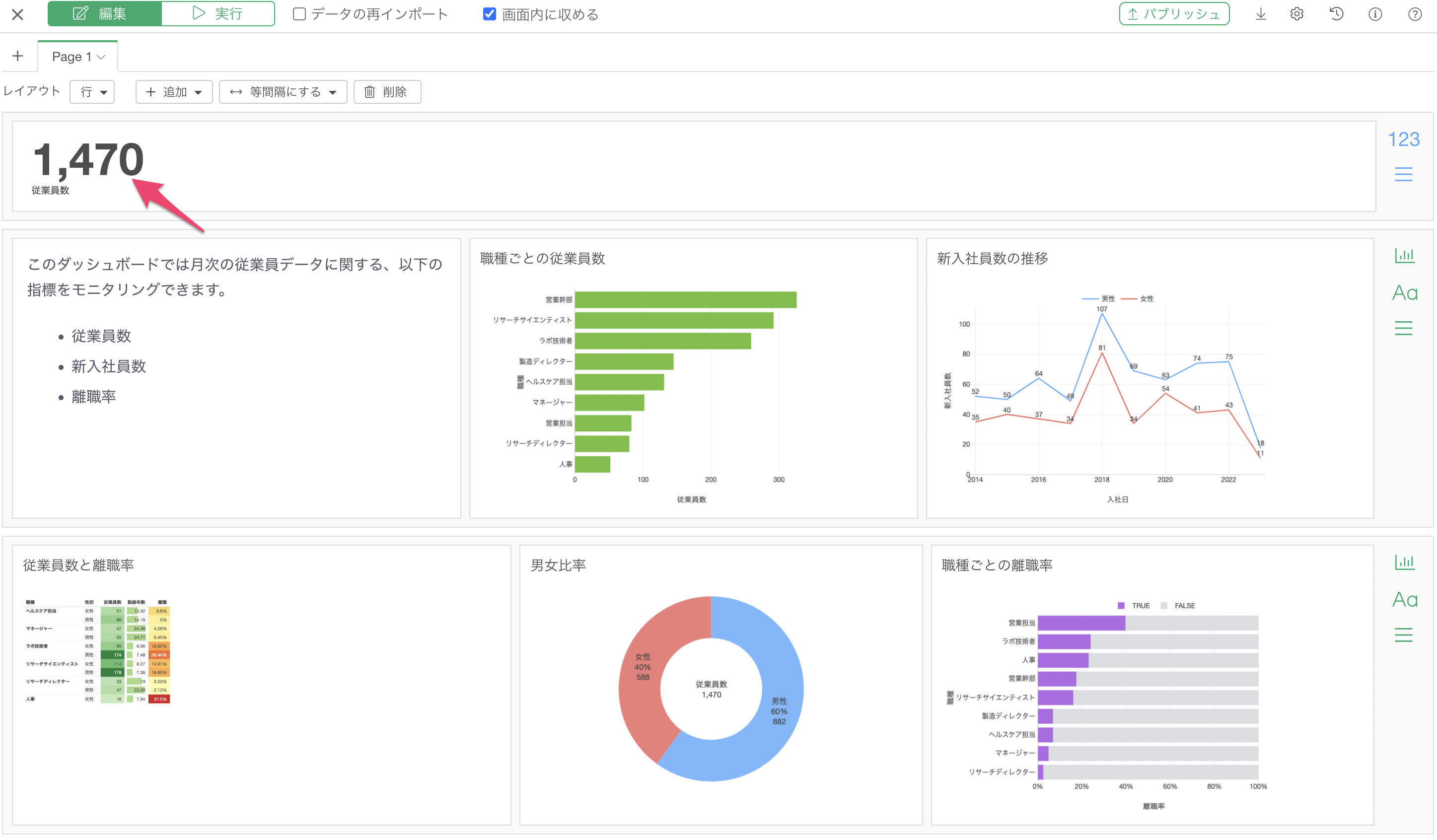
このように、ダッシュボードにナンバーを追加することが可能です。

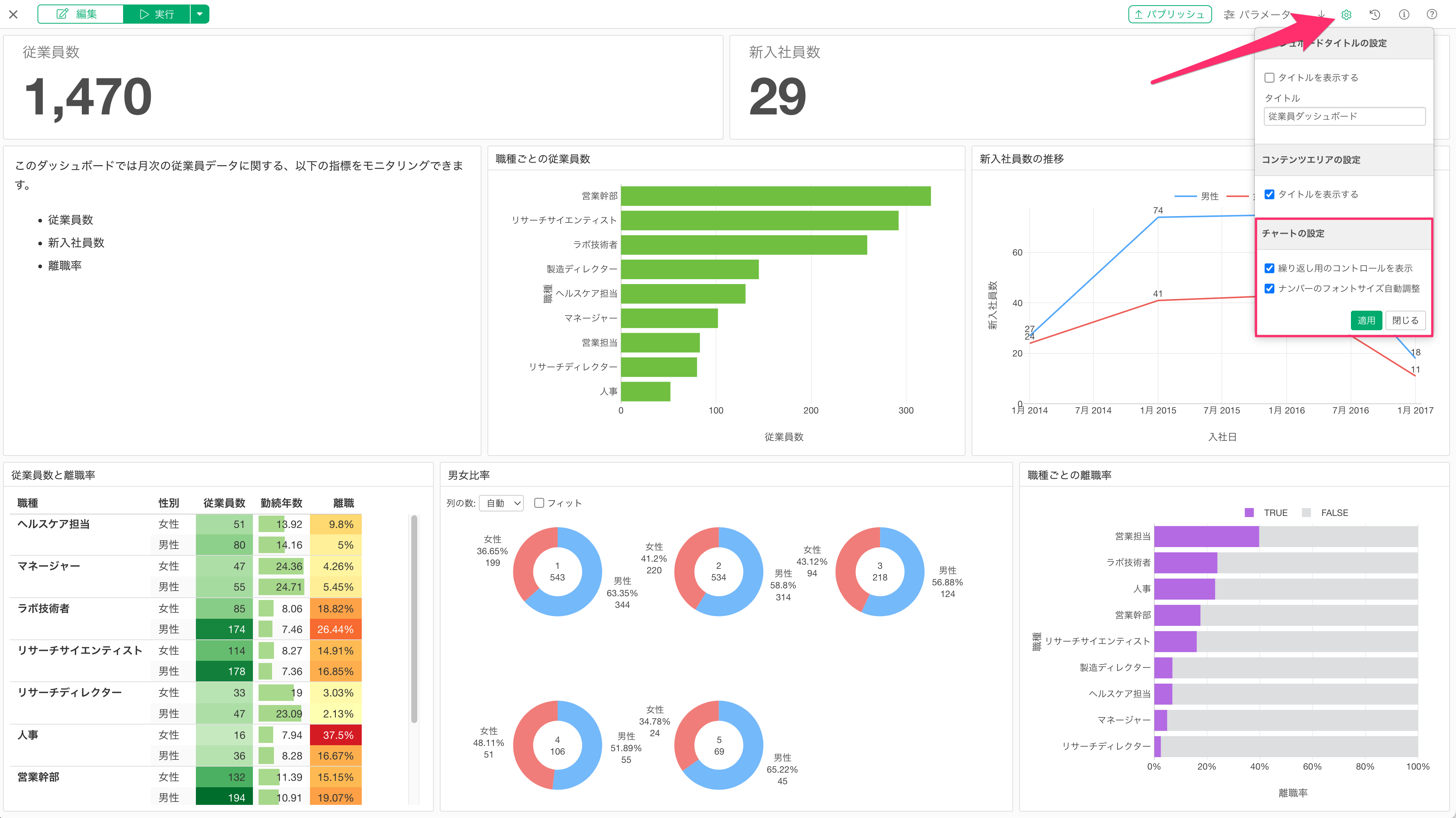
チャートやナンバーの設定
ダッシュボードに追加したチャートやナンバーは、設定メニューからいくつかの設定が可能です。

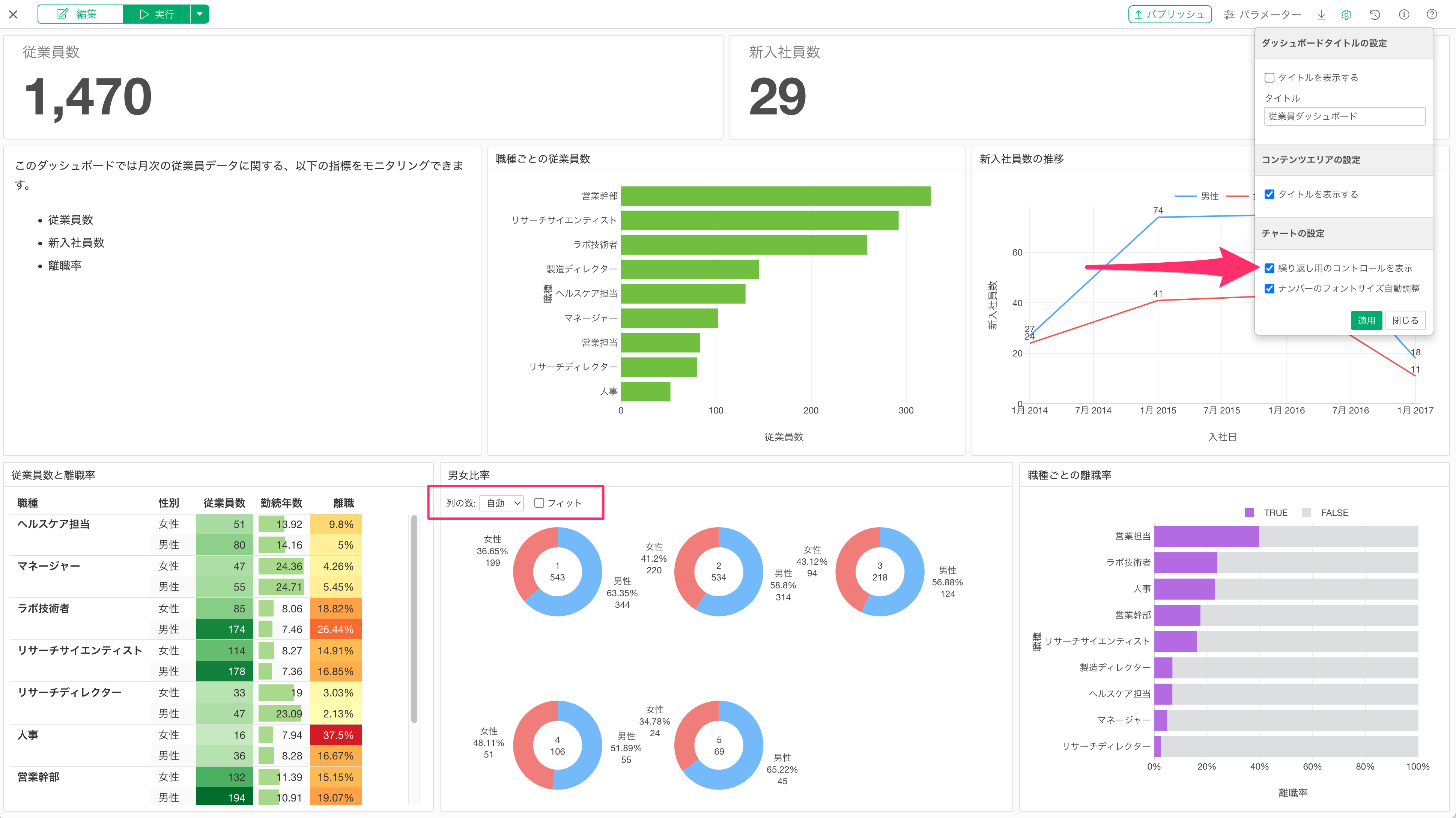
繰り返し用のコントロールの表示

「繰り返し用のコントロールの表示」のメニューでは、「繰り返し」機能を利用しているチャートの「列の数」、「フィット」の設定をダッシュボード上に表示させるかどうかを設定できます。
ナンバーのフォントサイズの調整

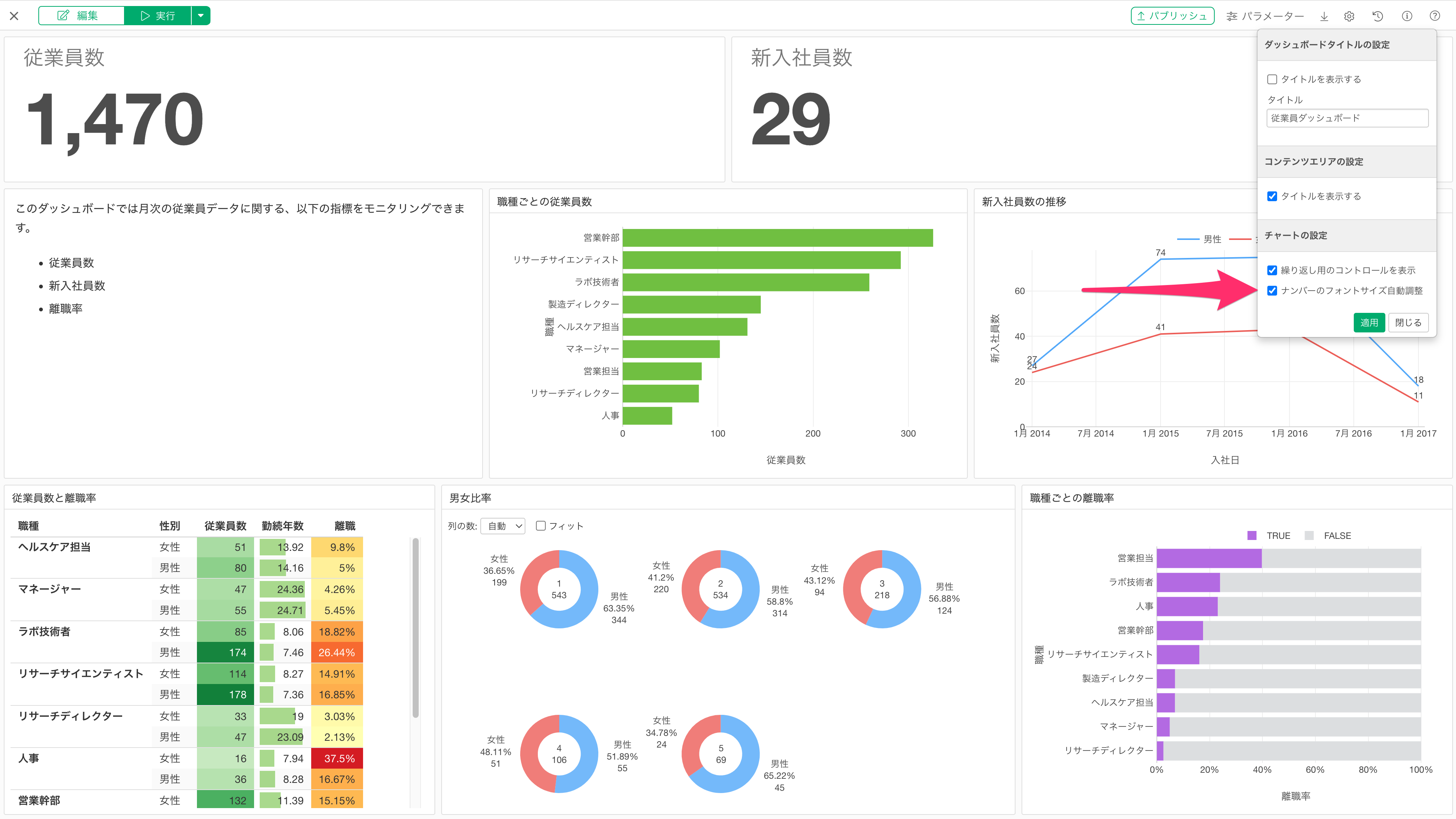
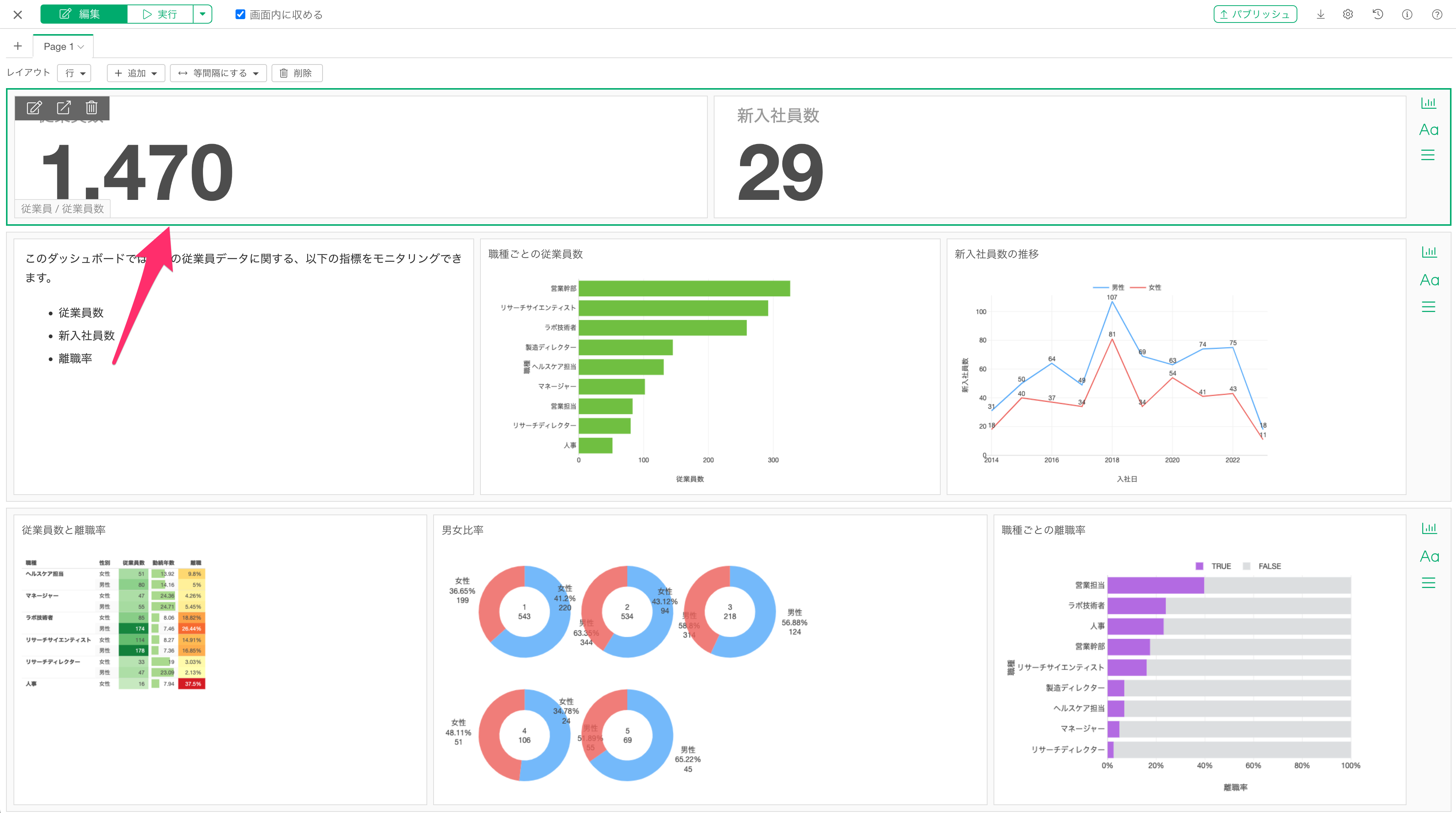
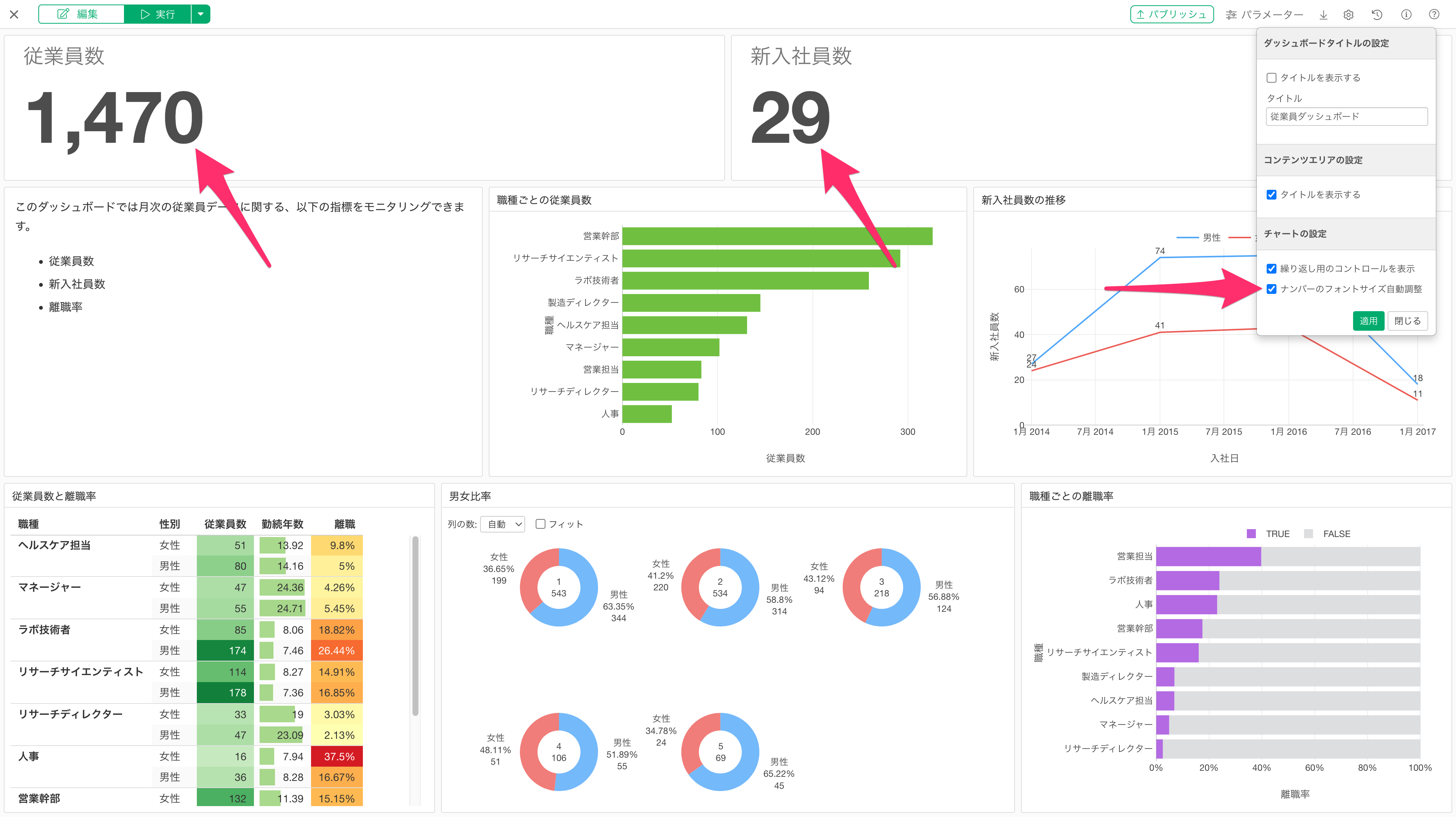
「ナンバーのフォントサイズの調整」オプションは、通常のチャート行に挿入したナンバーにおいて有効なメニューです。

デフォルトではチェックが付いており、行の高さに応じてフォントのサイズが自動で調整されるようになっています。

詳しくは、こちらのノートで詳しく紹介していますので、ご参考ください。
ダッシュボード内のコンテンツの編集
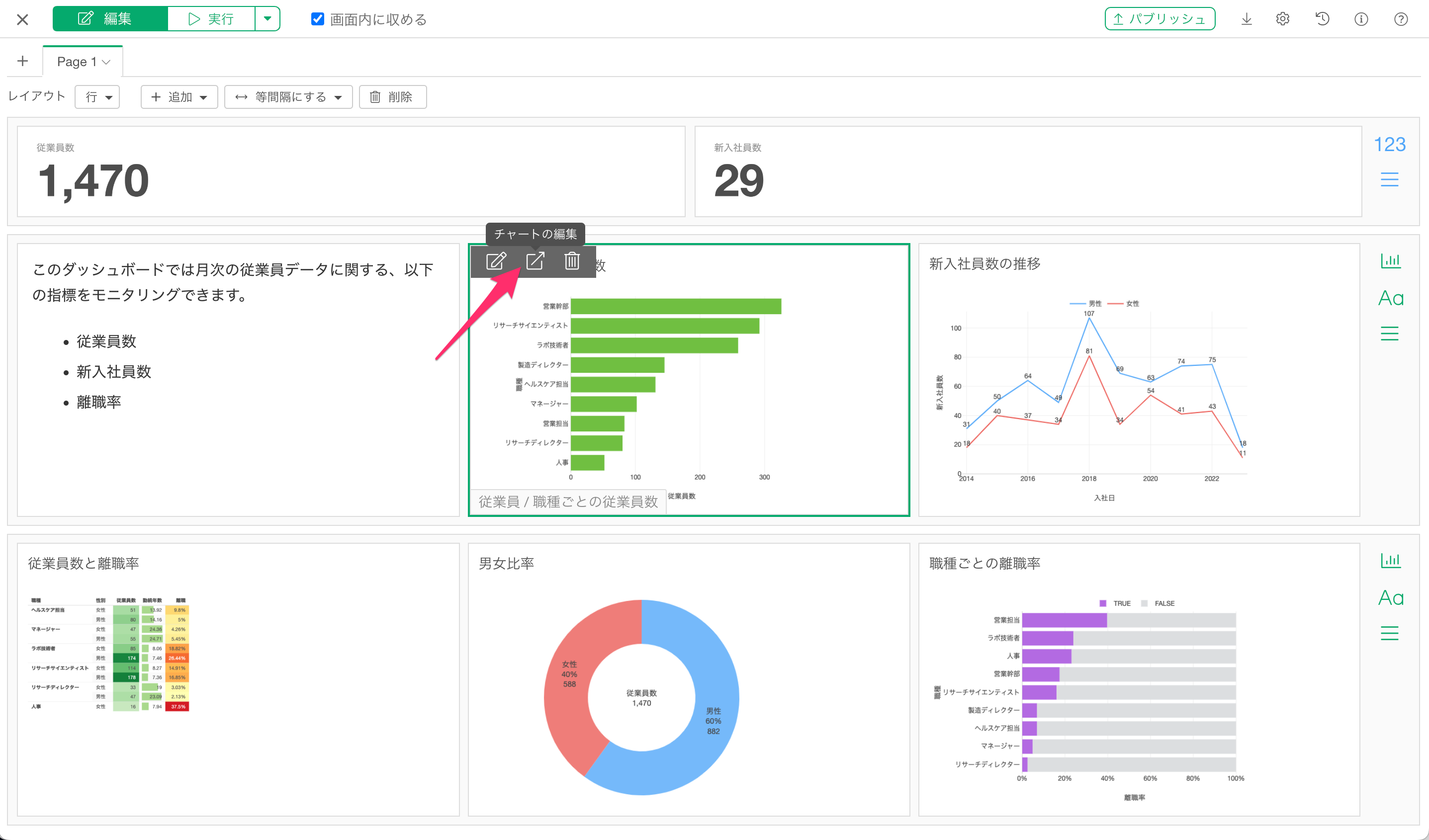
ダッシュボード内のチャートやアナリティクスを編集したいときには、ダッシュボード内のチャートにマウスカーソルを合わせます。
すると、ツールバーが表示され、編集アイコンをクリックすることで、該当のチャートタブを直接開いて、すぐにチャートやアナリティクスを編集することが可能です。

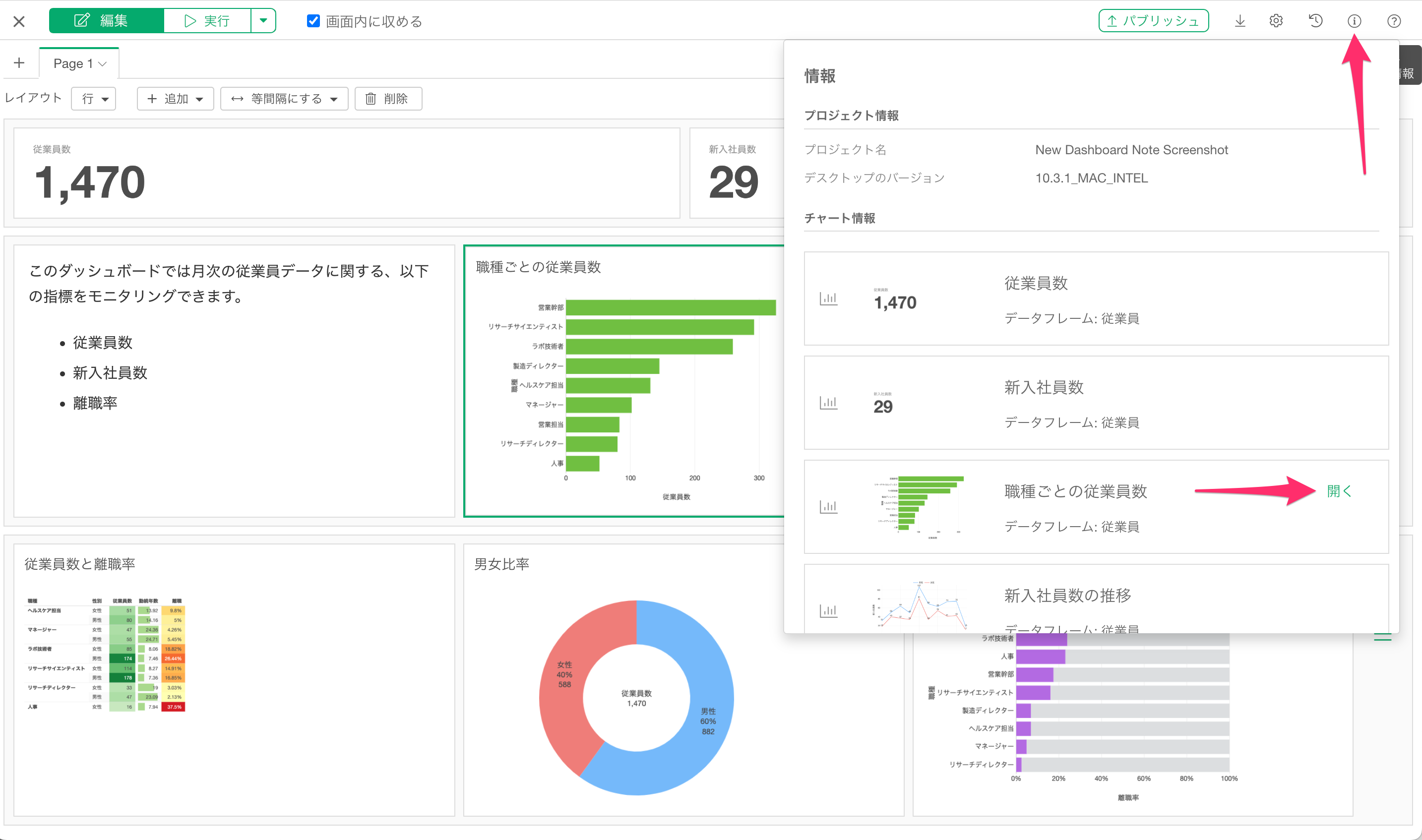
なお、情報アイコンをクリックすると、該当のダッシュボードに含まれる全てのチャートと、そのチャートに紐付くデータフレーム名が表示されます。
各チャートのブロックにマウスカーソルを合わせると、「開く」ボタンが表示され、そちらをクリックすることでチャートを直接開くことが可能です。

タイトルの設定
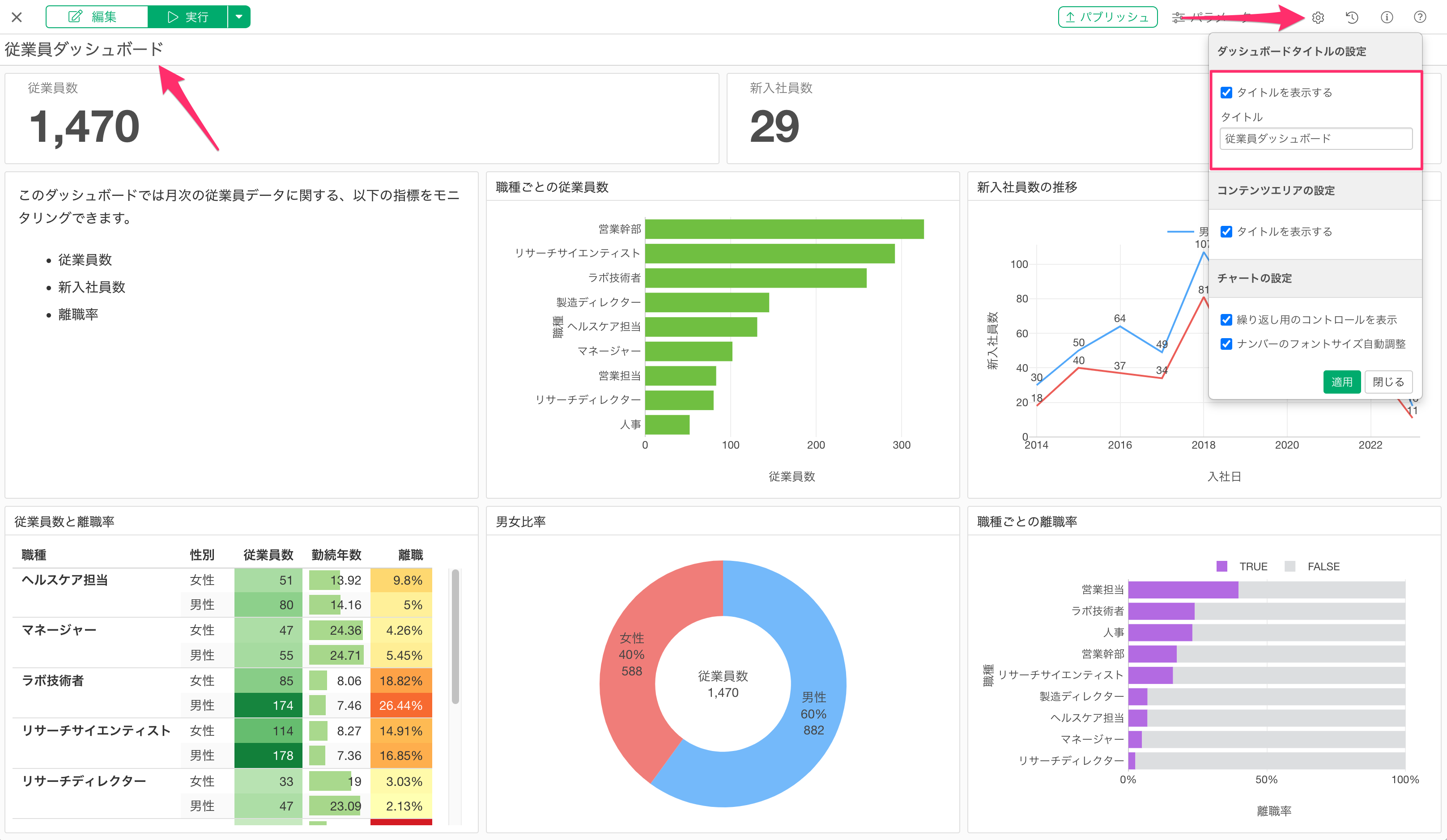
ダッシュボードタイトル
ダッシュボード内にタイトルを表示させたいときには、ダッシュボードの設定から、タイトルの指定が可能です。

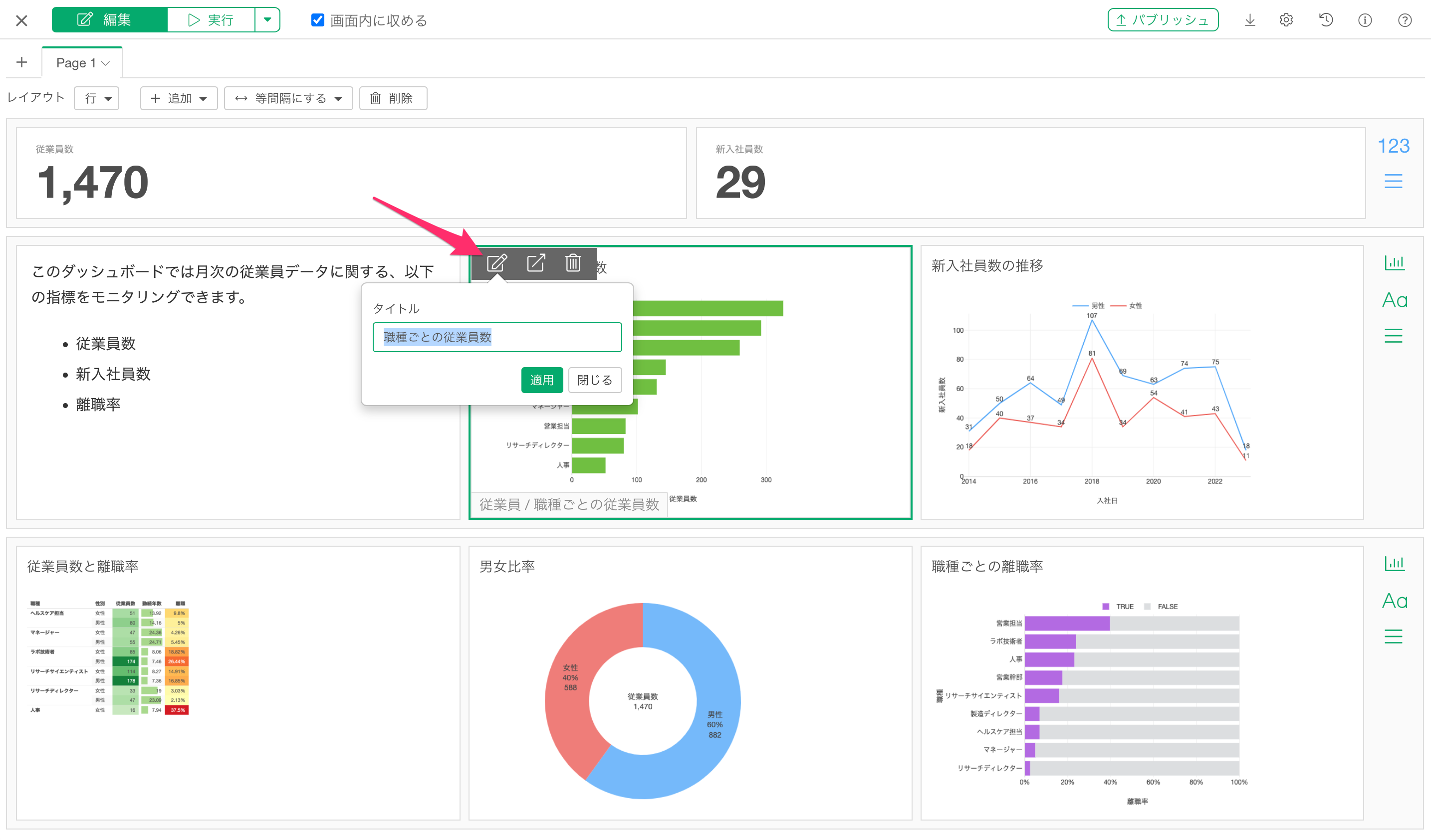
コンテンツ(チャート)タイトル
通常、ダッシュボード内に挿入したチャートのタイトルには、チャート(チャートタブ)名が利用されます。チャート名とは異なる名前を設定したいときには、タイトルの編集アイコンから変更が可能です。

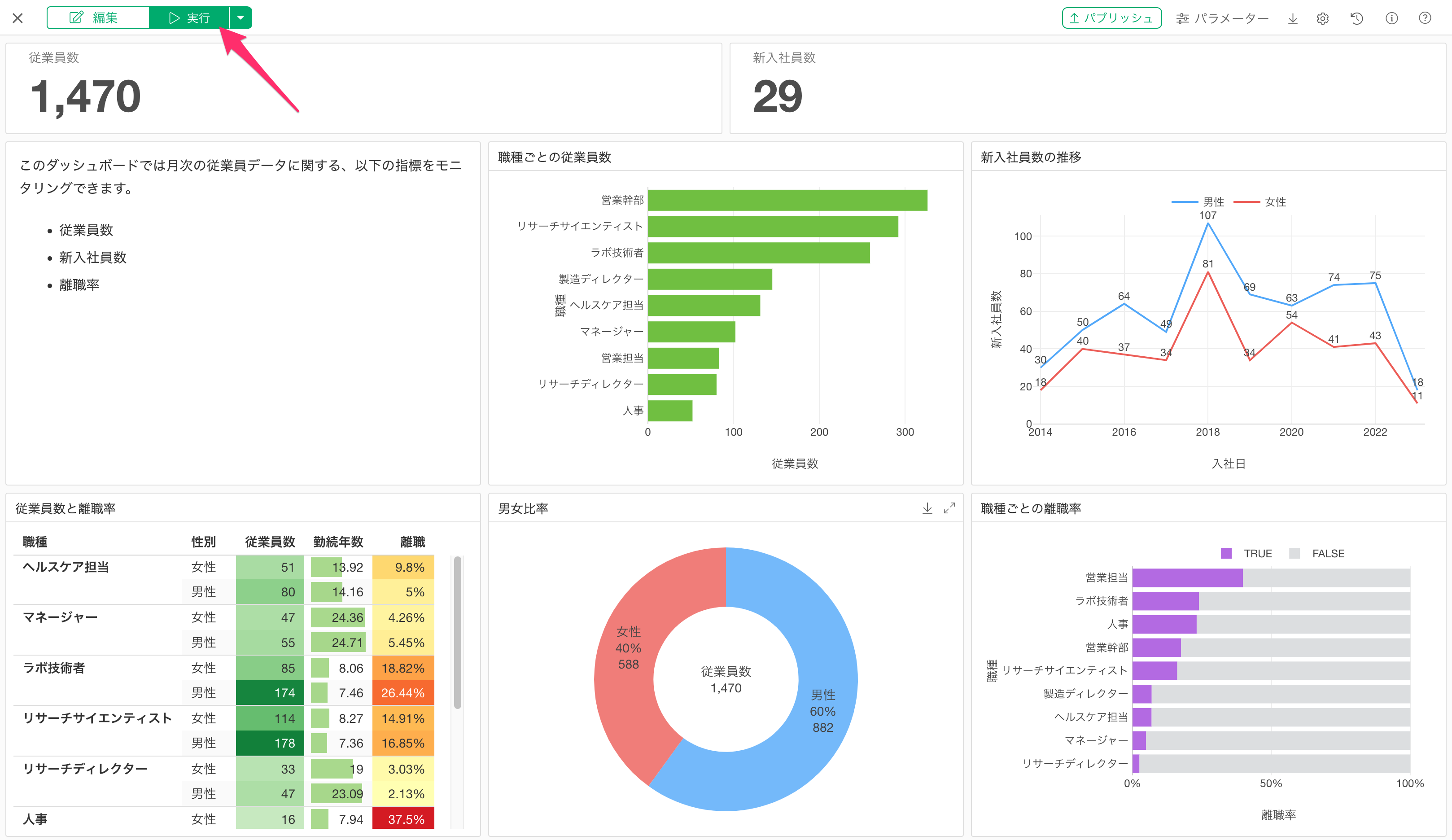
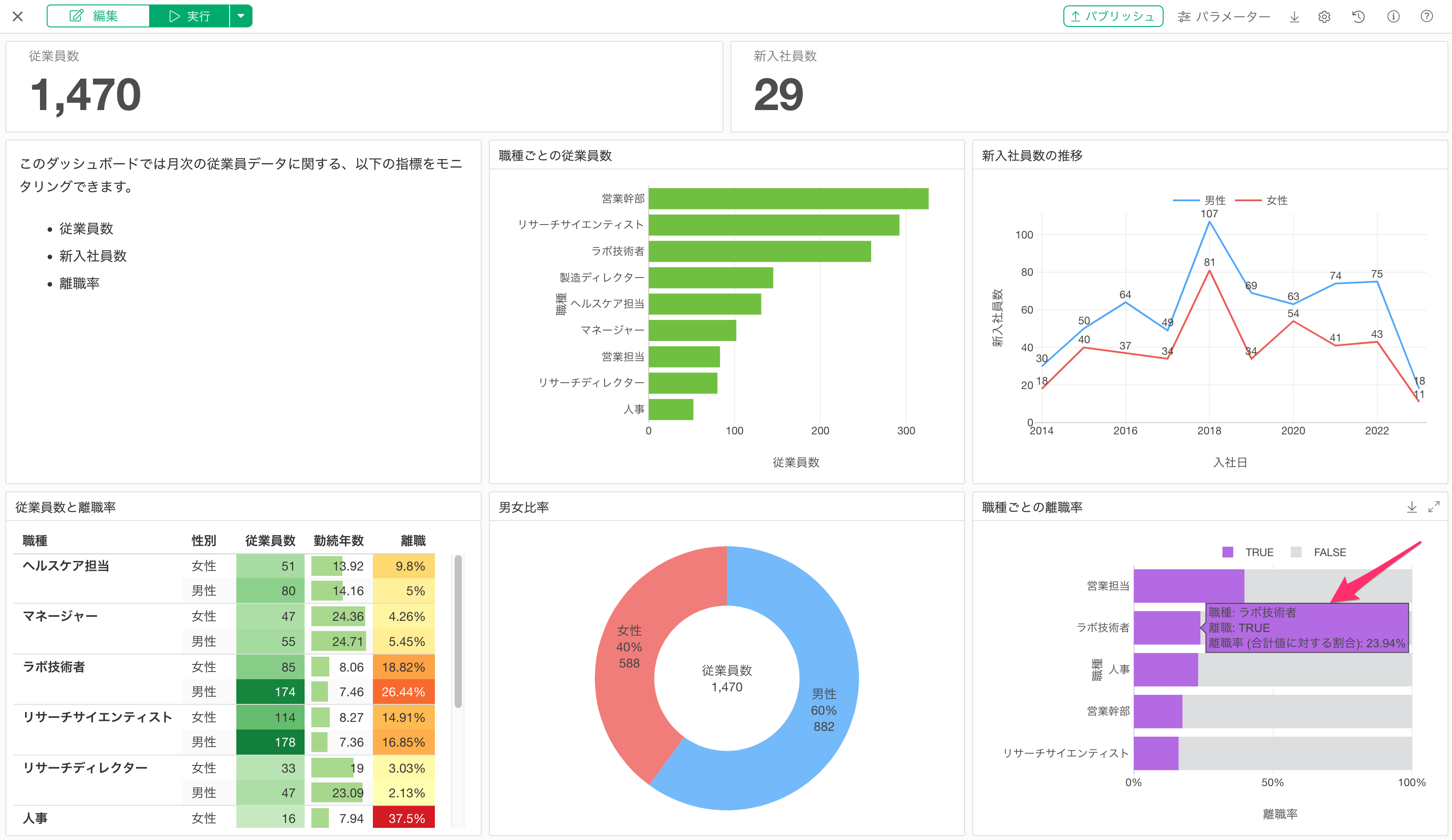
ダッシュボードの実行
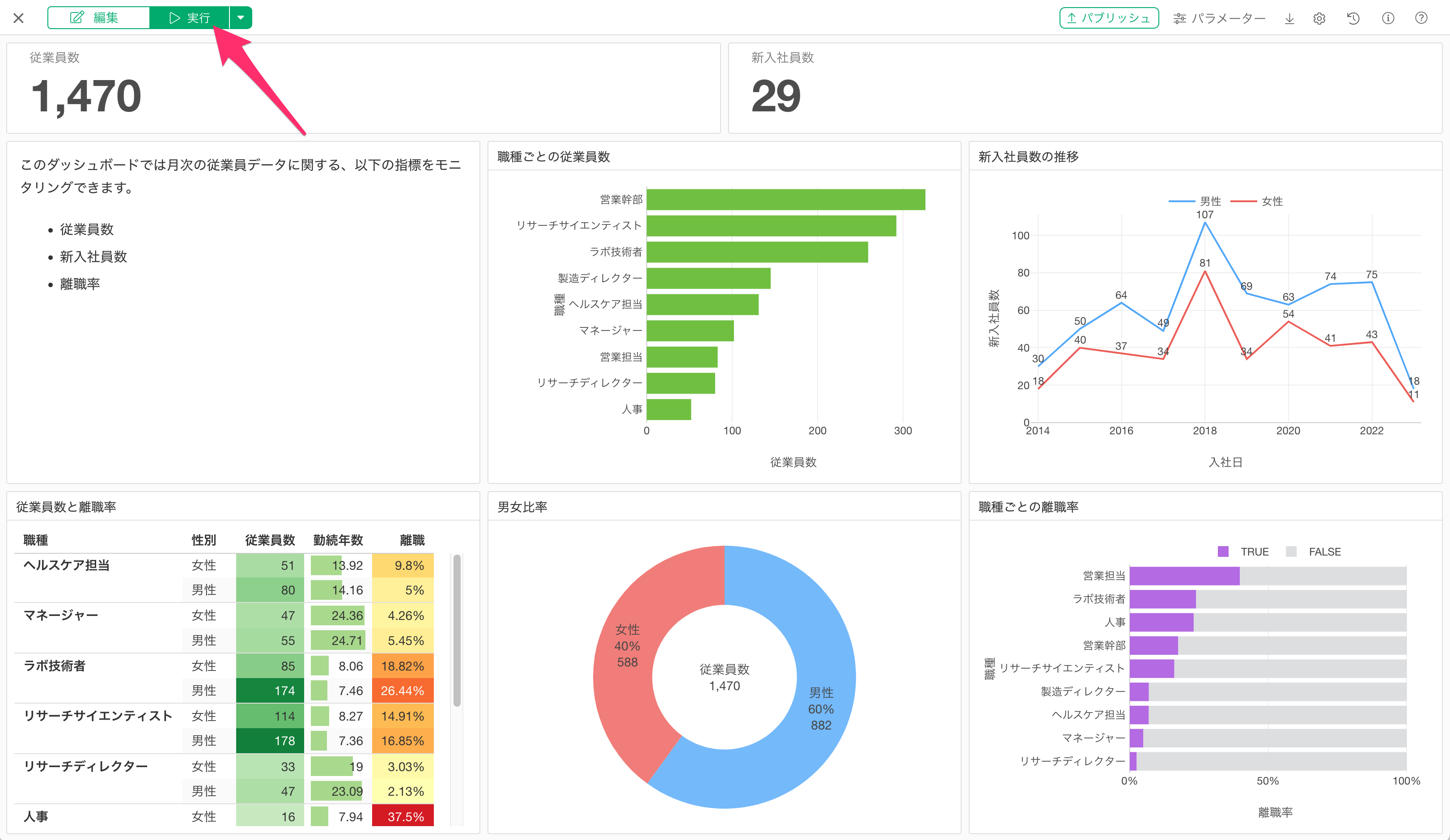
編集したダッシュボードの内容を確認ーしたいときには、ダッシュボードを実行します。

なお、実行後の画面では、チャートビューでチャートを閲覧するときと同じように、チャートにマウスカーソルを合わせると値が表示され、それぞれのチャートにズームもできます。

データのフィルタ
インタラクティブ・フィルタ
ダッシュボードで表示するデータを絞り込みたいときには、チャートの中のグループをクリックすることで簡単に絞り込むことができます。この機能をインタラクティブ・フィルターと呼びます。
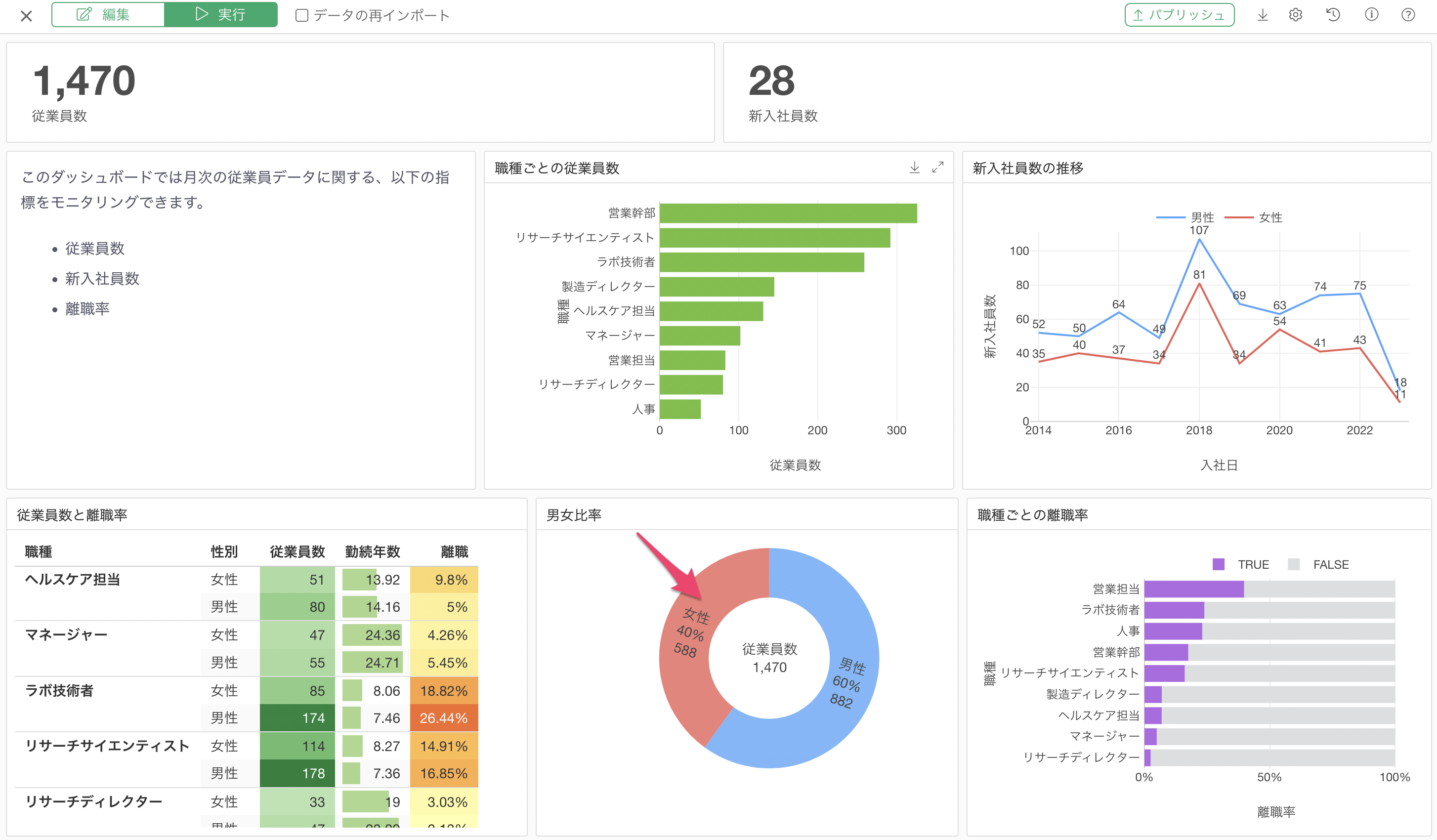
例えば、パイチャートの「女性」をクリックします。

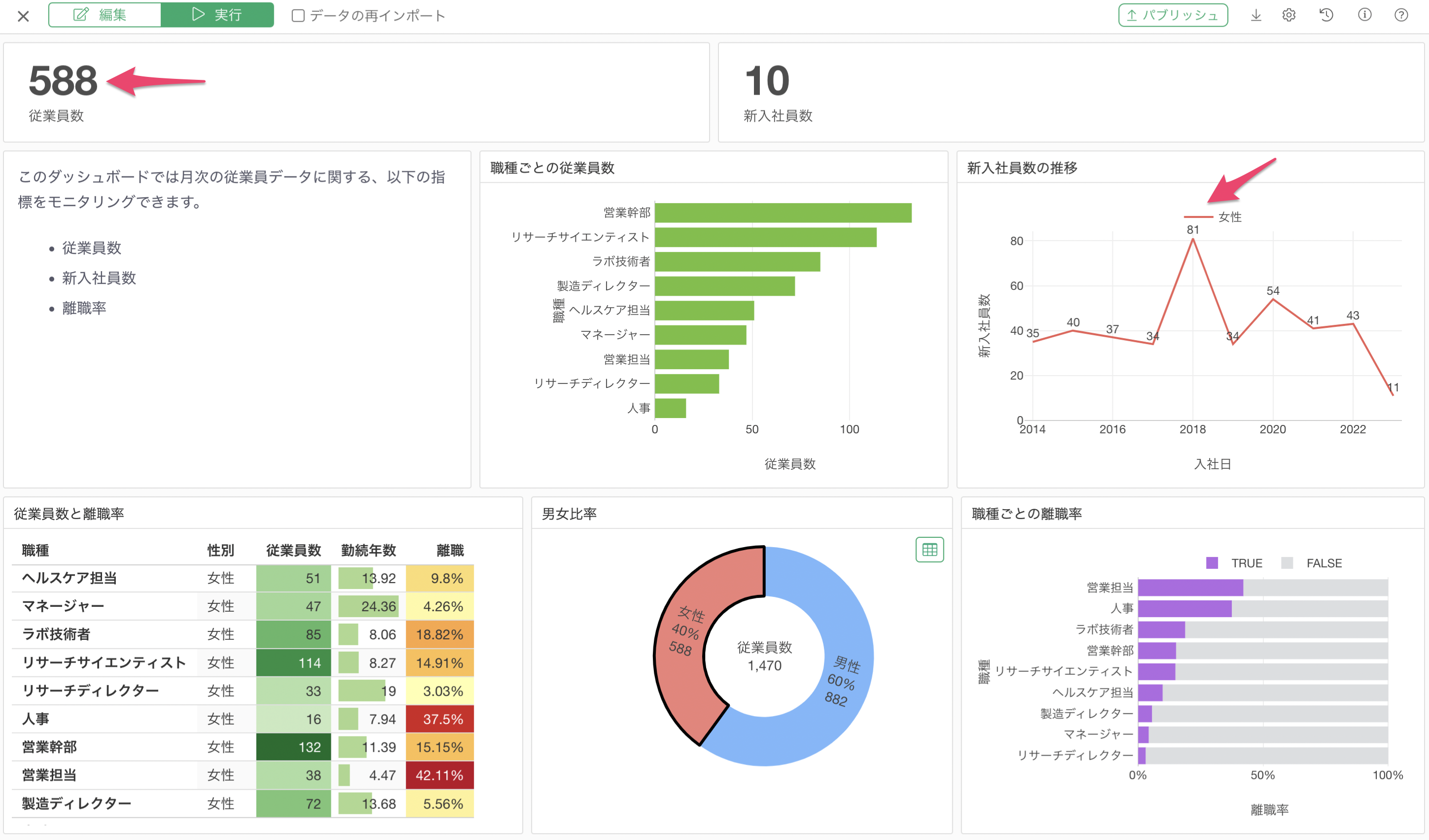
すると、ダッシュボード内の他のチャートやナンバーにて「女性」のデータのみに絞り込んだ結果が表示されるようになります。
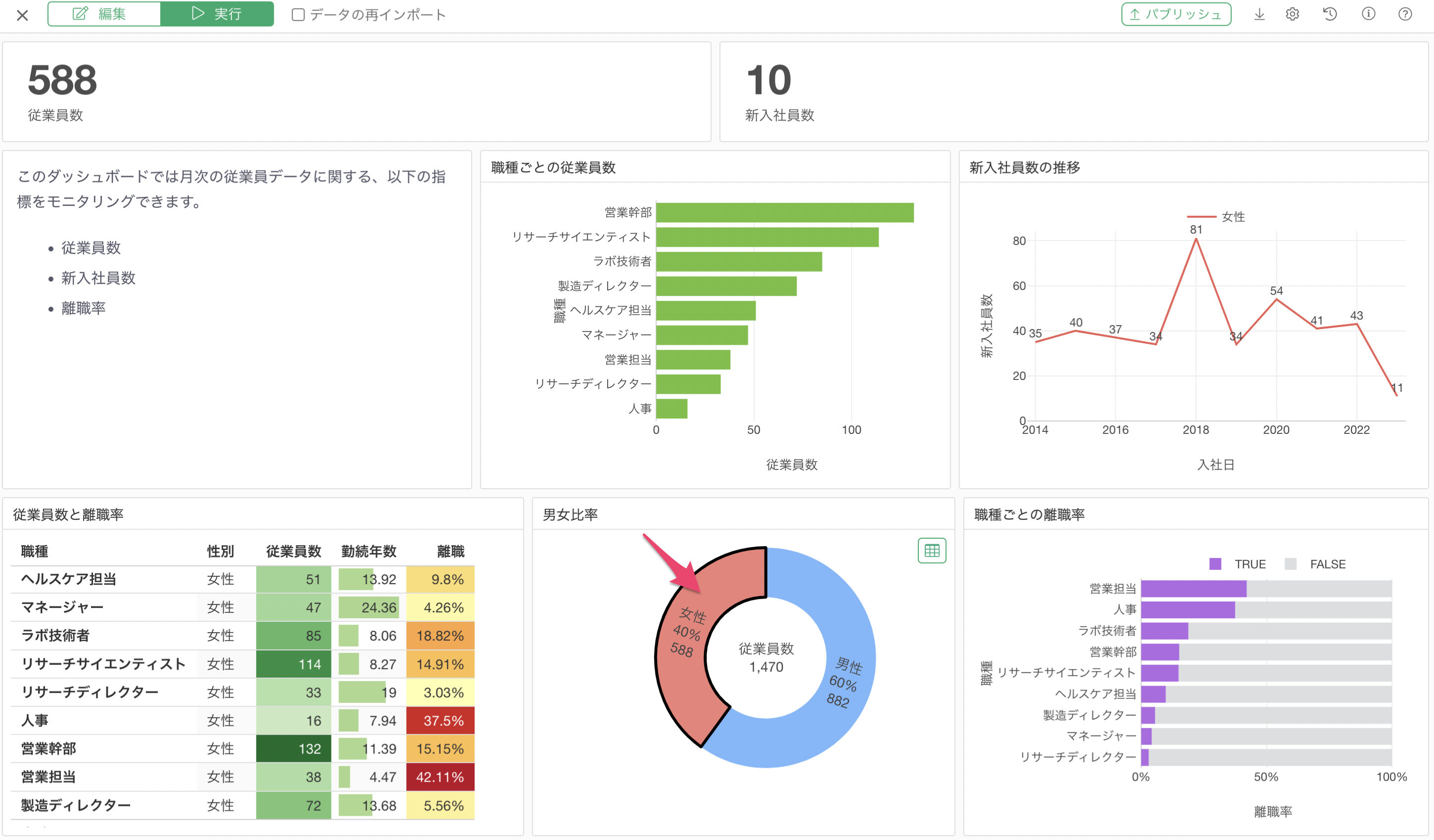
例えば、元々の従業員数は「1,470」人でしたが、女性の従業員数である「588」人に変わっていることがわかります。さらに、新入社員数の推移も女性のみの結果になっています。

もし、インタラクティブ・フィルターを解除したい場合は、かけているフィルターの箇所をクリックすることで、フィルタを解除することが可能です。

インタラクティブ・フィルターの使い方の詳細は、こちらをご覧ください。
パラメーター
インタラクティブ・フィルターの機能では、クリックした特定のグループに絞り込んでチャートを表示することができましたが、日付の期間を指定したり、数値の範囲を指定するといったように、より柔軟にデータを絞り込みたいときには「パラメーター」を利用することになります。
パラメーターはデータを絞り込む以外にも、計算方法やデータベースへのSQLクエリの内容を変えたりなど、ダッシュボードをよりインタラクティブなものにすることが可能です。

パラメーターの詳細は、こちらの資料をご覧ください。
詳細データの表示
ダッシュボードを共有された人の中には、チャートの中身の詳細なデータを知りたいことがあります。例えば、このチャートを構成している、顧客や売上の情報の詳細を知りたいといった時です。
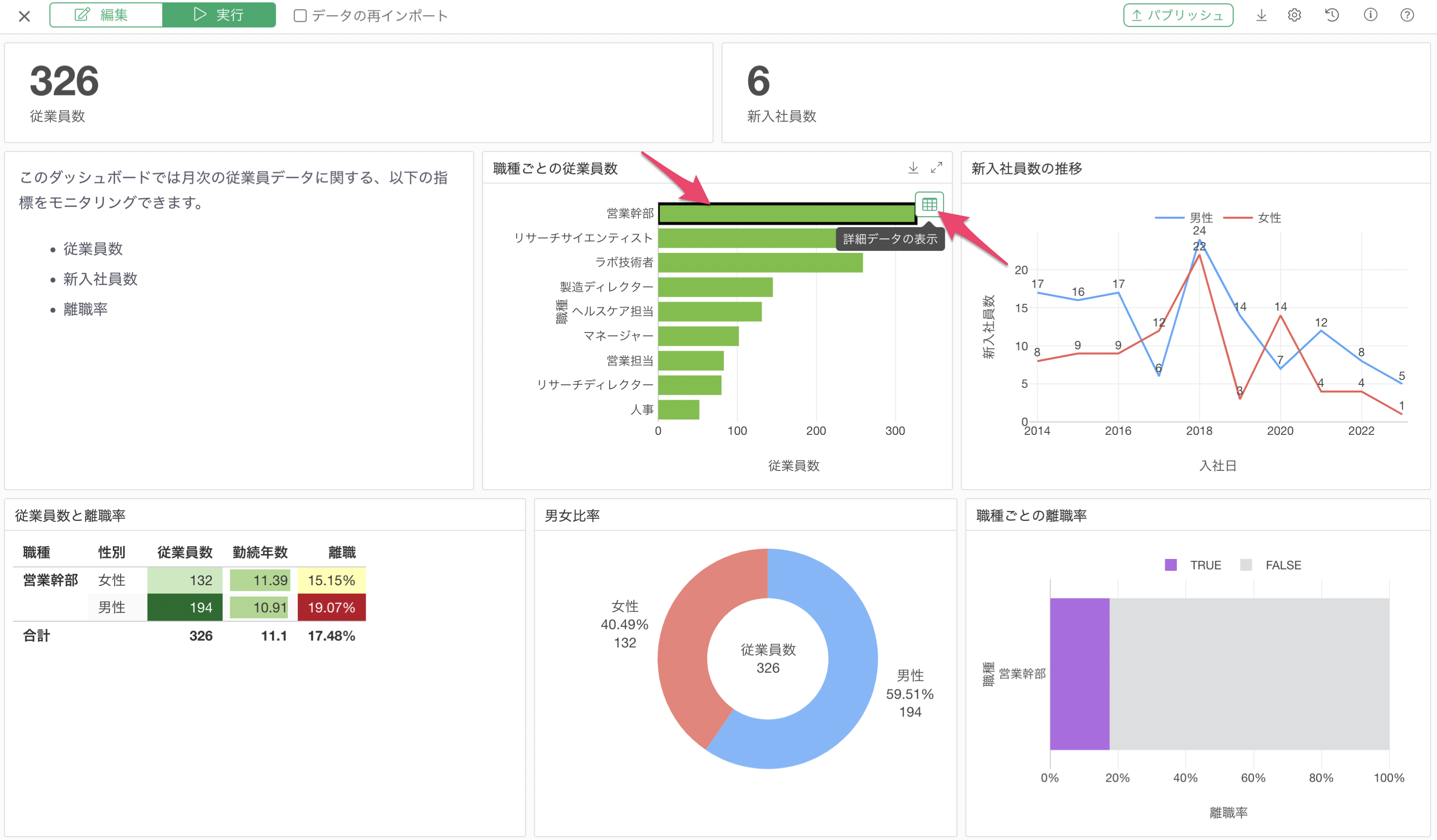
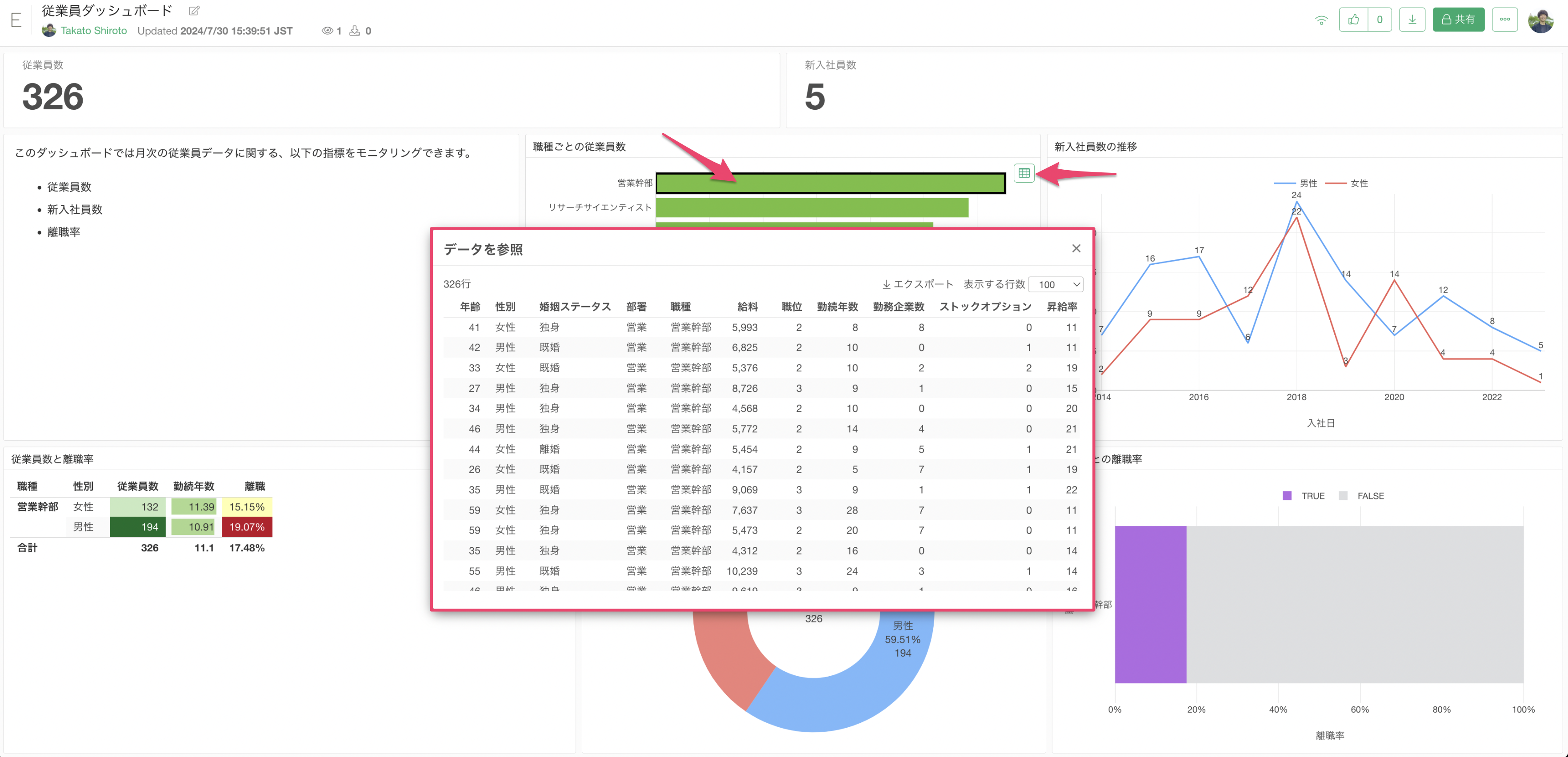
そういった時には、ダッシュボードにあるチャートの特定のグループをクリックし、チャートの右上にある「テーブル」ボタンをクリックします。

これにより「詳細データの表示」のダイアログが表示され、グループに属するデータを「テーブル形式」で確認していくことが可能です。

ダッシュボードのデータの更新
ダッシュボードの編集中に、ダッシュボードに挿入していたチャートの設定(例: 選択している列や、集計関数)を更新したとしても、ダッシュボードの方にはチャートの変更が反映されません。
これは、ダッシュボードで見える内容がチャートの追加時点での結果となるためです。そのため、チャートの修正を行なったときには、ダッシュボードを再実行します。

データを再インポートして更新
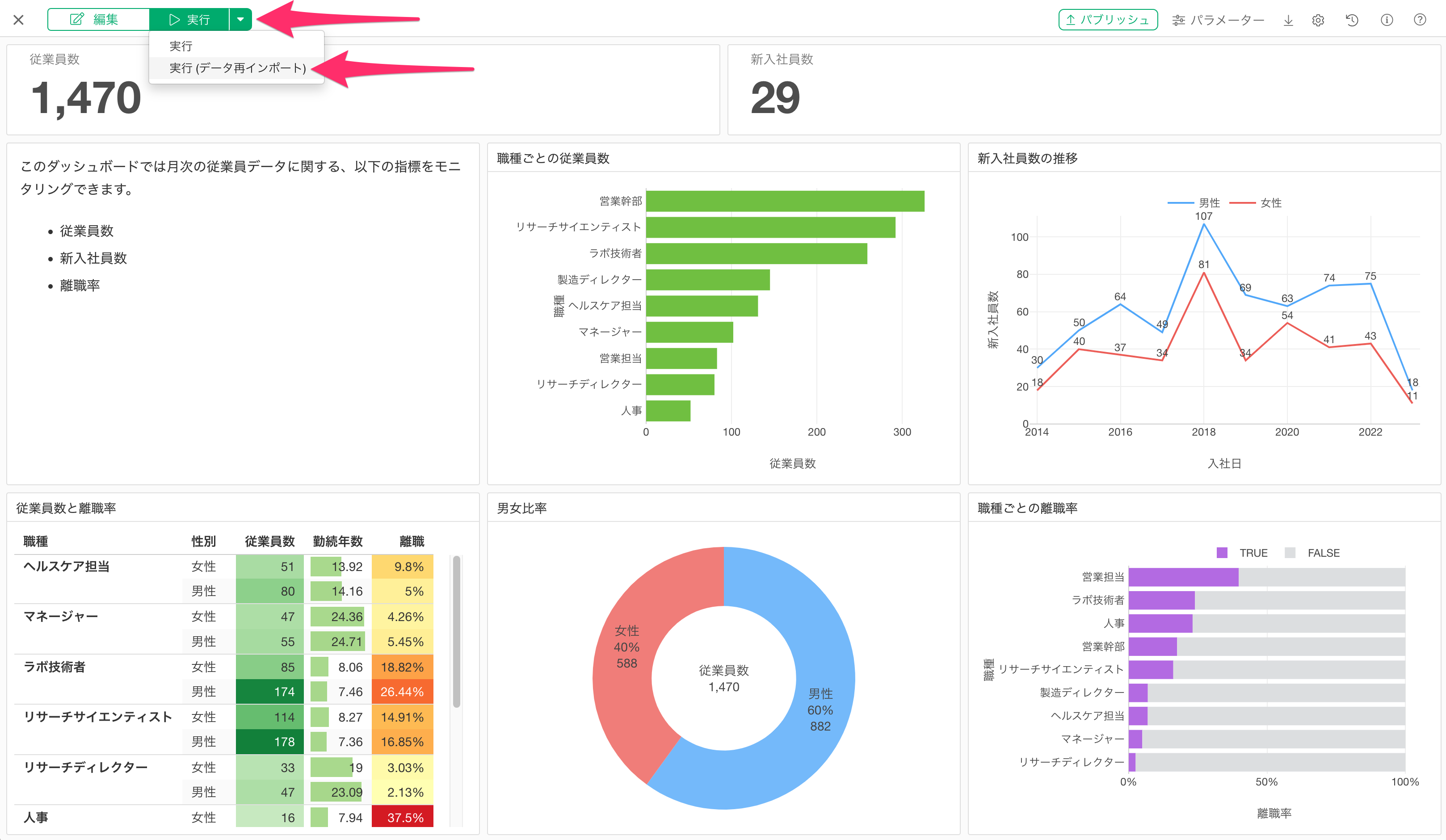
データソースからデータを再取得したうえで、ダッシュボードを更新したいときには、実行メニューから、「実行(データ再インポート)」を選択します。

すると、データが再インポートされ、ダッシュボードに含まれるチャートやアナリティクスを更新することが可能です。
再現性
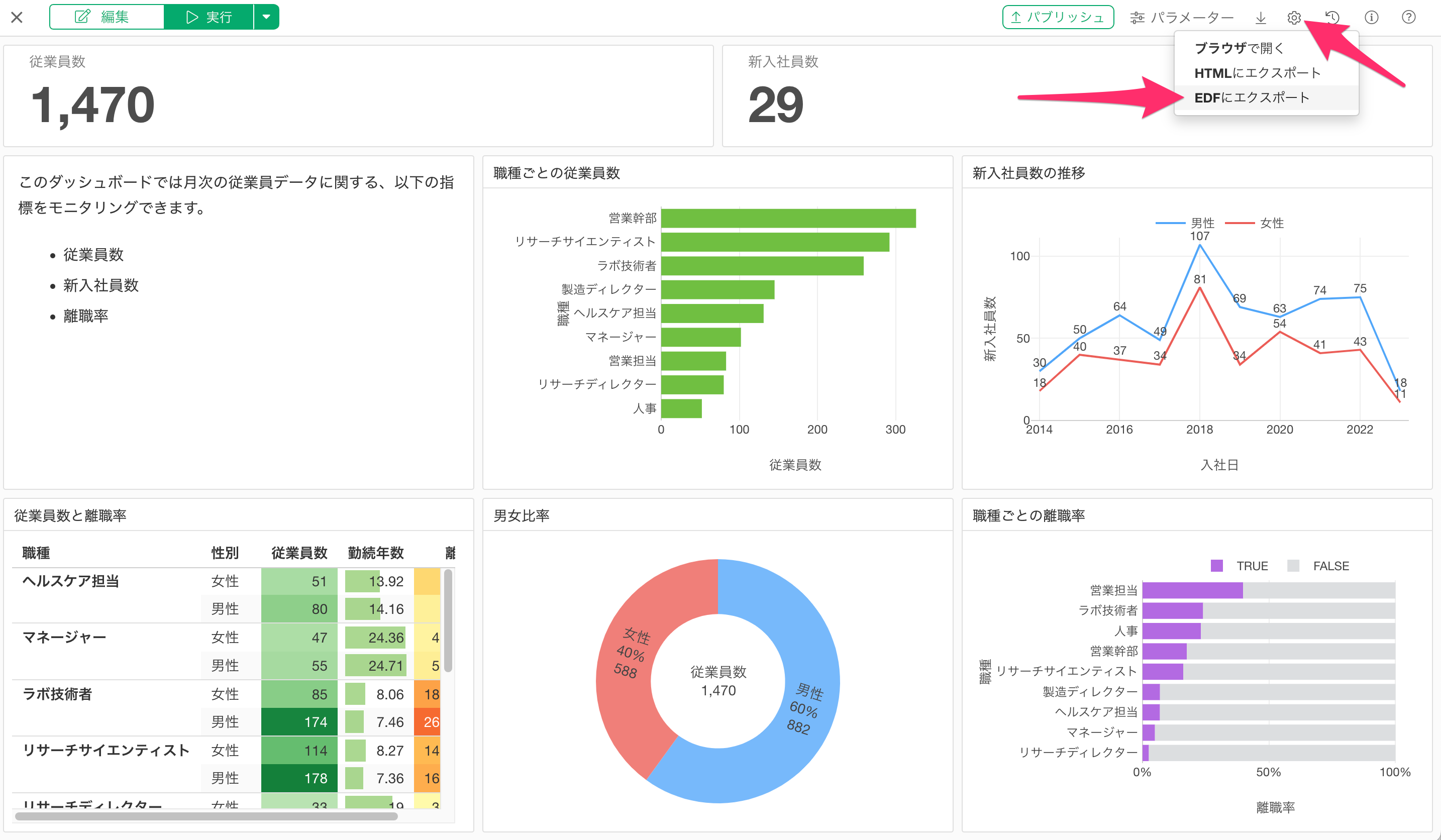
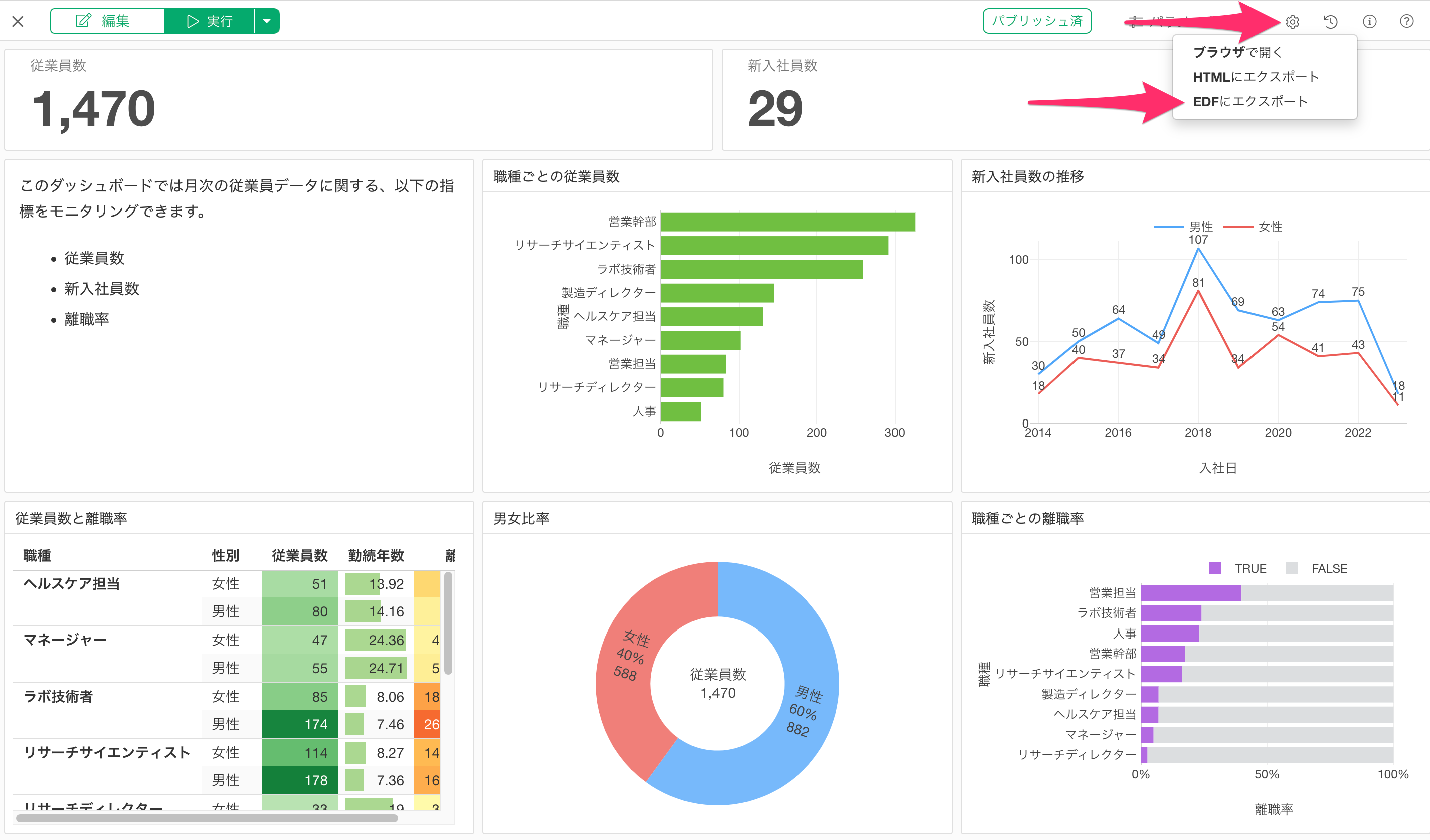
エクスポートメニューから「EDFにエクスポート」を選択すると、Exploratoryデスクトップから該当のダッシュボードを再現するためのEDF形式(Exploratory Data Format)のファイルが生成されます。

EDFをExploratoryデスクトップにインポートすることで、ダッシュボードを再現するのに必要な全てのデータ、データラングリングのステップ、チャートなどを全て含む形でダッシュボードを再現することが可能です。詳細はこちらからご確認ください。
共有(パブリッシュ・エクスポート)
作成したダッシュボードはExploratoryサーバーにパブリッシュして、ブラウザ越しに、いつからどこからでも閲覧できるように、他の人に共有することが可能です。
また、ファイル形式でダッシュボードをエクスポートすることも可能です。
パブリッシュ
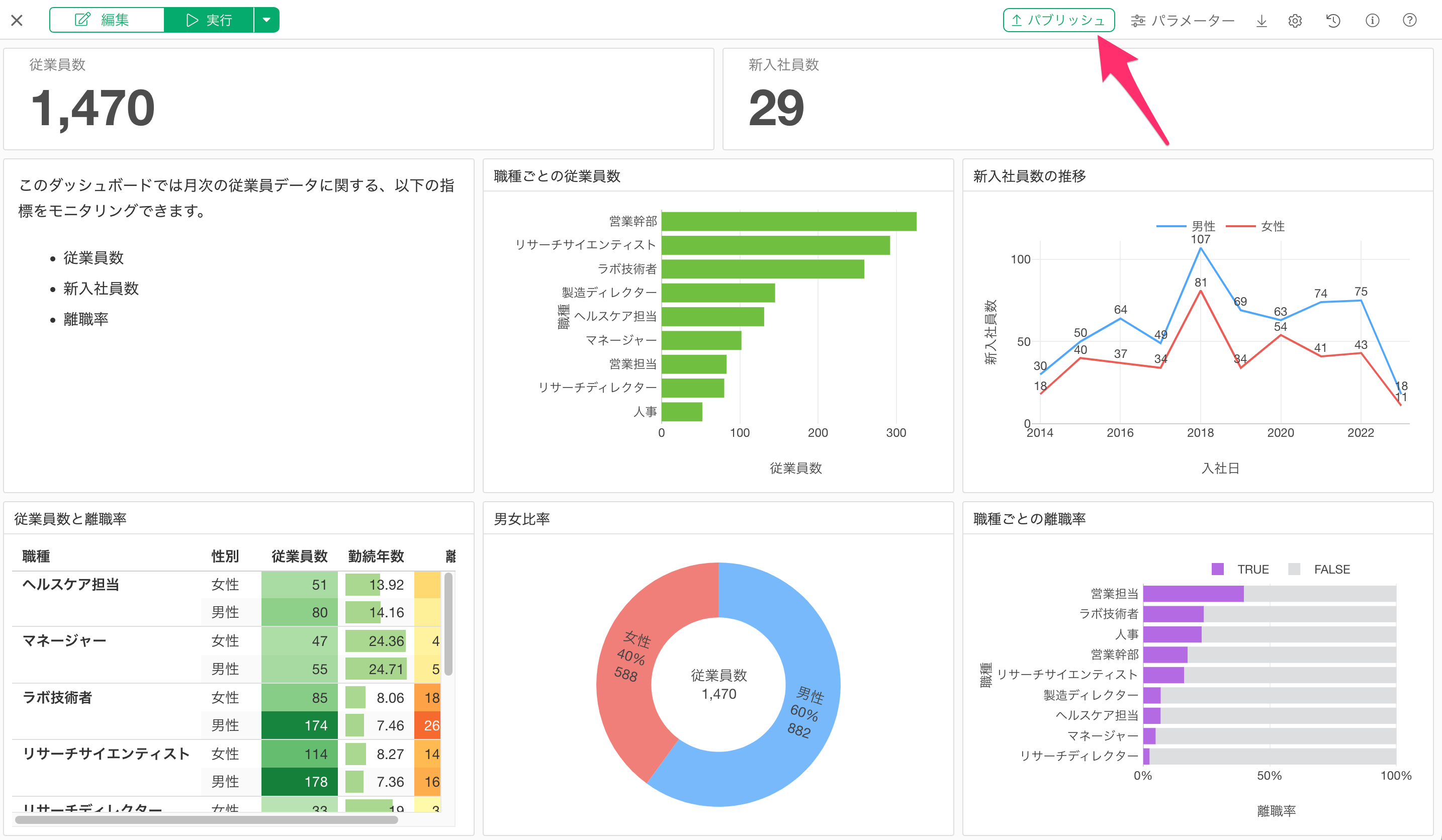
ブラウザ越しにダッシュボードを見られるように共有したいときには、「パブリッシュ」ボタンをクリックします。

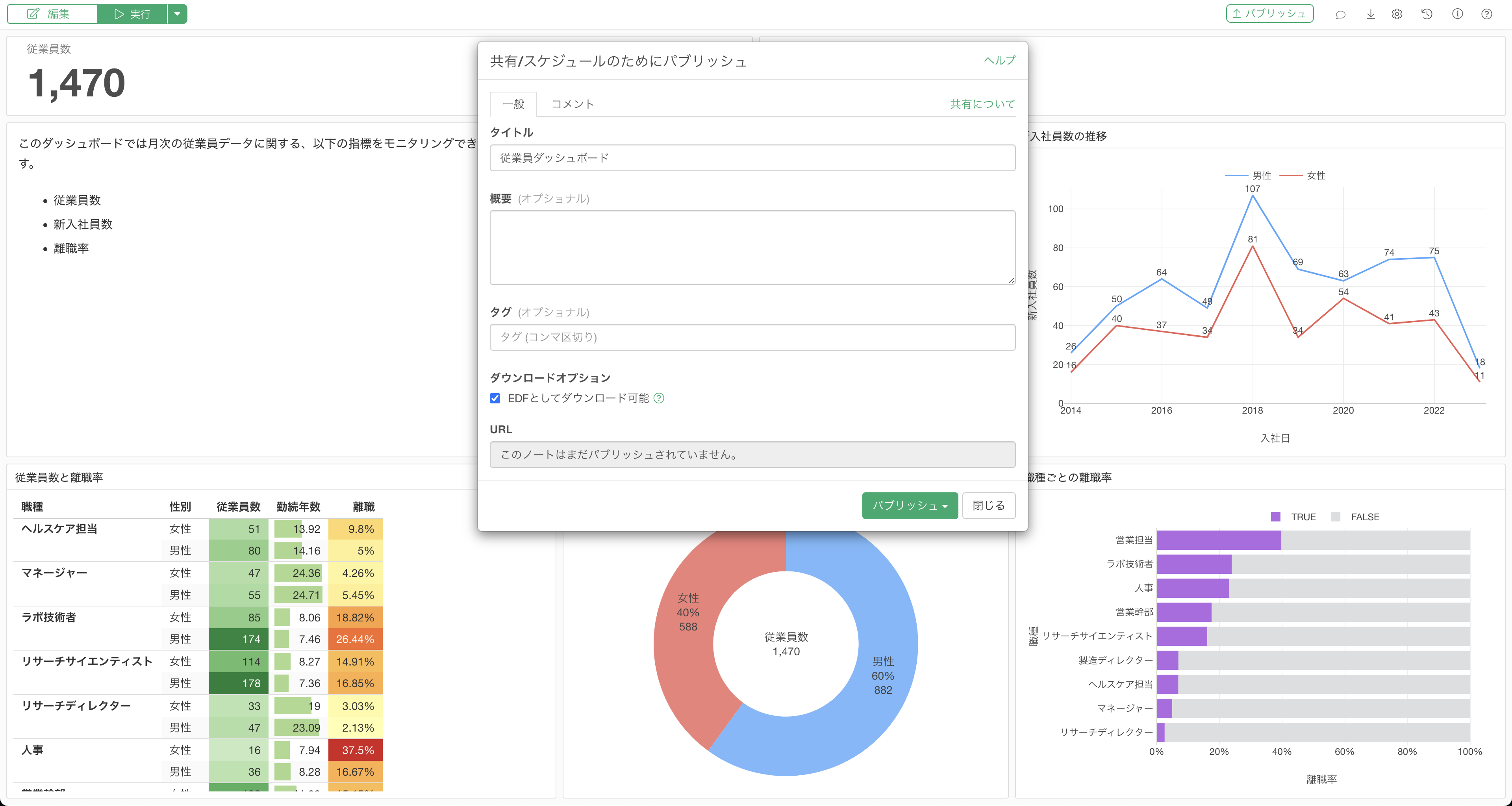
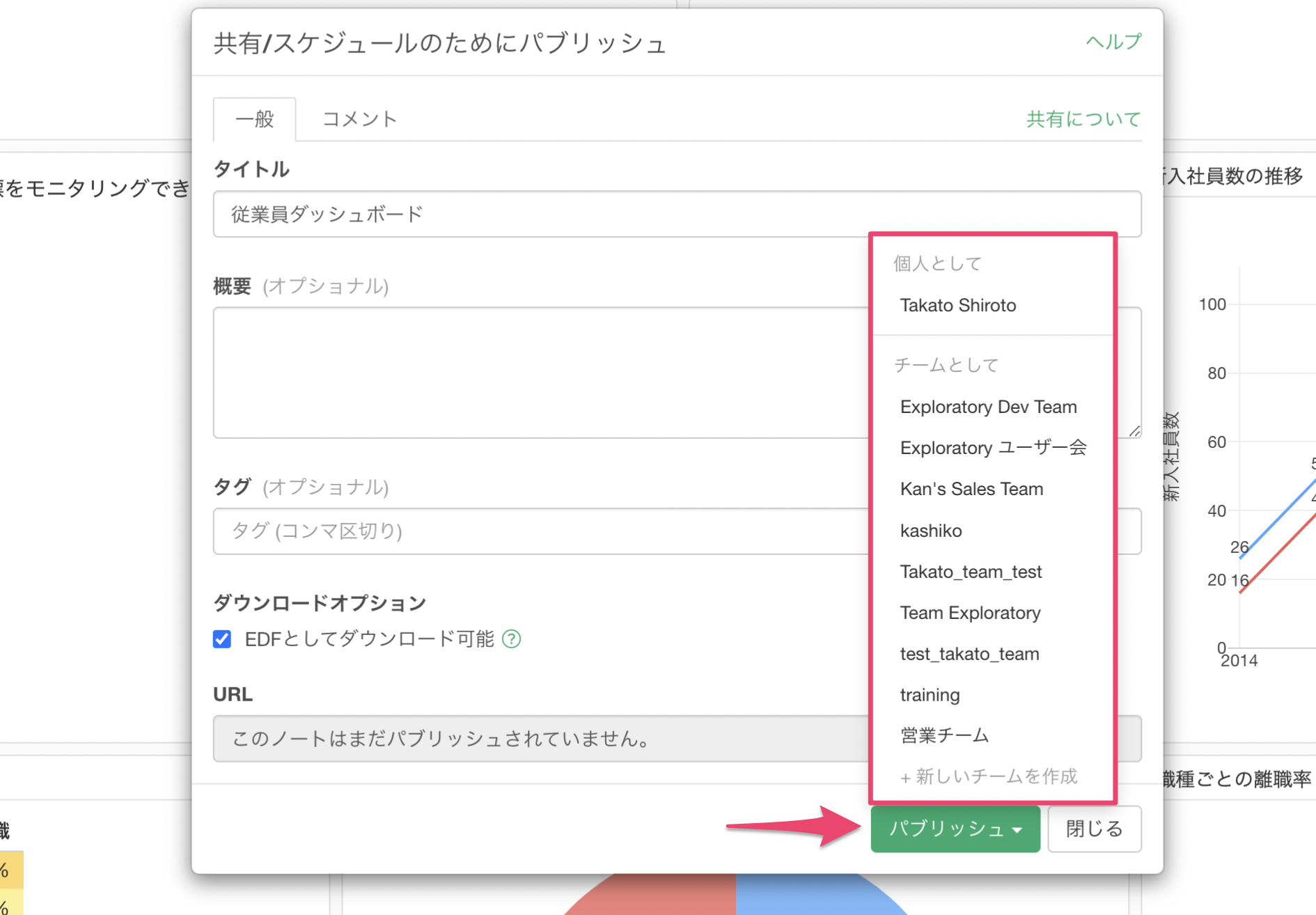
すると、パブリッシュのためのダイアログが表示されます。

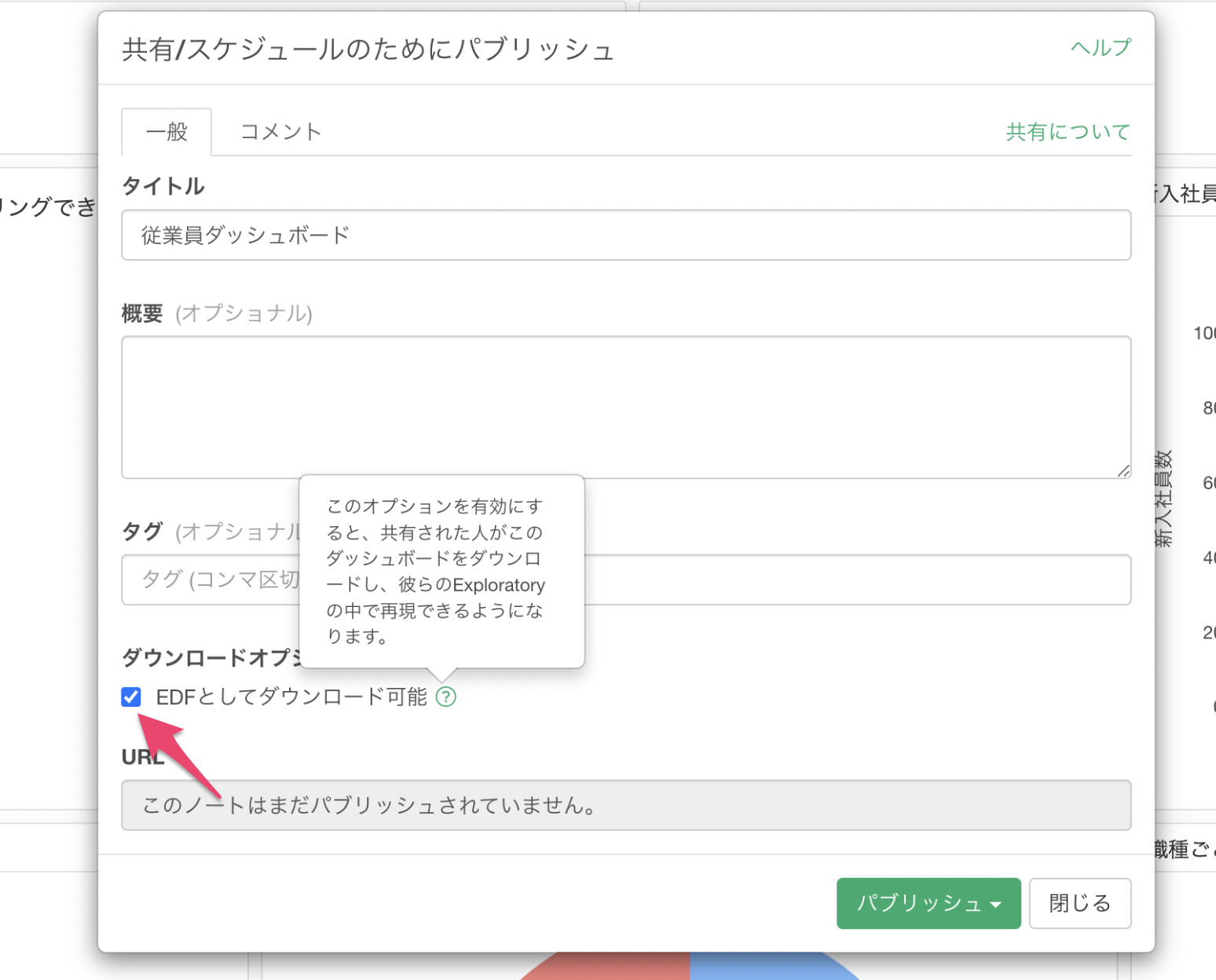
また、「EDFとしてダウンロード可能」のオプションにチェックをつけてパブリッシュすると、ダッシュボードを共有された人がこのダッシュボードをダウンロードし、その人のExploratoryデスクトップ内で、ダッシュボードを再現することができるようになります。
詳しくはこちらのノートをご確認ください。

パブリッシュ時の設定ができたら、「パブリッシュ」のボタンをクリックし、ノートをパブリッシュする主体を選択します。(チームによるパブリッシュの詳細はこちらをご確認ください)

バックグラウンドでサーバーへのパブリッシュ処理が進み、パブリッシュが完了すると、完了通知のウィンドウがメインの画面で開き、他の人に共有したいときには「共有設定」ボタンをクリックします。

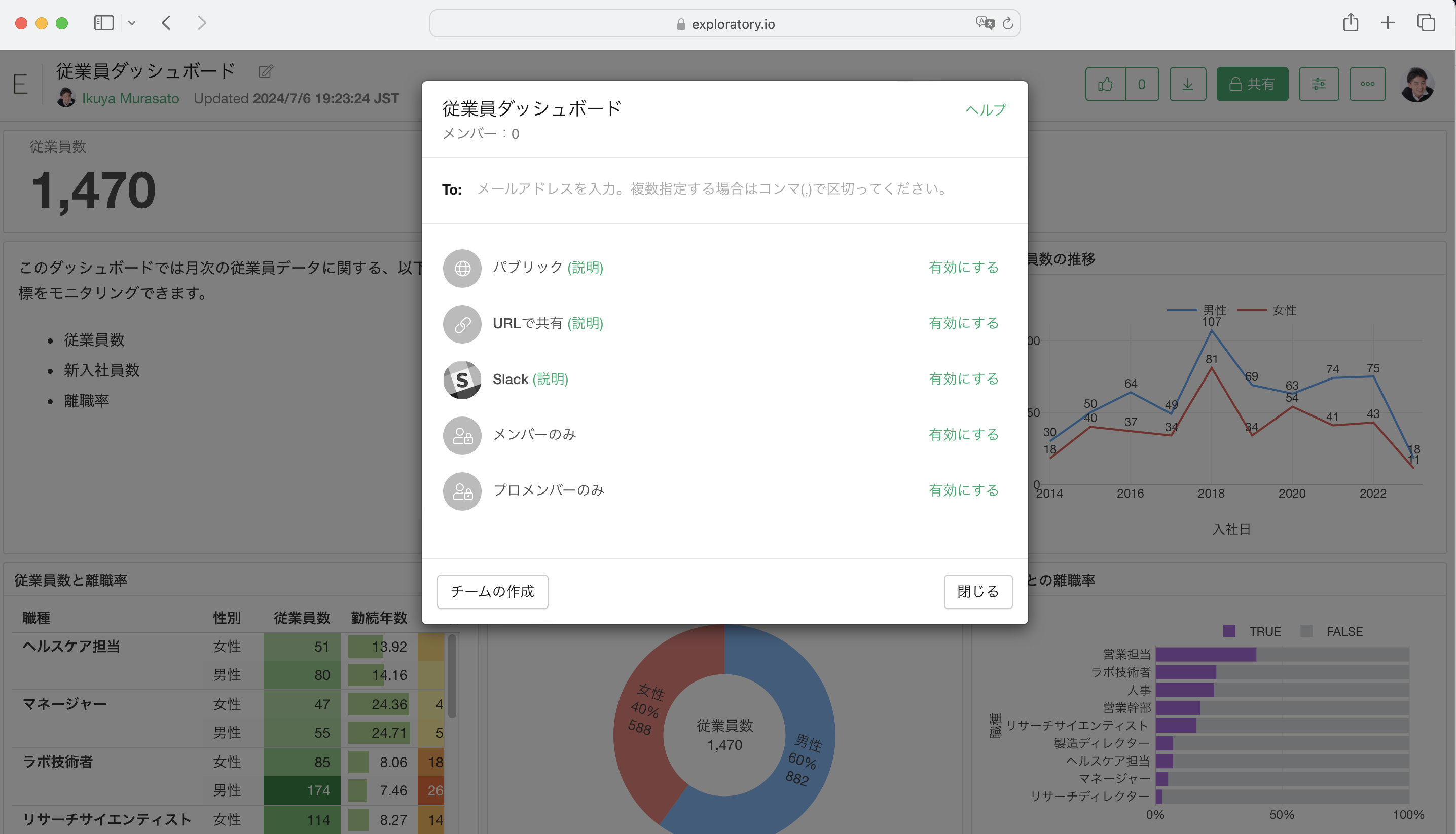
すると、ブラウザが開き、共有のためのダイアログが開きます。

共有方法には以下の3つのタイプがあります。
- パブリック
- プライベート
- URL
こちらのノートでは、メールアドレス、またはチームを利用した「プライベート」な共有について紹介いたします。
それ以外の共有方法の詳細はこちらからご確認ください。
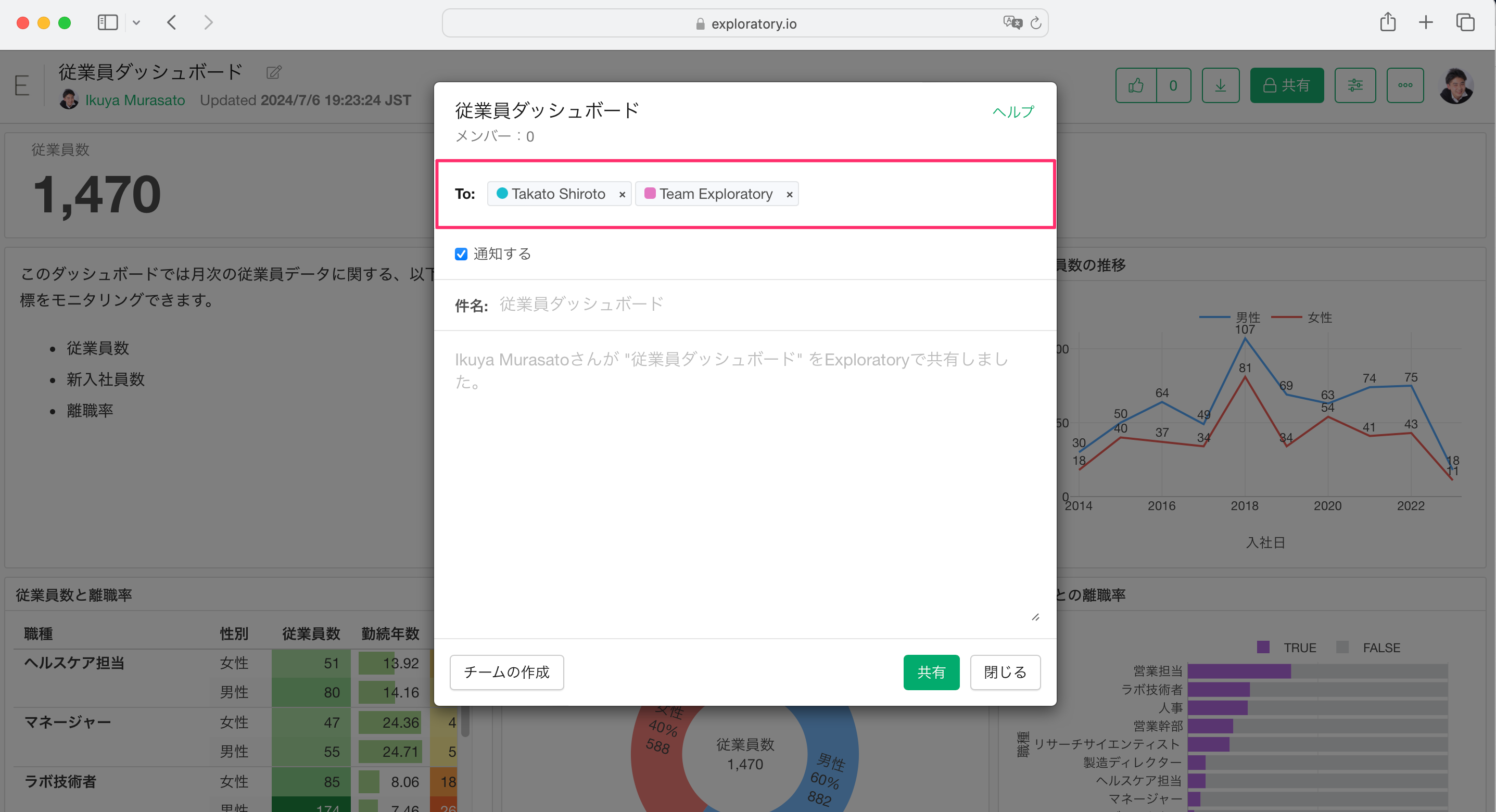
パブリッシュしたダッシュボードをプライベート(ご自身のアカウントでExploratoryサーバーにログインしないと見られないような状態)に共有したいときには、共有したい人のメールアドレス、またはチーム名を入力して指定ができます。(チーム機能について詳しく知りたい方は、こちらをご参考ください)

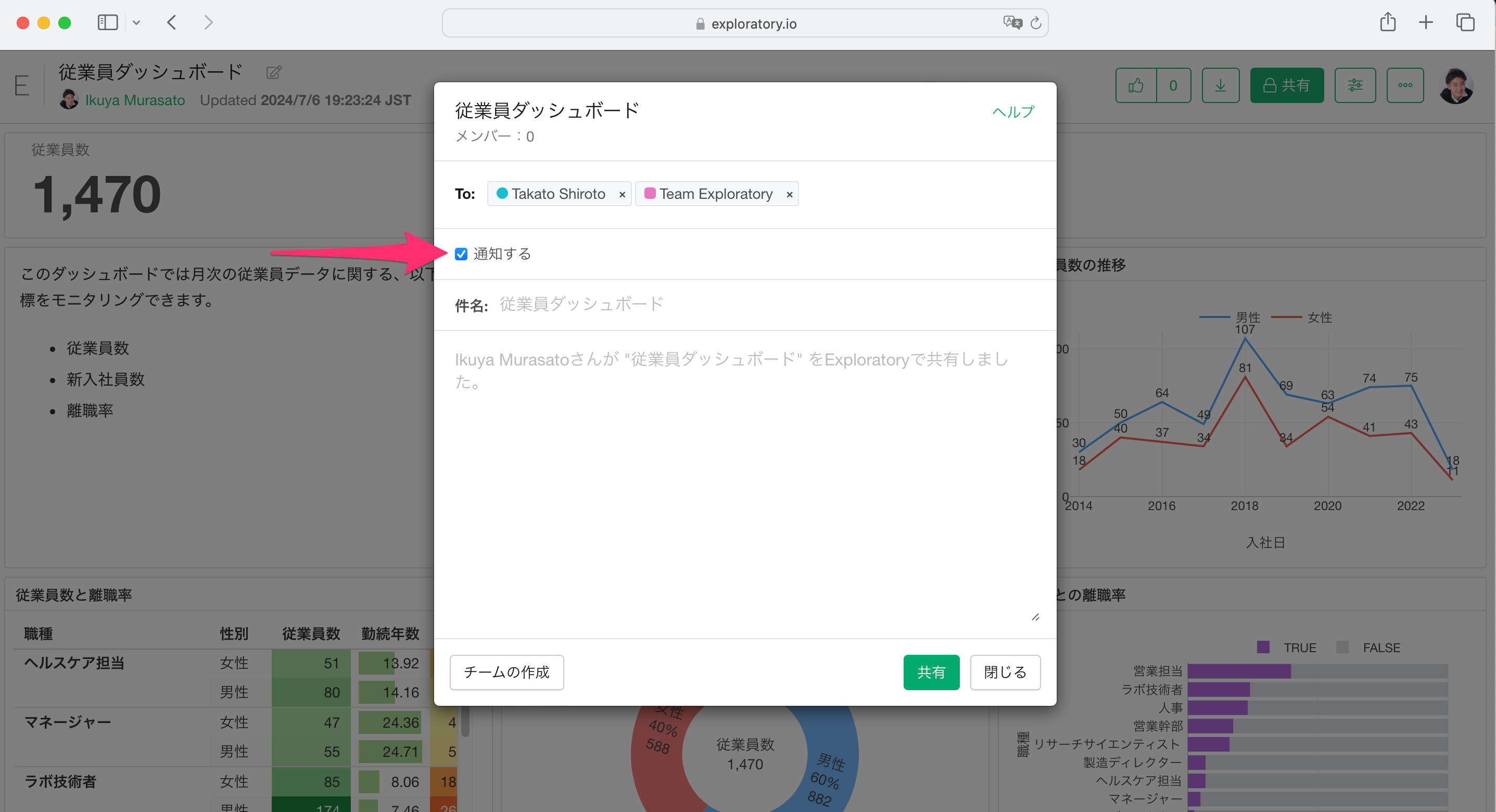
なお、「通知する」にチェックが付いていると、ダッシュボードの共有に関する通知メールが、ダッシュボードを共有したメンバーに届きます。

メールアドレスで共有する場合は、共有される人はExploratoryのアカウントが必要になり、招待された人がExploratoryのアカウントを持っていない場合、アカウントを作成するためのリンクが招待メールに含まれます。なお、アカウントの作成は無料です。
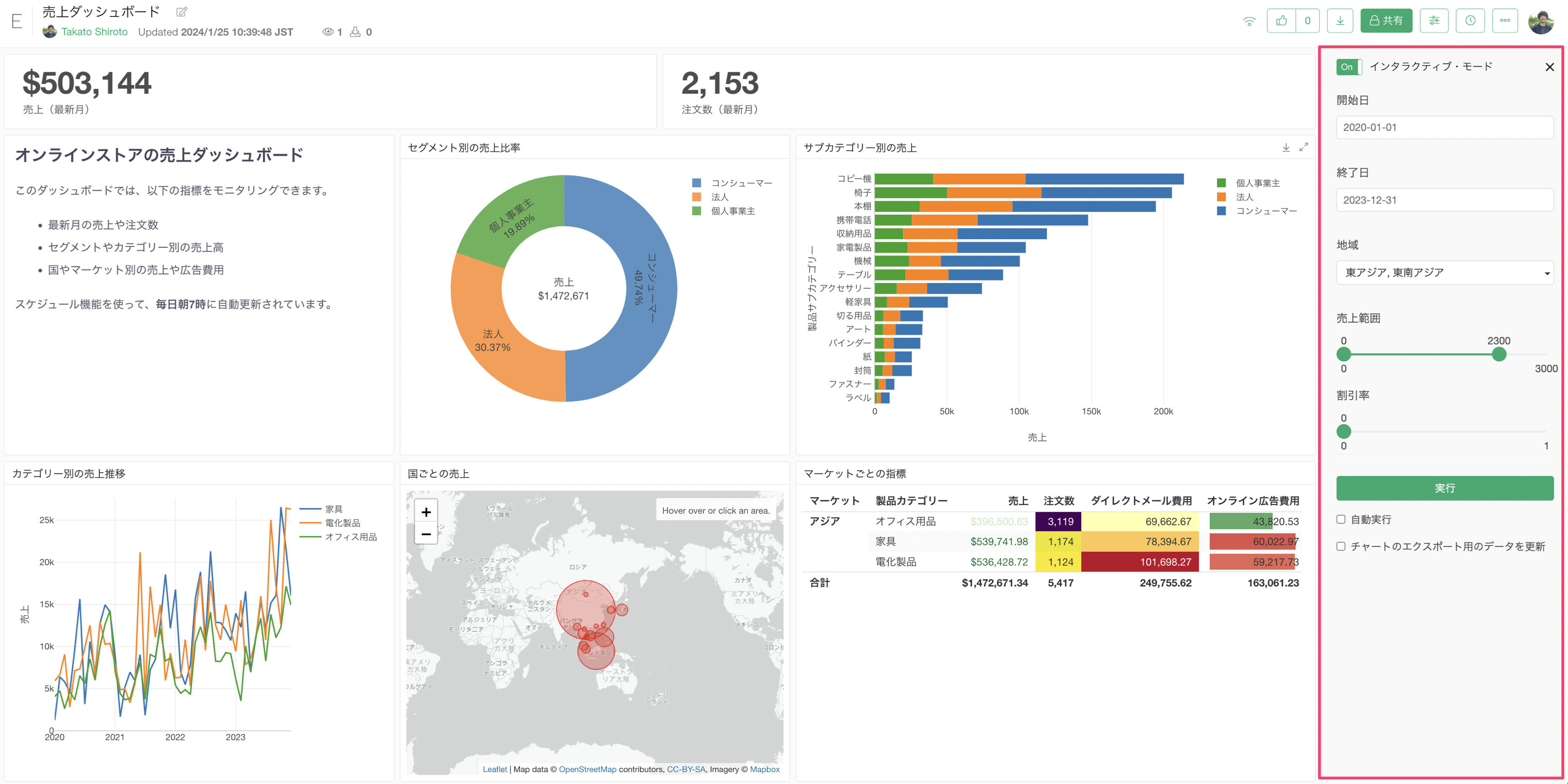
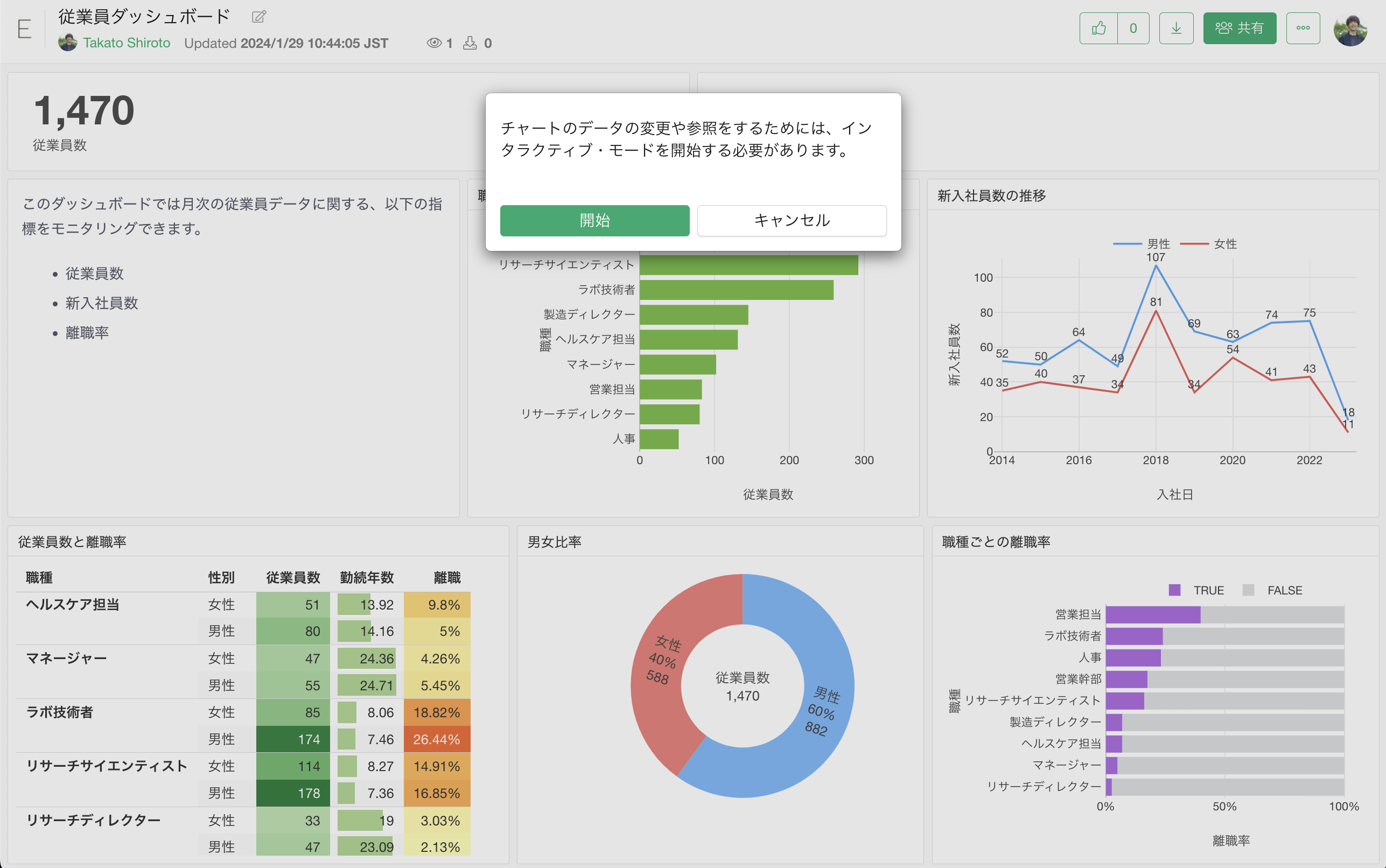
なお、ダッシュボードでは、チャートやピボットテーブルをクリックして、ダッシュボード内のデータをフィルタリングできます。これには「インタラクティブ・モード」がオンになっている必要があり、以下のように「開始」ボタンをクリックするだけで済みます。

ファイル形式でエクスポート
ダッシュボードはサーバーにパブリッシュして共有するだけでなく、他の人が見られるように、HTMLファイルとしてエクスポートすることも可能です。

「HTMLにエクスポート」では、ダッシュボードに必要な全ての要素を含む圧縮(zip)ファイルが生成されます。
zipファイルにはHTMLファイルと、チャートの表示に必要なJavaScriptを含まれており、解凍して生成されたHTMLファイルをクリックすることで、ノートの内容を手元で確認することができるようになります。ズームイン/アウトすることも可能です。

サーバーでの詳細データの表示設定の切り替え
Exploratory サーバー上でもダッシュボードの中にあるチャートをクリックすることで、「詳細データ」を表示することが可能となっています。

もしサーバー上で「詳細データ」を表示させたくない場合は、右上にあるメニューから「設定」を開きます。

詳細データのセクションにある「有効にする」のチェックを外してください。

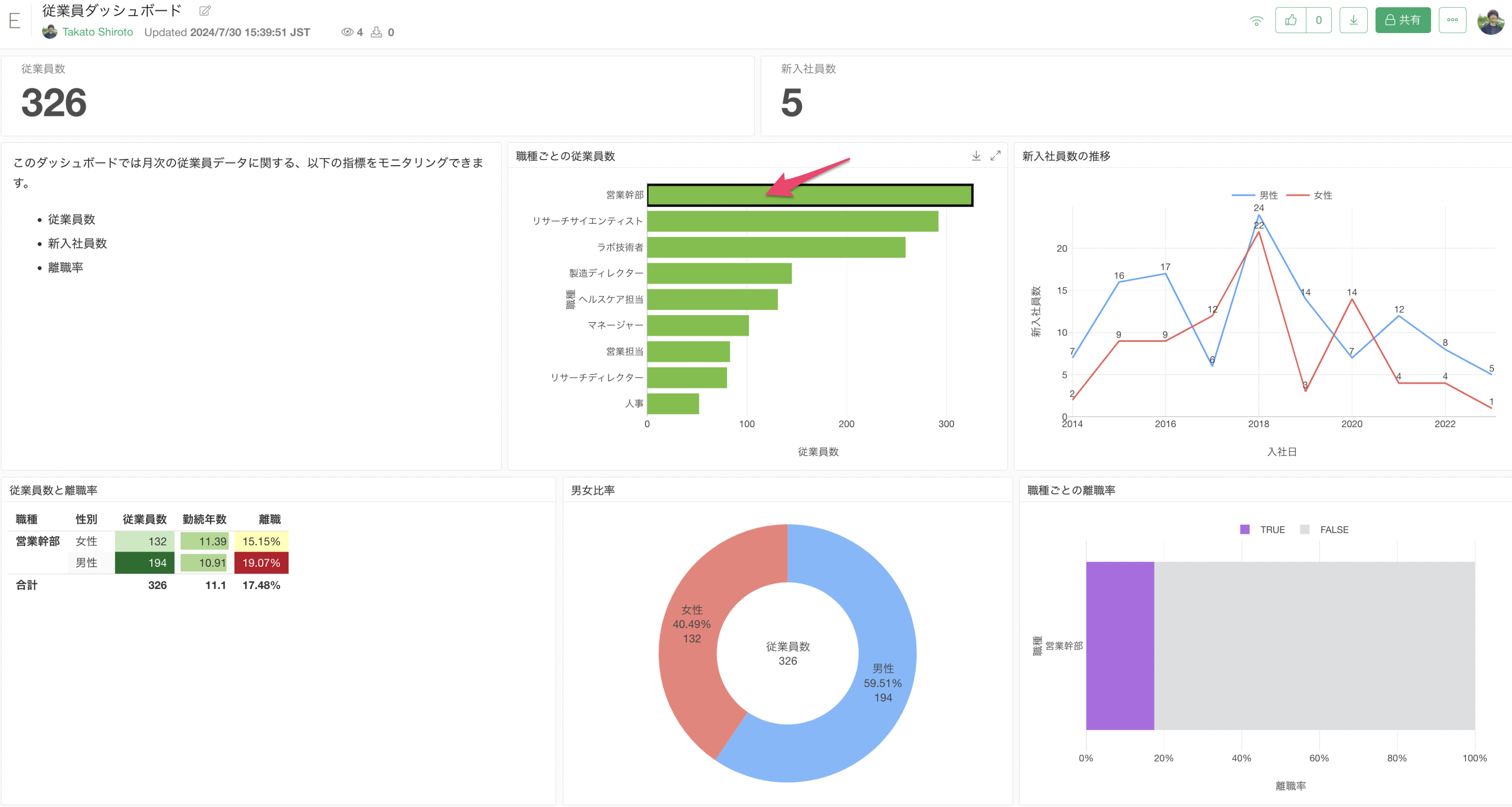
これによって、インタラクティブ・フィルタは引き続き実行できますが、詳細データの表示はできないようになっています。

ページを指定して開く
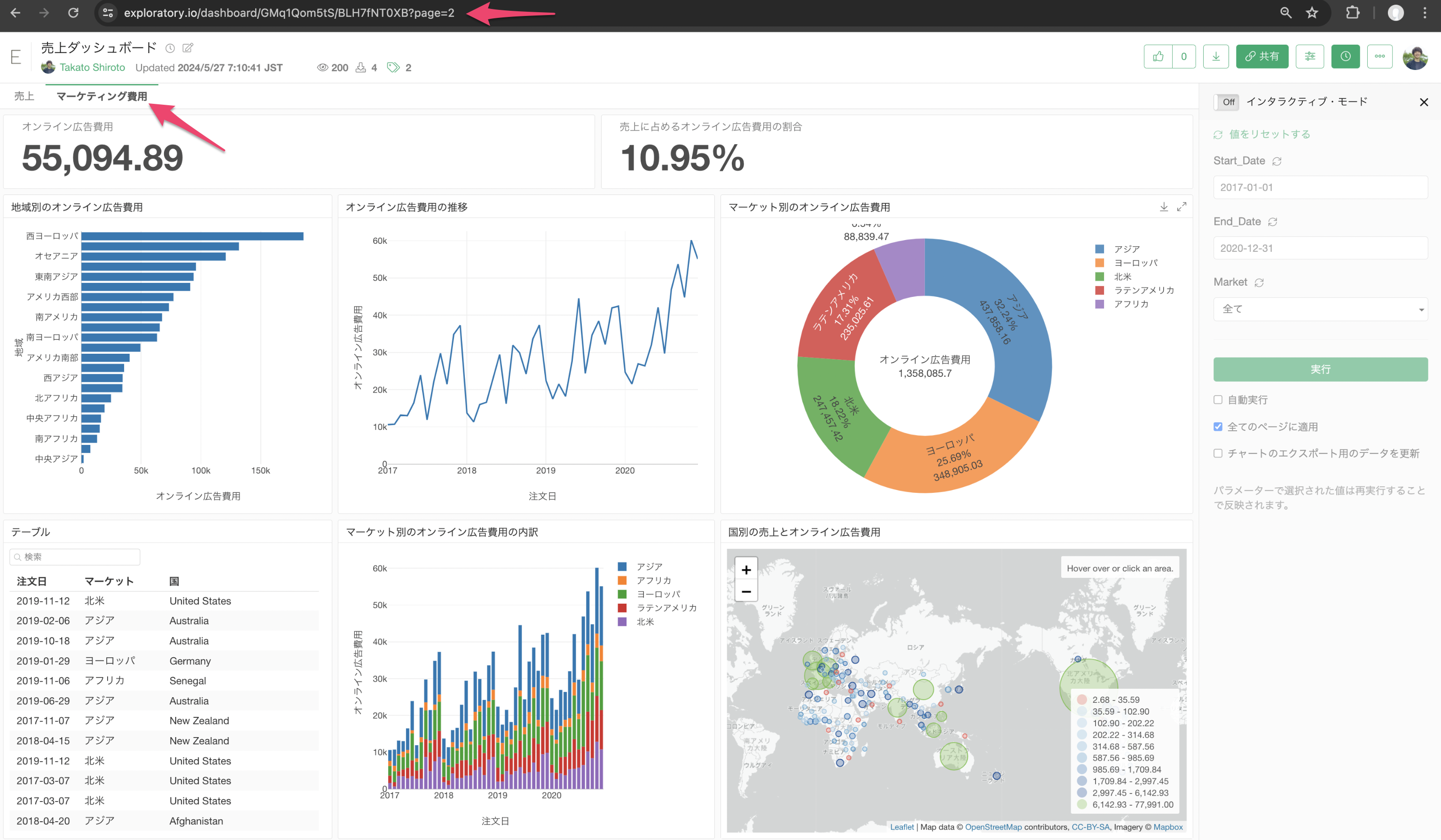
ダッシュボードを共有する際に、例えば2ページ目をデフォルトの表示としたいとします。
その場合は、ダッシュボードのURLの末尾に?page=2 と指定することで、2ページ目をデフォルトとして表示することができます。
https://exploratory.io/dashboard/GMq1Qom5tS/BLH7fNT0XB?page=2
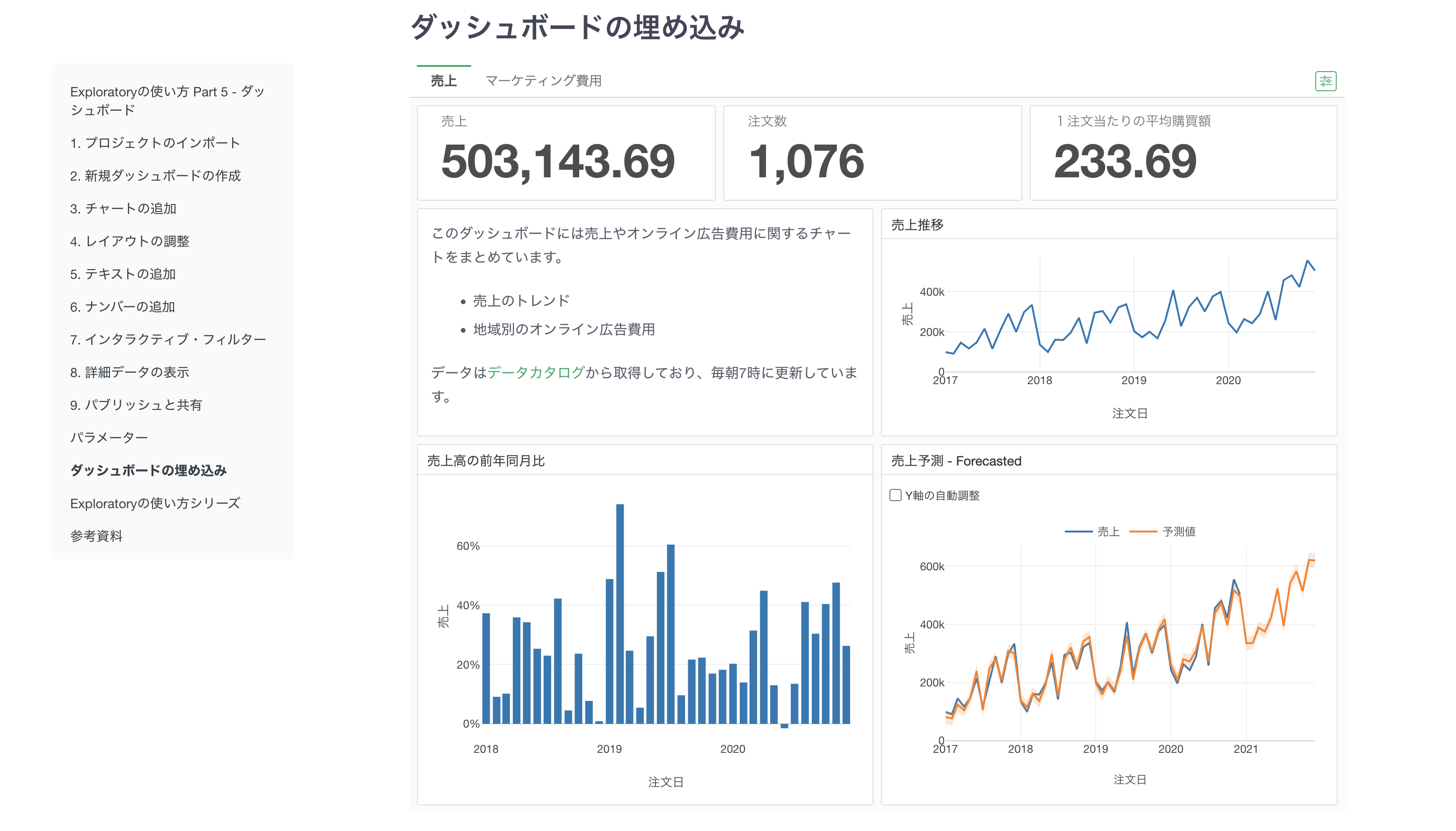
ダッシュボードの埋め込み
ダッシュボードはノートやその他のサービスのWebページに埋め込むことができます。

パブリッシュしたダッシュボードのメニューから「埋め込みコード」を選択します。

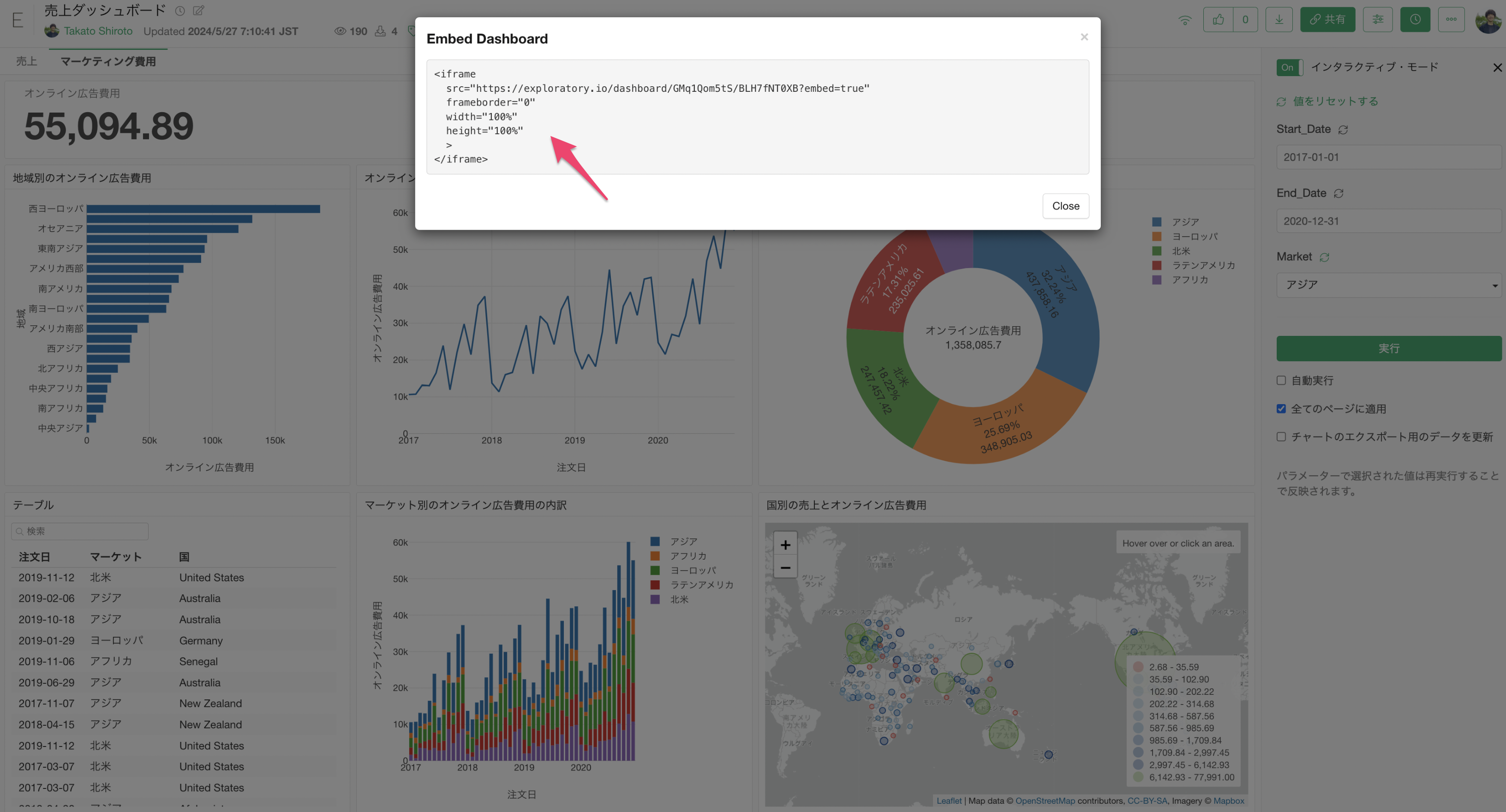
ダッシュボードの埋め込みコード(iframe)が表示されるため、このコードをコピーします。

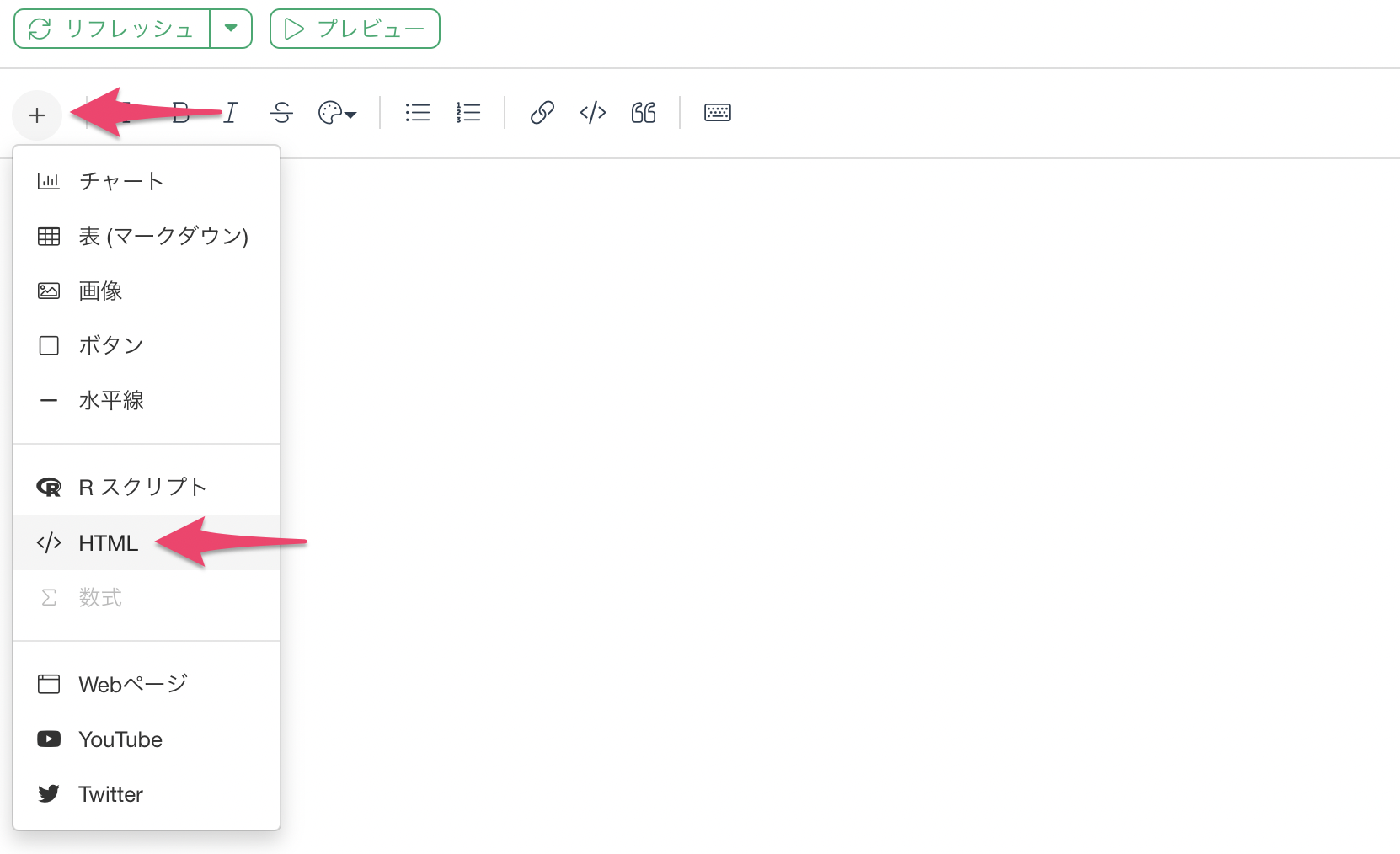
もしノートにダッシュボードを追加したい場合は、ノートのプラスボタンから「HTML」を選択します。

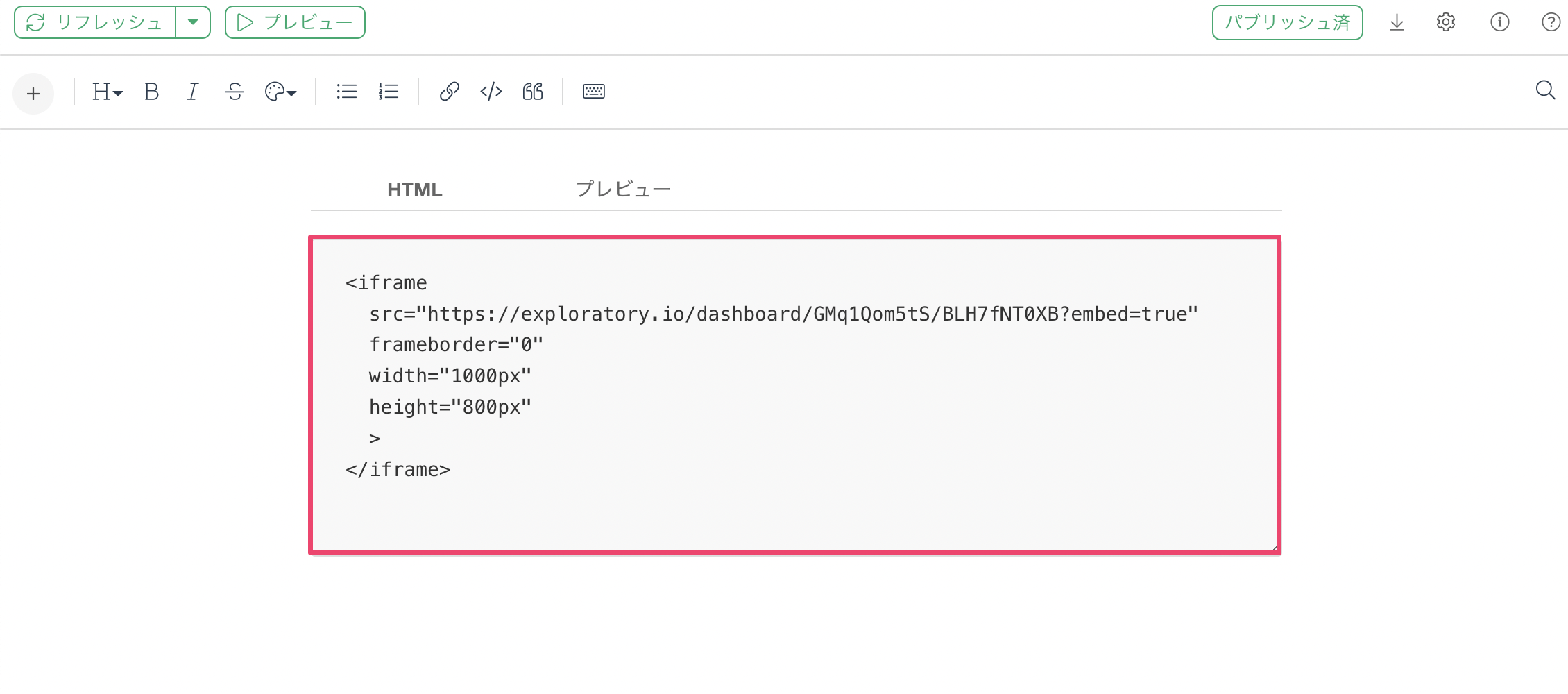
HTMLのコードブロックの中に先ほどコピーしたコードを貼り付けます。widthには1000pxをheightには800pxを指定すると、綺麗にダッシュボードが表示されるかと思います。

プレビューをすると、ノートにダッシュボードを埋め込めていることが確認できます。

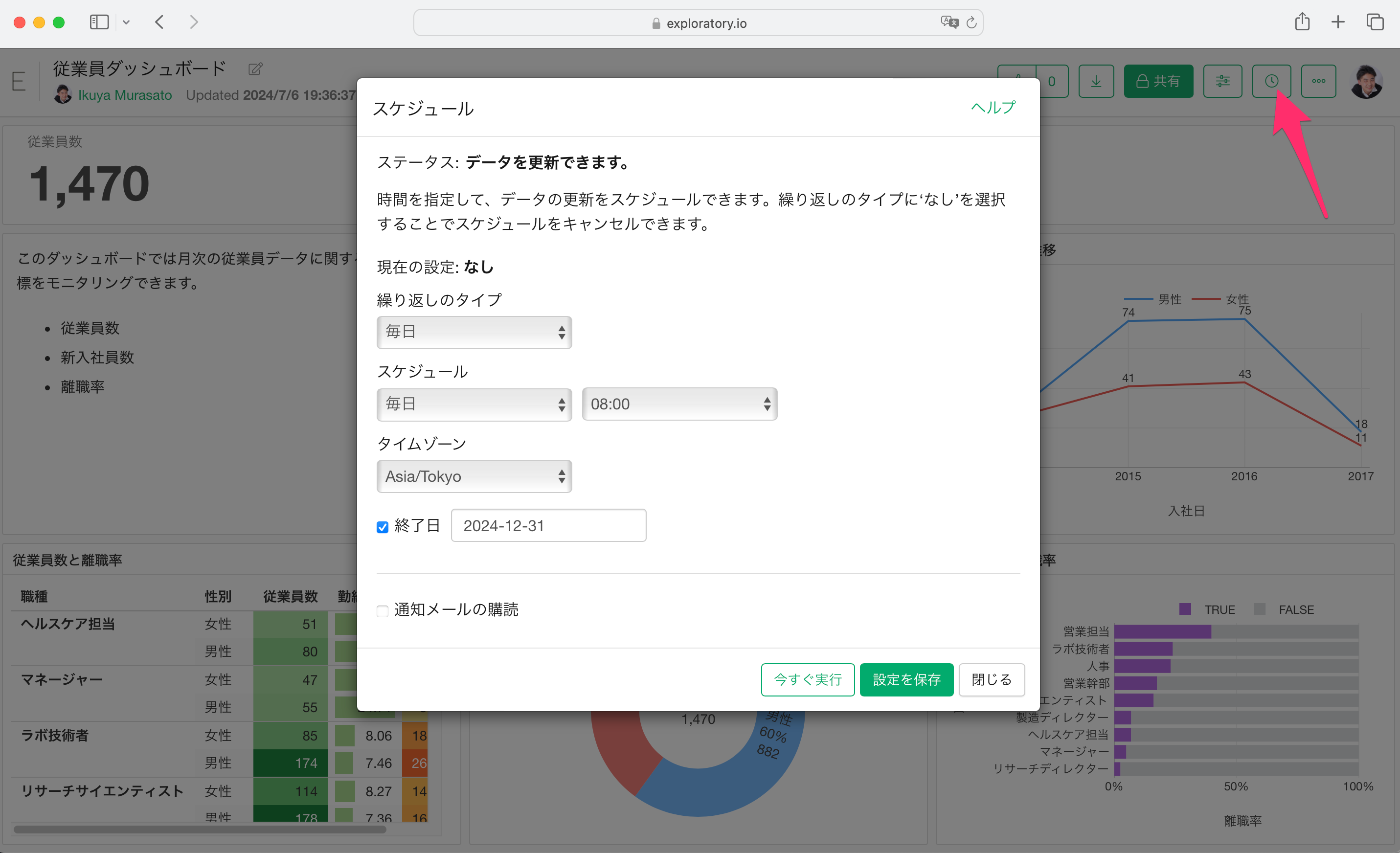
スケジュールによる自動更新と購読
ダッシュボード内のチャートのデータソースに、リモートファイル、データベース、クラウド・アプリケーション、データ・カタログなどを利用しているときには、サーバー上にスケジュールアイコンが表示され、ノートの更新のスケジュールを設定することが可能です。

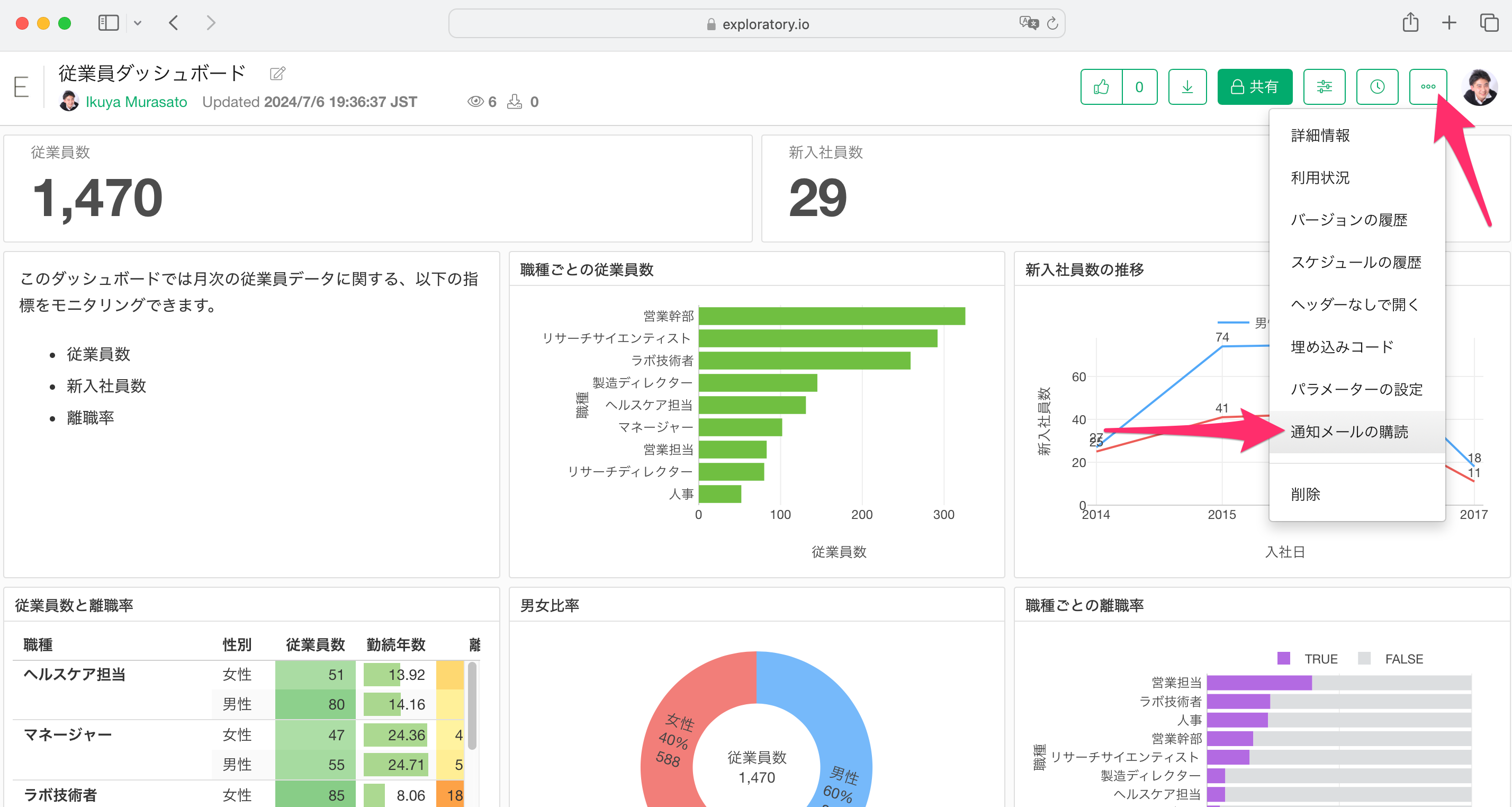
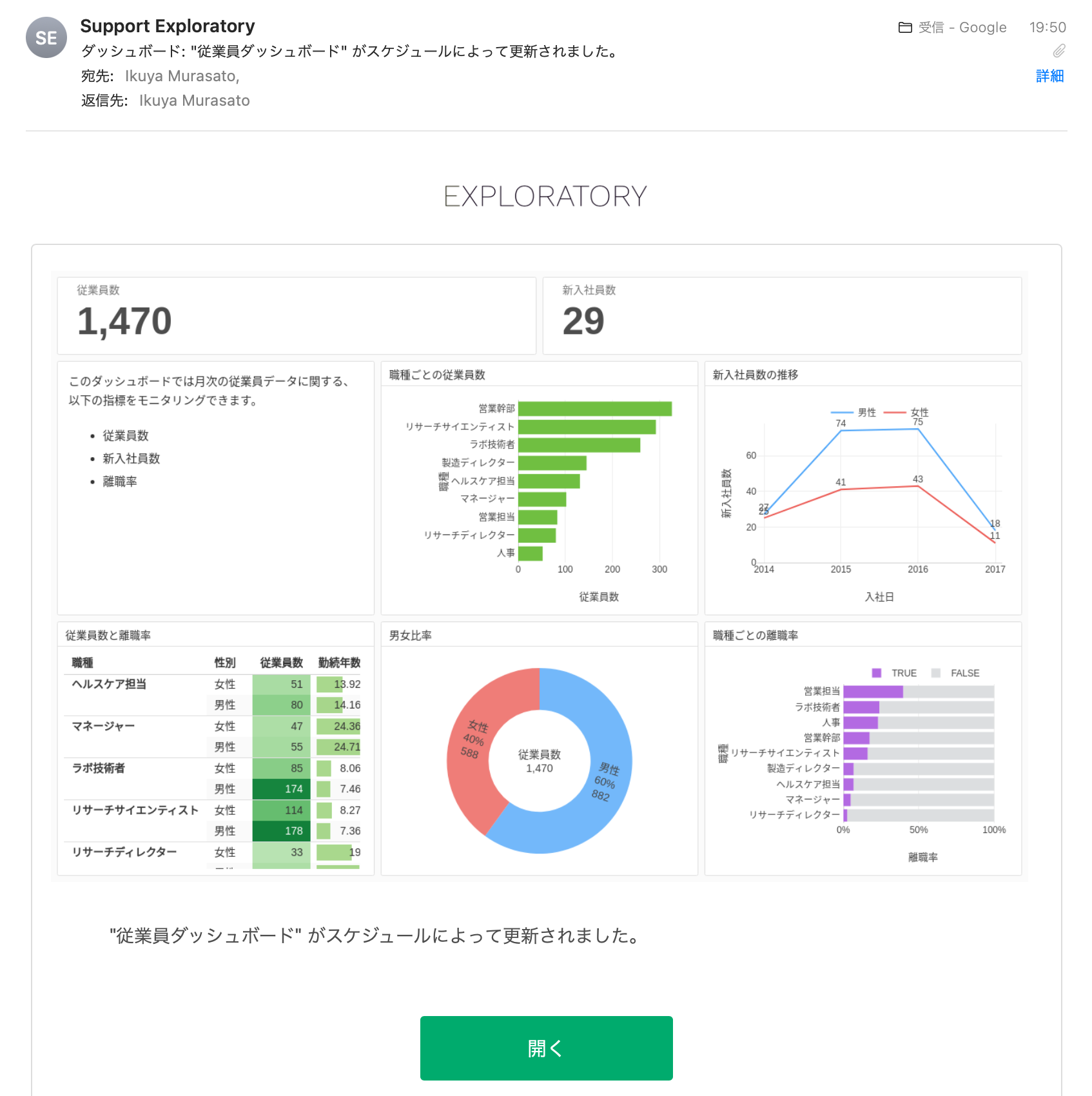
スケジュールが設定されているダッシュボードの場合、ダッシュボードのメニューから通知メールに購読することが可能です。

通知メールに購読すると、ダッシュボードが更新される度に、プレビューつきのメールが届くようになります。

復元(Undo)
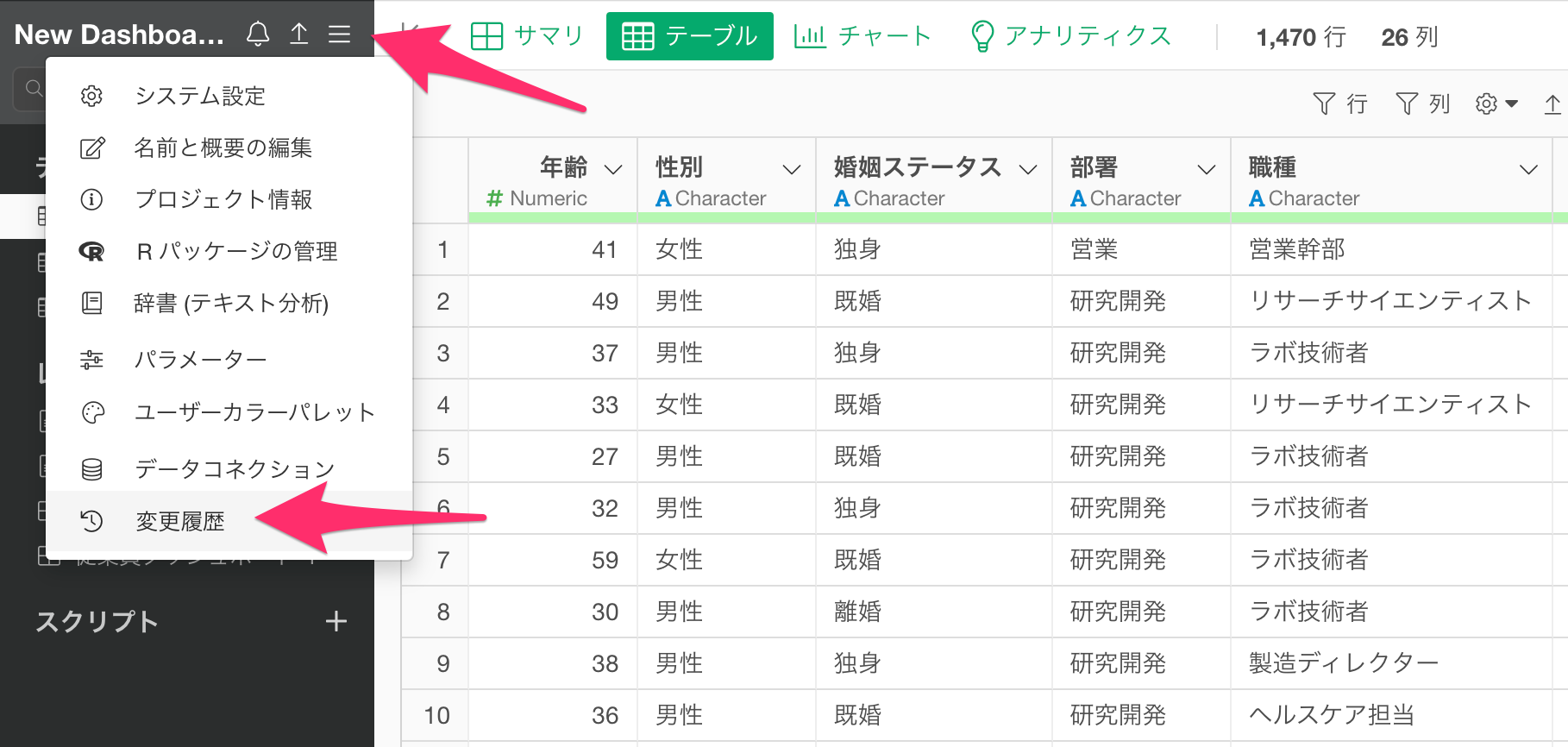
すでに編集済みのダッシュボードを前のバージョンに戻したいときには、プロジェクトメニューの「変更履歴」をクリックします。

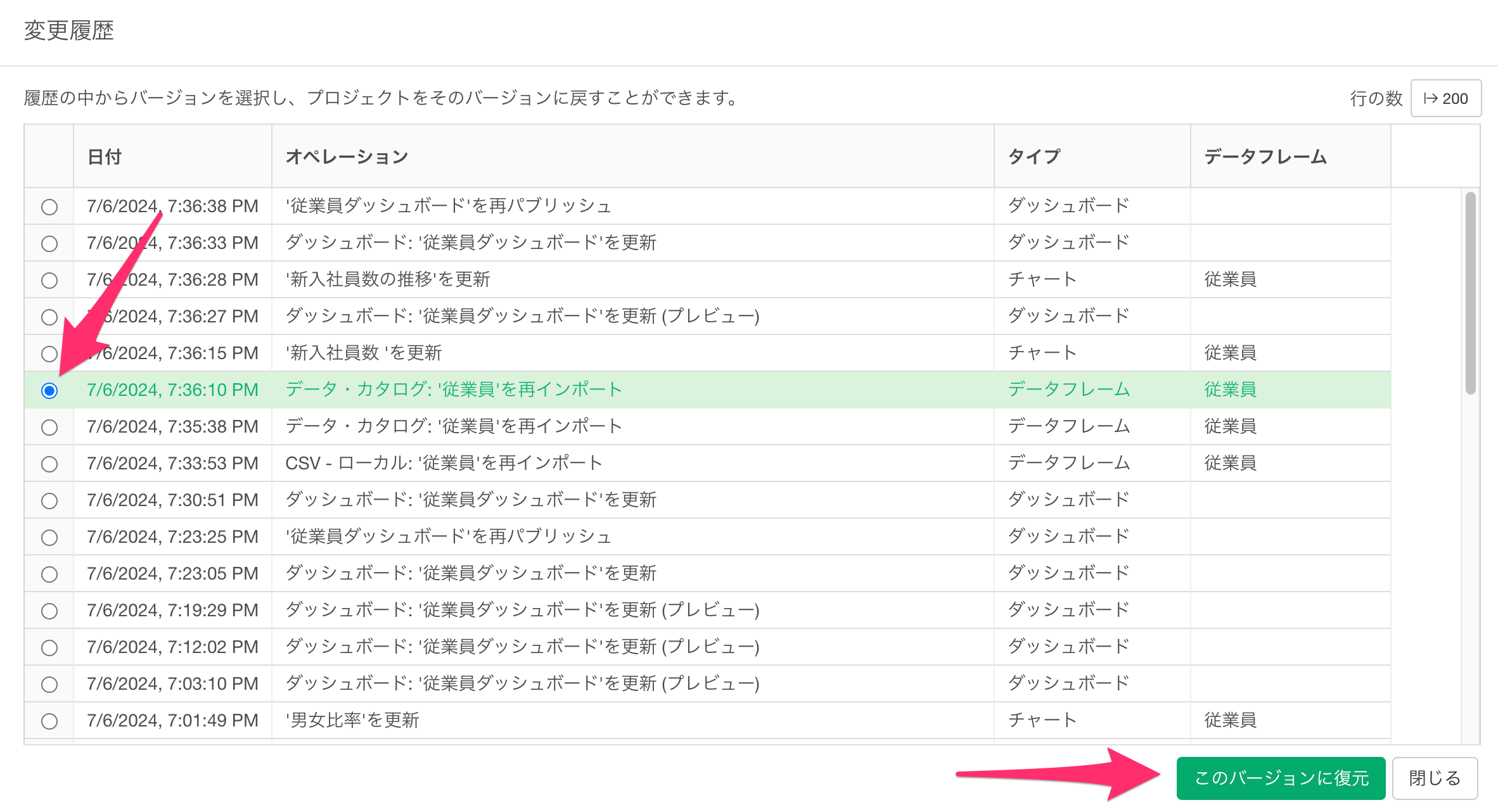
すると、現在いるプロジェクトにおける全ての変更履歴が確認できますので、任意のタイミングにダッシュボードを復元することが可能です。
 なお、復元をすると、プロジェクト自体がその時点の状態に復元されますので、復元ポイントより後に実施していた処理は全て、無効になります。
なお、復元をすると、プロジェクト自体がその時点の状態に復元されますので、復元ポイントより後に実施していた処理は全て、無効になります。
参考情報
以下にて、ダッシュボードの作り方やダッシュボード運用の流れを紹介するコンテンツを公開していますのでご参照ください。
さらに様々な業種向けに、重要指標の作り方セミナーを過去に開催しております。以下のリンクから録画ビデオが見られるようになっておりますので、ぜひご参照ください。