
基準線(リファレンスライン) / トレンドライン: 期間の指定
基準線(リファレンスライン)やトレンドラインで期間を指定することで、指定した期間の傾向と比べて、その後の期間での値が高いのか、低いのかを判断していくことができ、ビジネスがこれまでに比べて成長しているかどうかが判断しやすくなります。
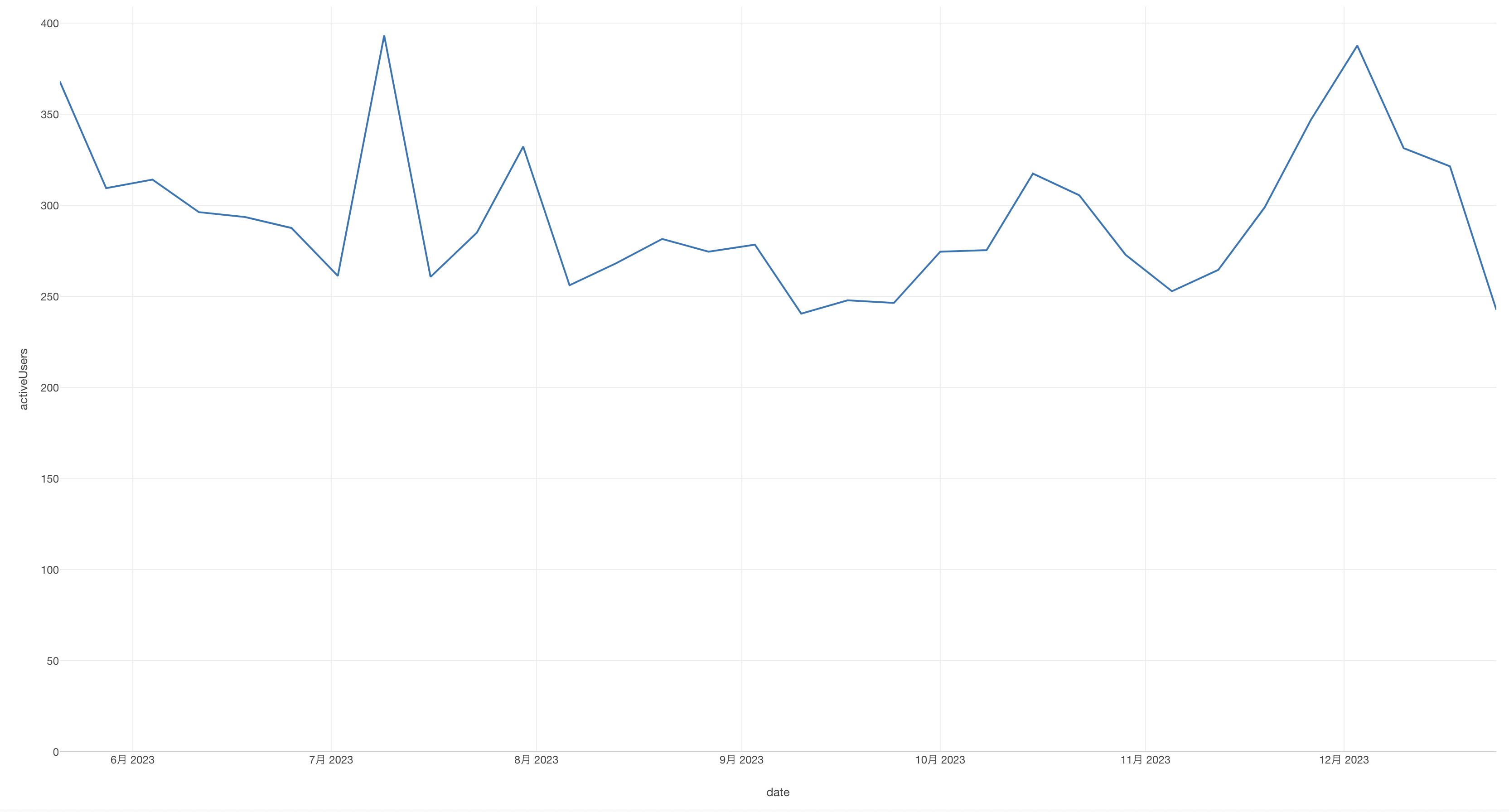
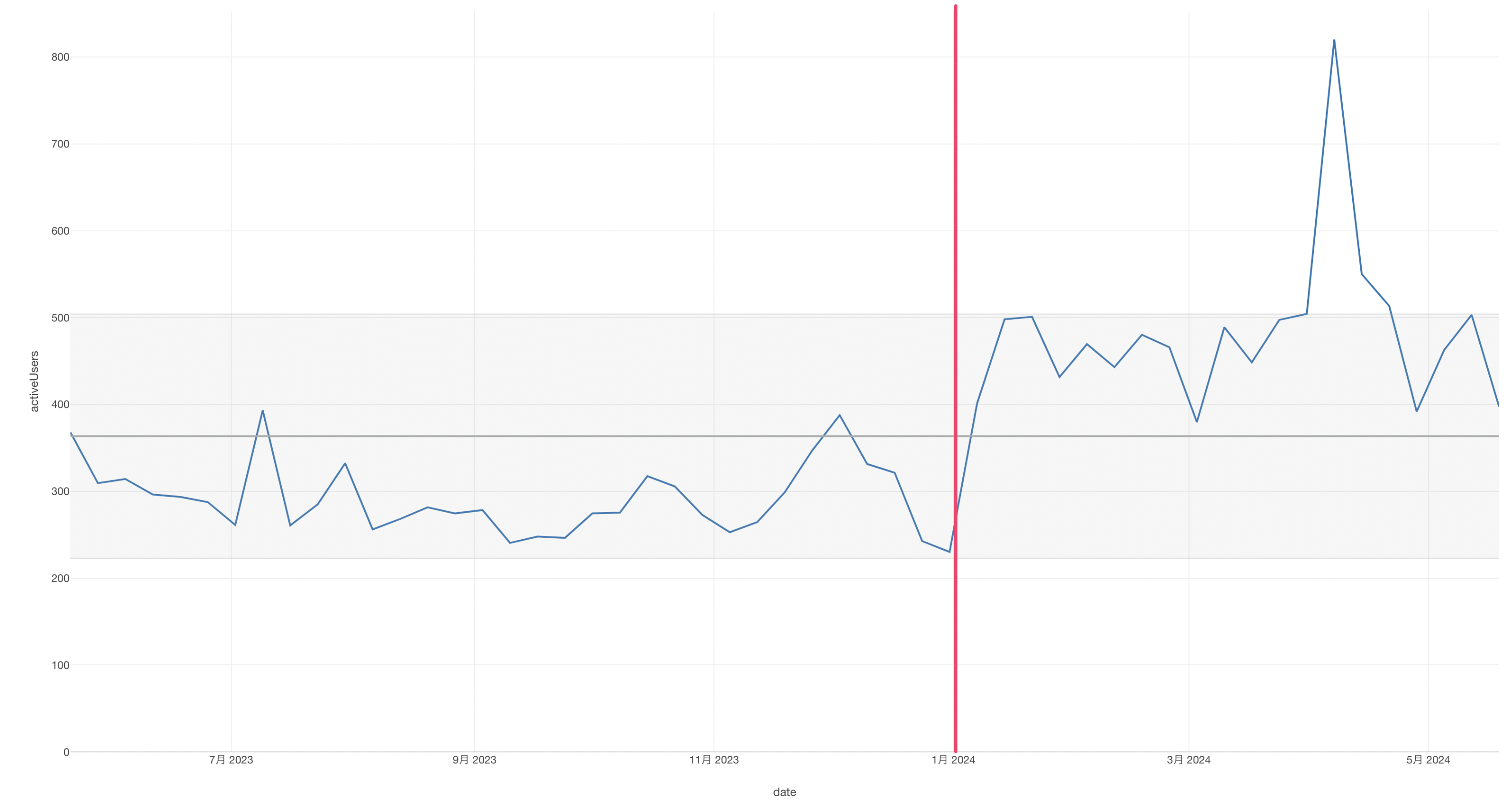
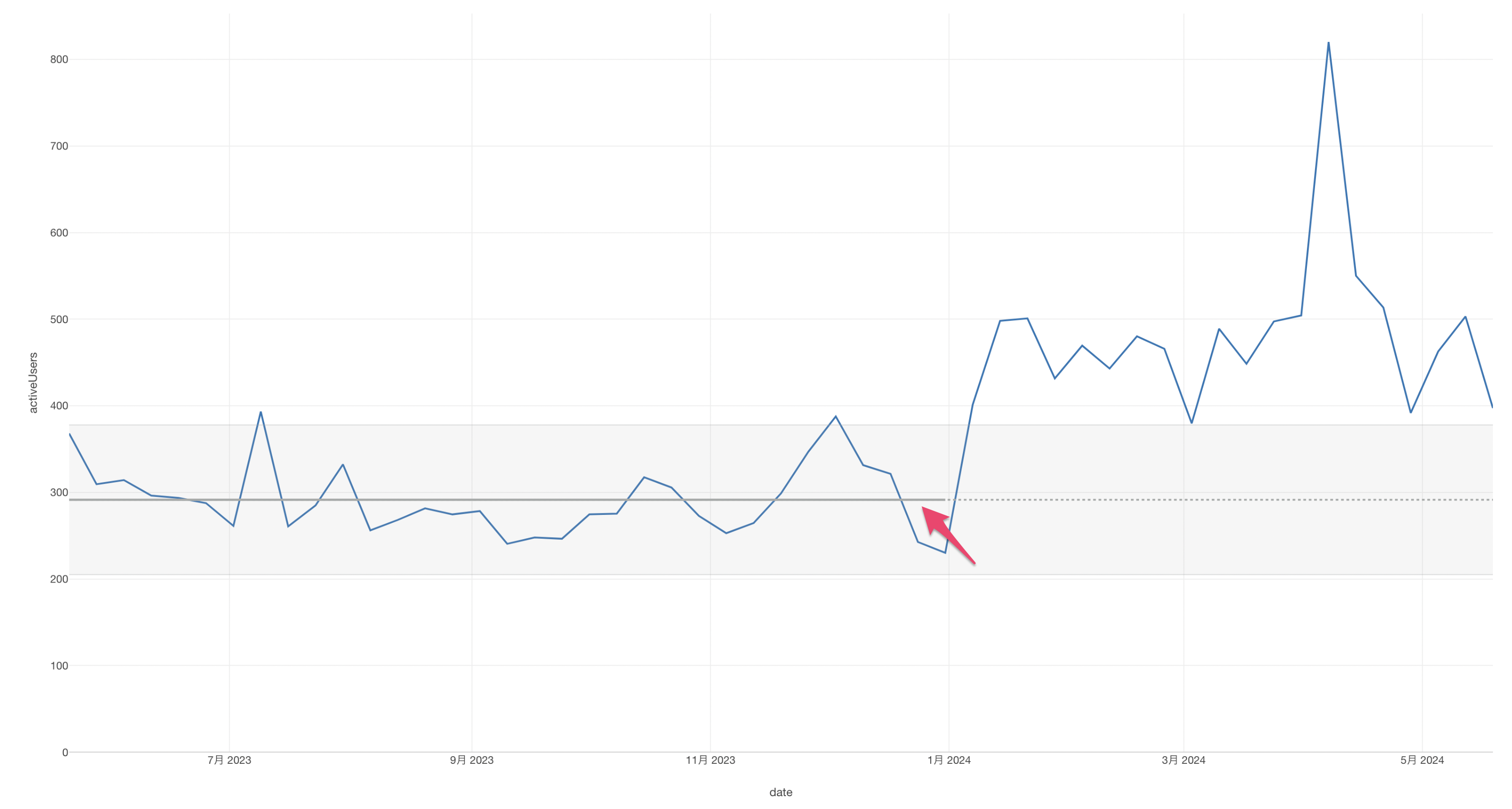
例えば、とあるサブスクリプション型のサービスで、週ごとのユーザー数の平均値を可視化していたとします。

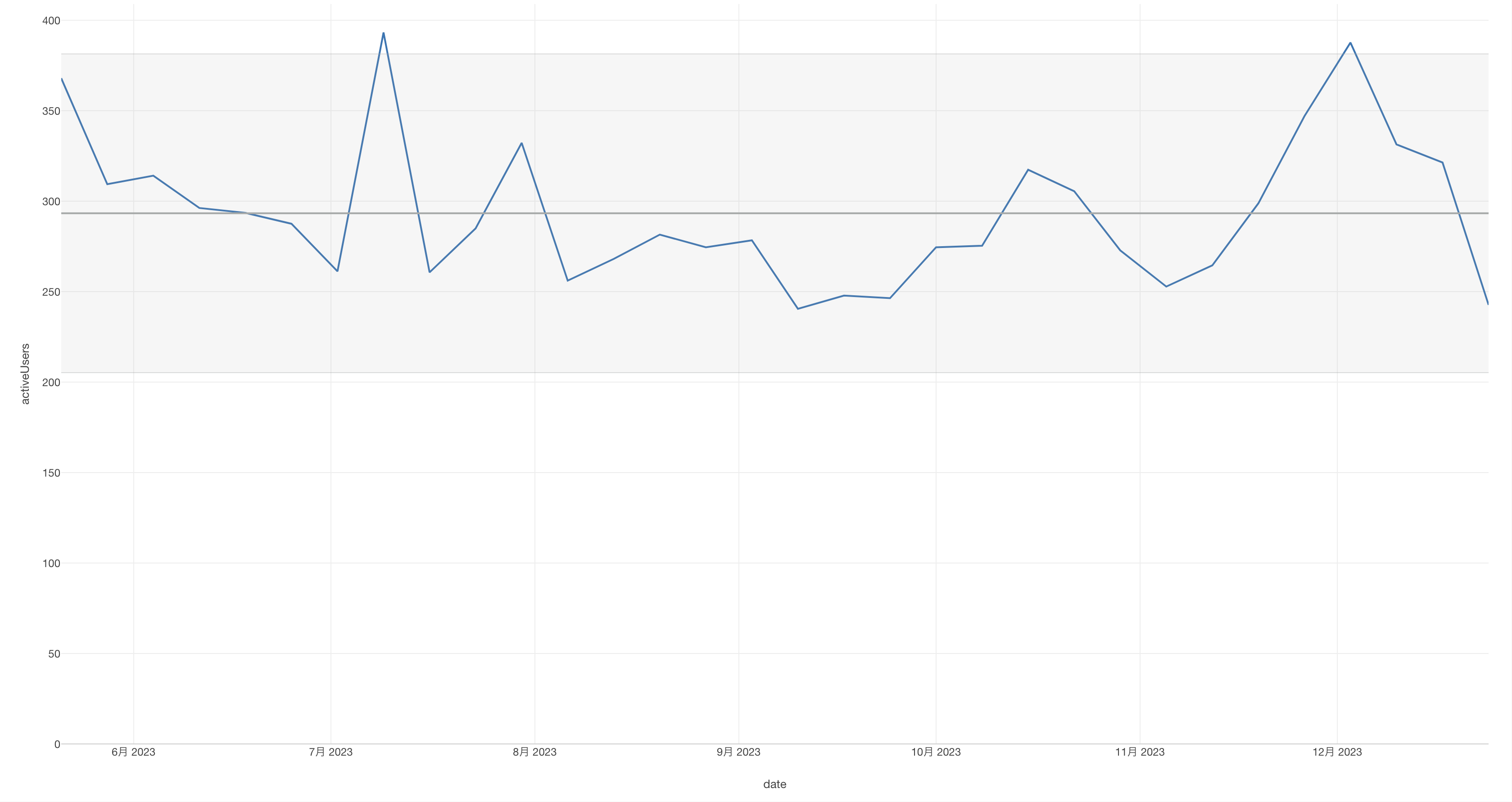
基準線としてXmR(管理限界)を可視化していたとします。

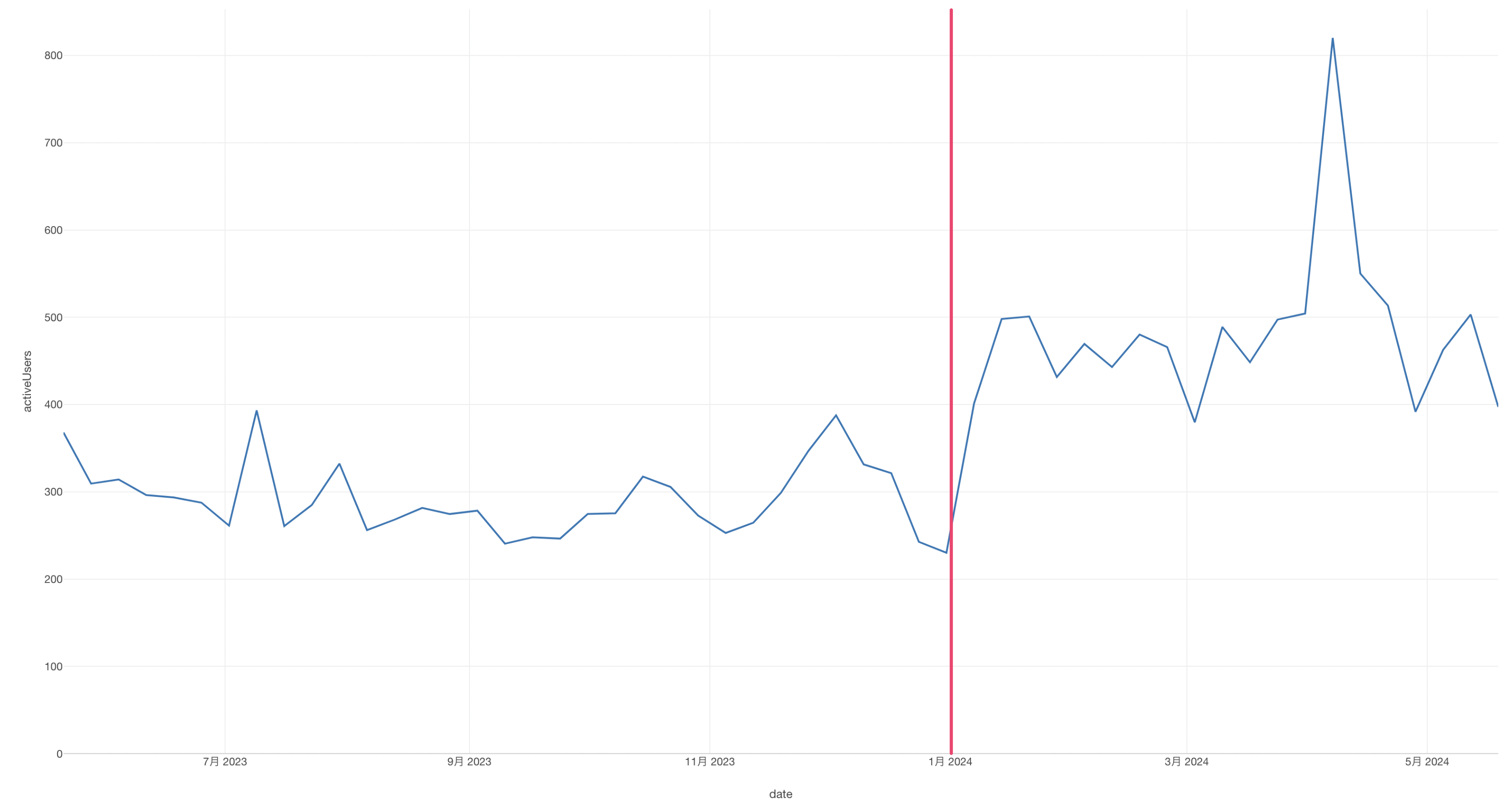
しかし、2024年の1月からサービスの大幅な機能強化や、プロモーション施策が功を奏して、ユーザー数が増えていったとします。

2024年より前と、2024年以降でユーザー数には違いがありますが、全体のデータを使ってXmRチャートを作成してしまうと、そのちょうど中間あたりに平均値の線が引かれてしまいます。

知りたいこととしては、2024年から行なっている新しい施策や、もしくはプロダクトやサービスの強化によって、これまでの傾向と変わっているのかどうかを知りたいです。
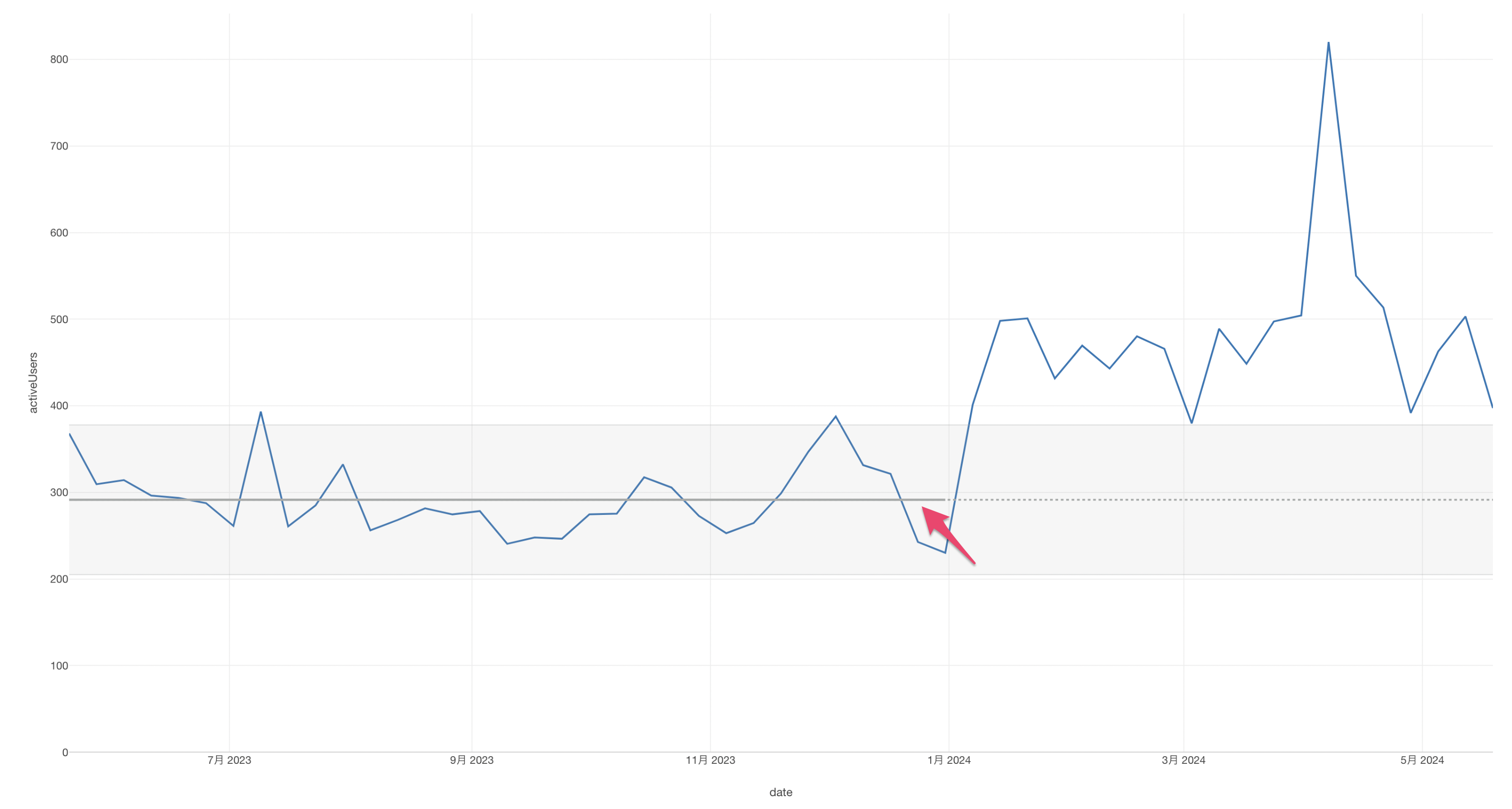
そういった時には、2024年より前の期間で基準線を引いて、その線と比べて2024年の値が高いのか、低いのかを比べていくべきです。
そういったときには、基準線の計算の利用するデータの「期間」を指定することが可能です。

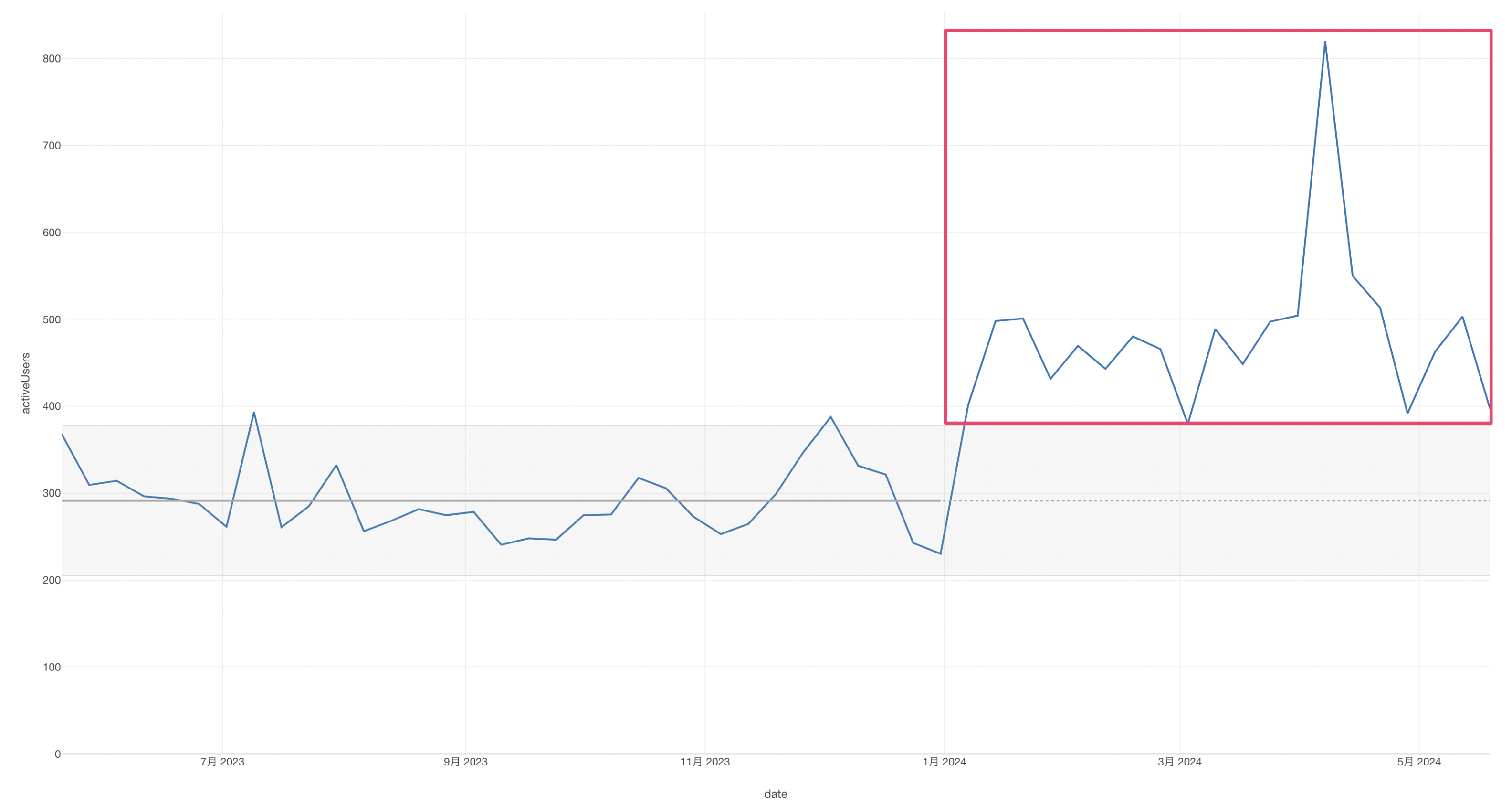
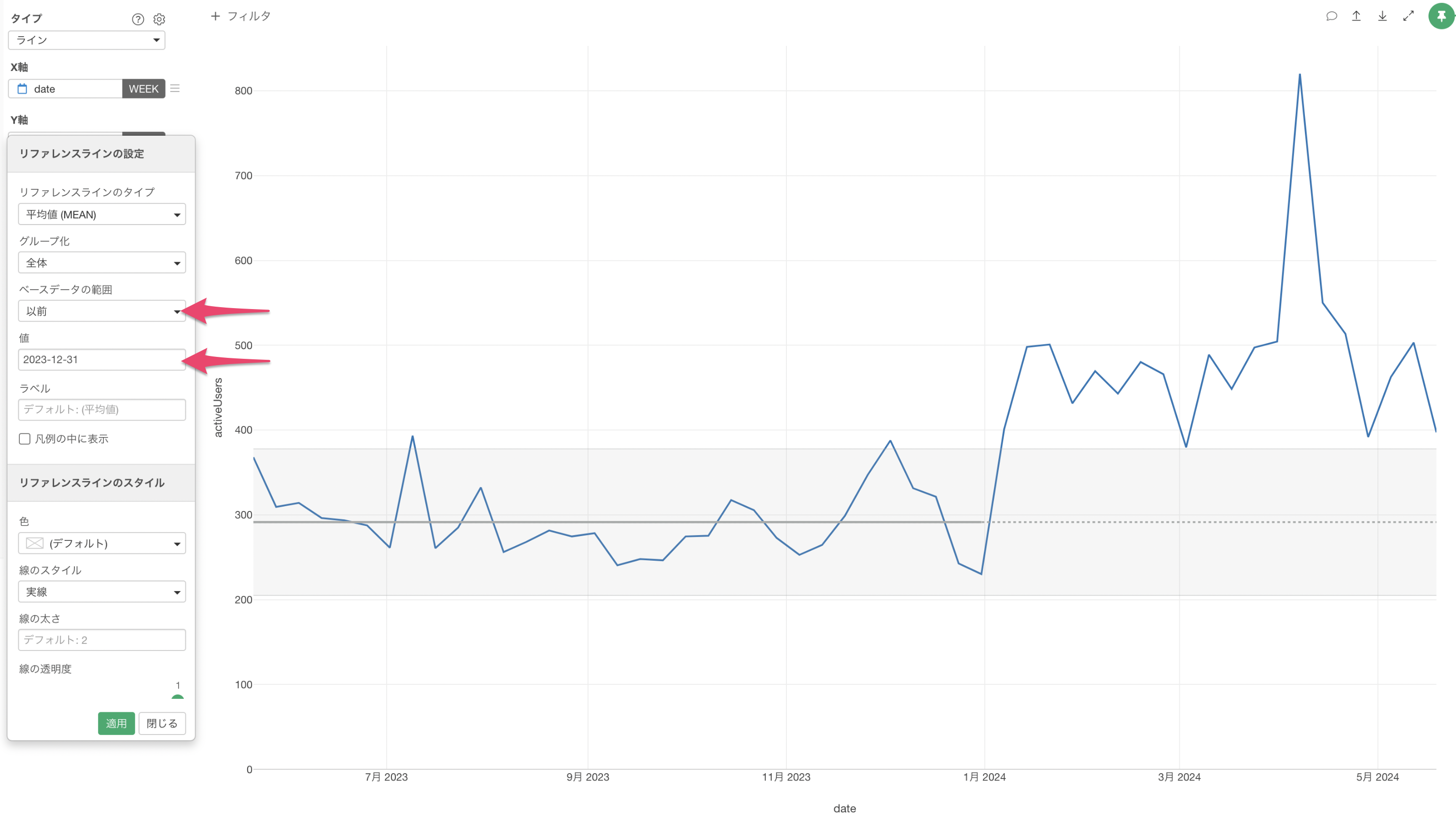
このチャートでは、2024年より前の平均値とその範囲を可視化し、2024年のユーザー数がその範囲に収まるか、もしくは外れているのかを確認できます。
今回の結果では、2024年以降はそれまでの平均値とその範囲の外に値があるため、これまでの傾向とはユーザー数が異なることがわかります。

では、どのように基準線で期間を指定するのか見ていきましょう!
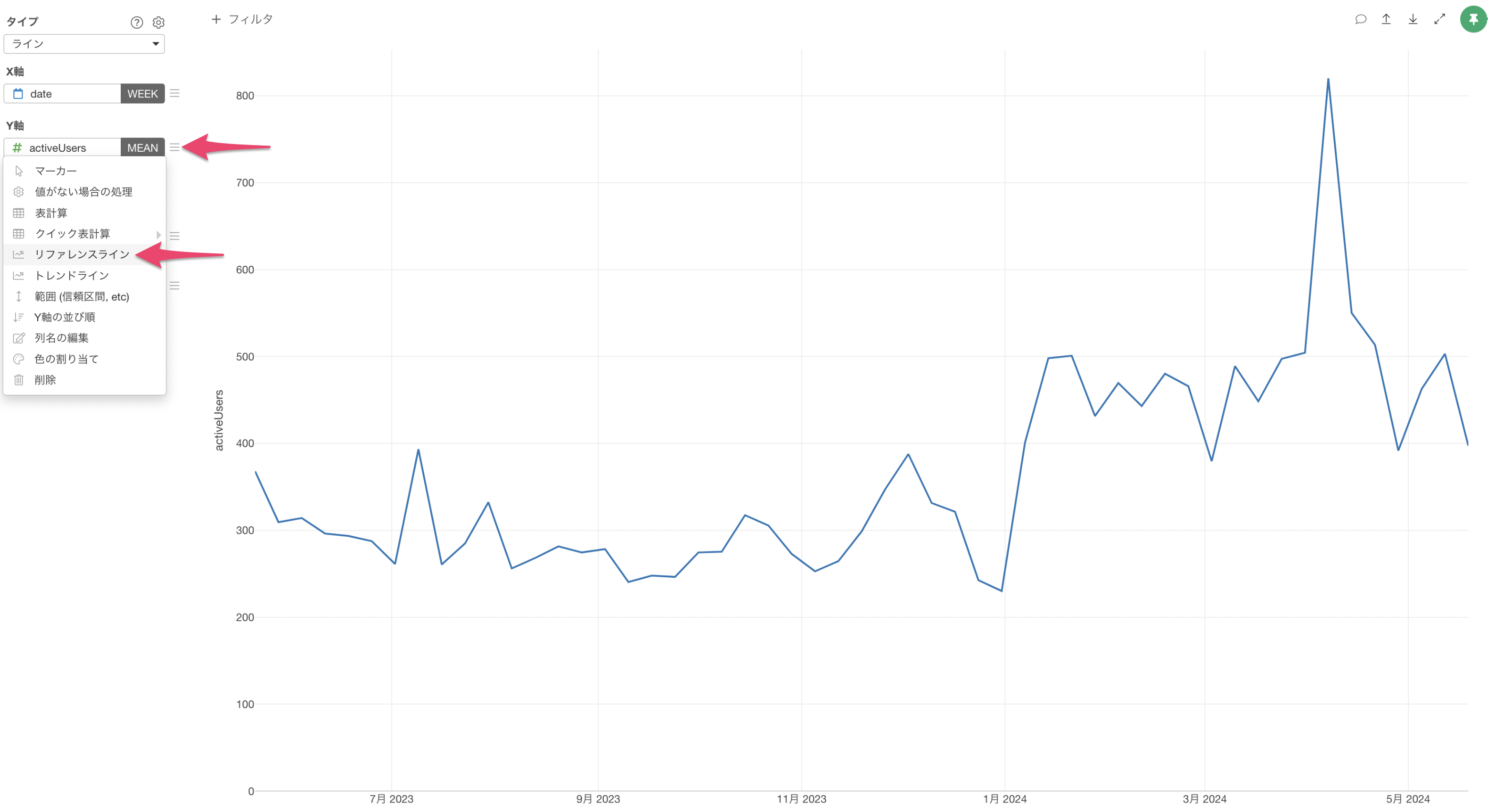
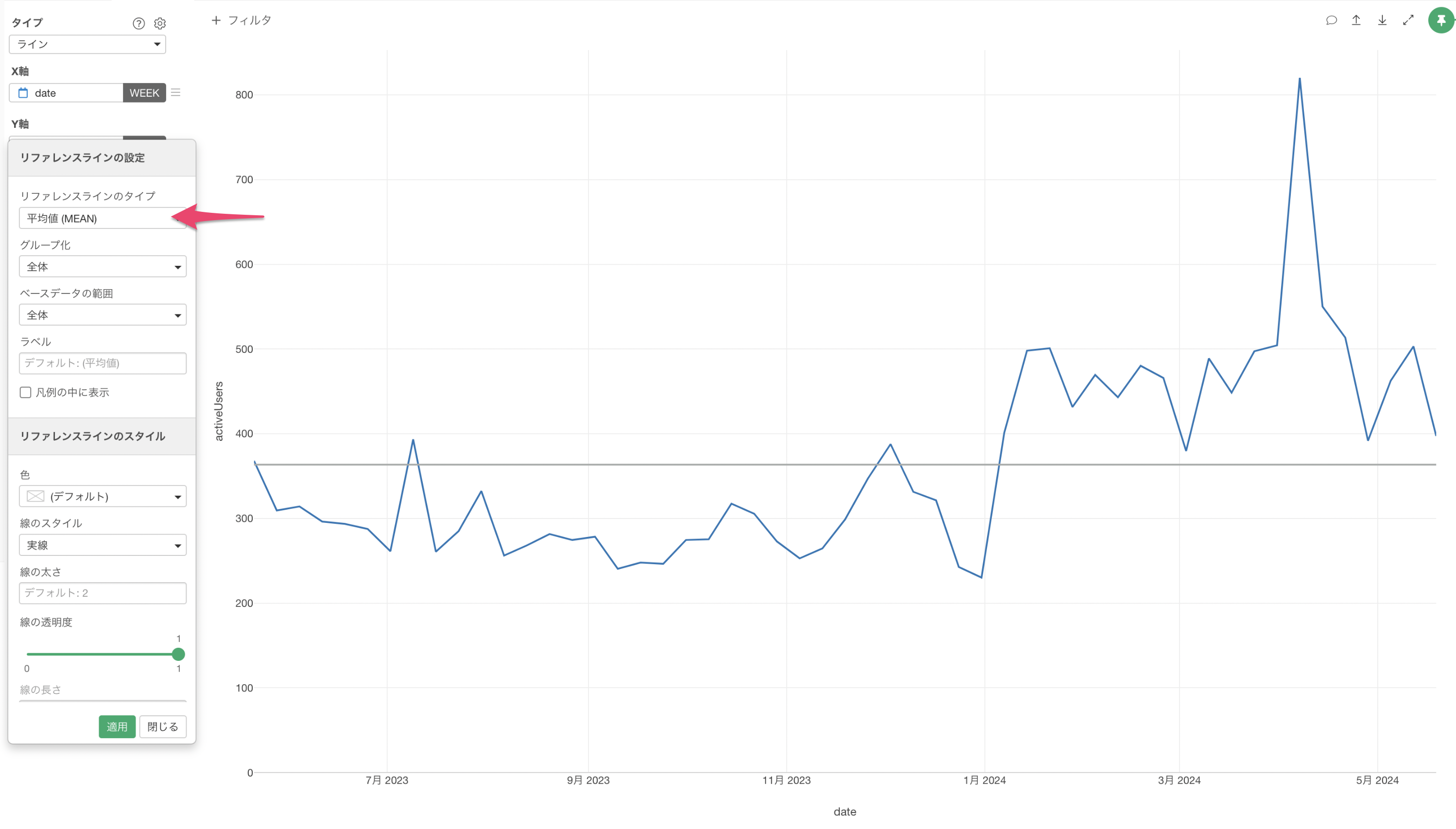
チャート上部のライオンのボタンをクリックして、Y軸から、「平均値 (MEAN)」を選択します。

これでXmRチャートを作成できました。

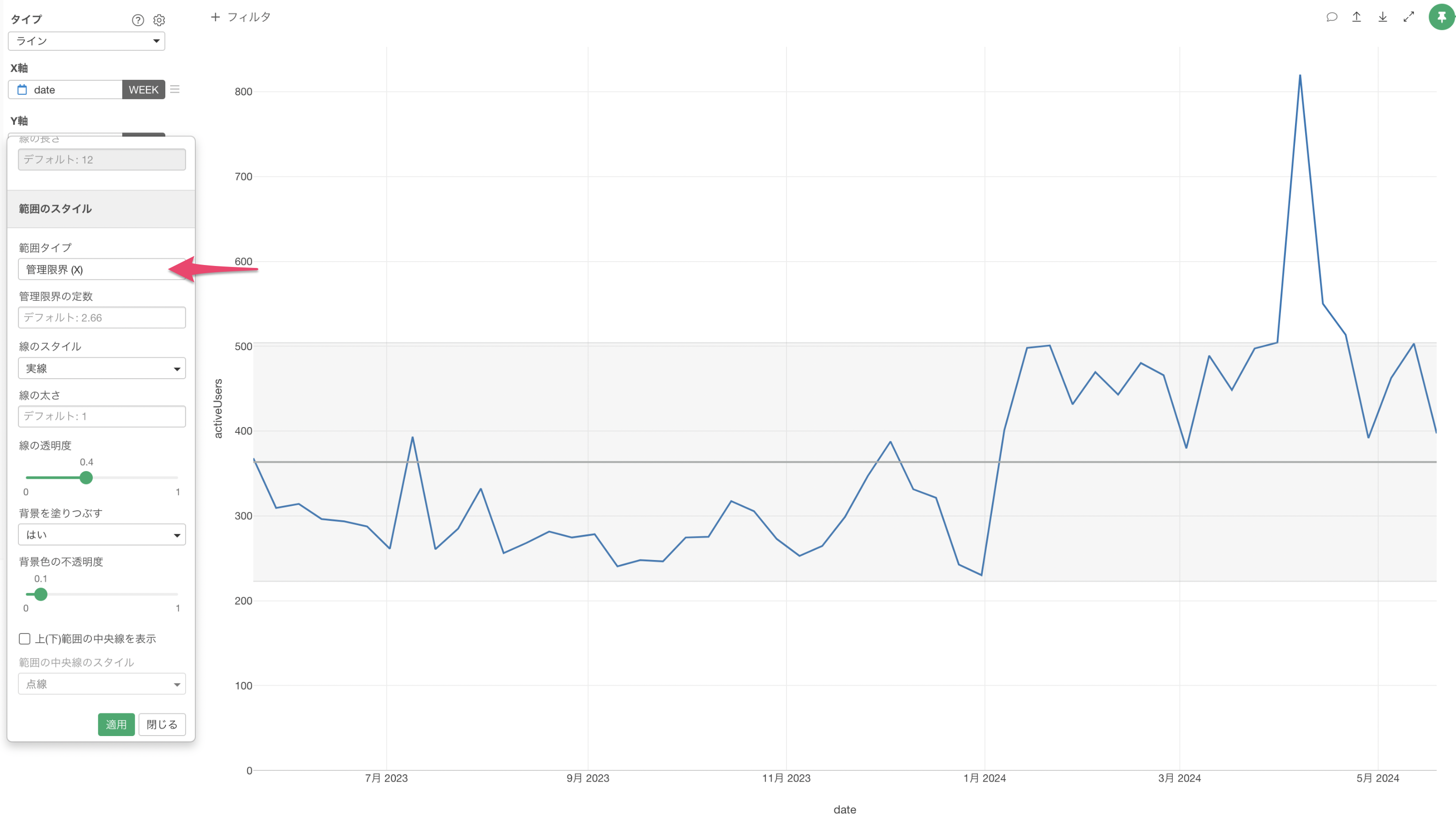
管理限界の範囲を塗りつぶし、XmRチャートをより見やすくするために、基準線の緑色のテキストをクリックします。

基準線の設定ダイアログが表示されたら、「背景をぬりつぶす」にチェックを付けて適用します。

管理限界の範囲を塗りつぶせました。

続いて、XmRチャートを描くときに利用するデータの範囲を指定するために、「ベースデータの範囲」に「以前」を選択して、日付の値には「2023-12-31」を指定します。

これによって指定した期間で基準線を描き、その後の値と比較をしていくことができるようになります!

トレンドライン
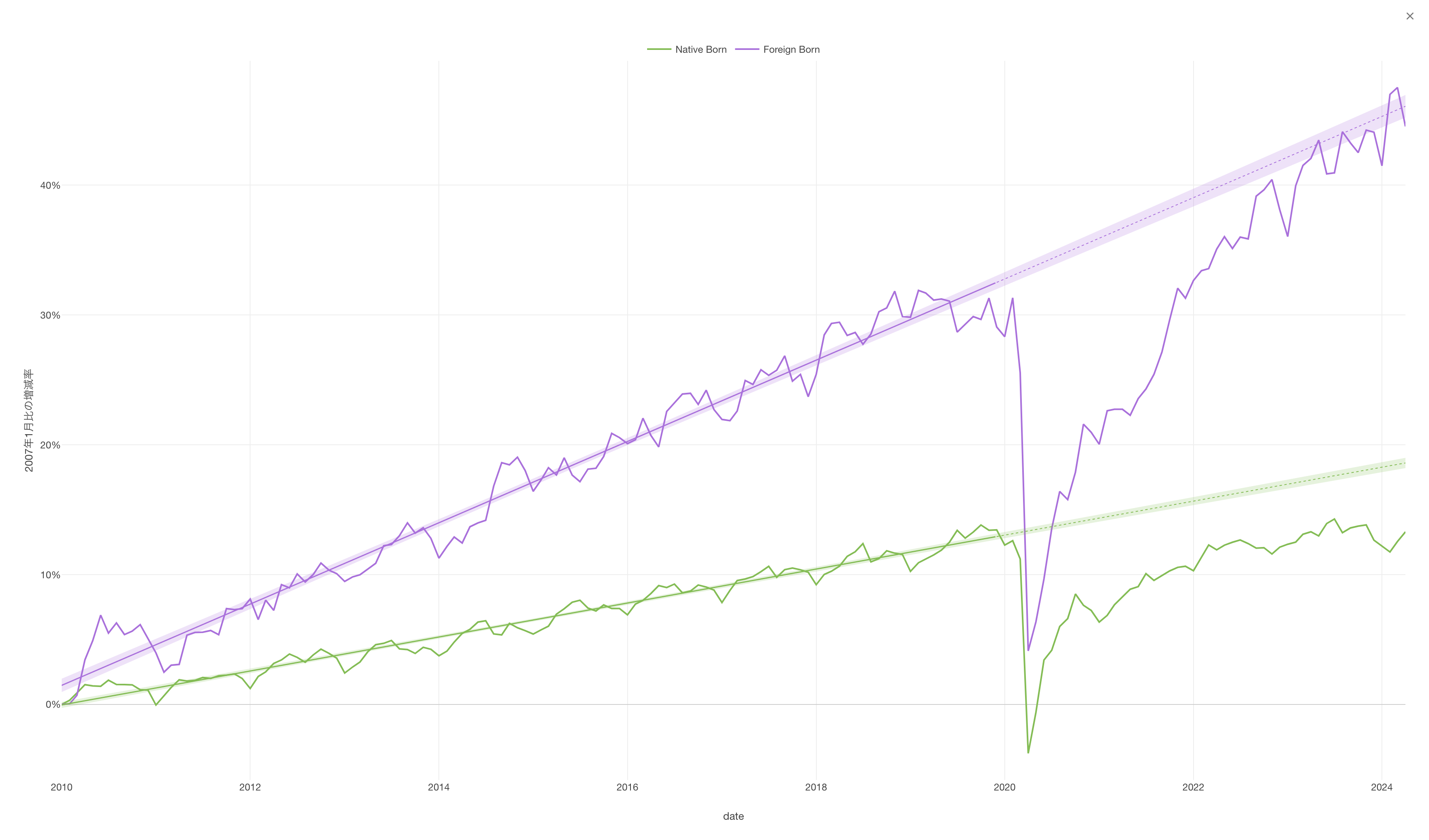
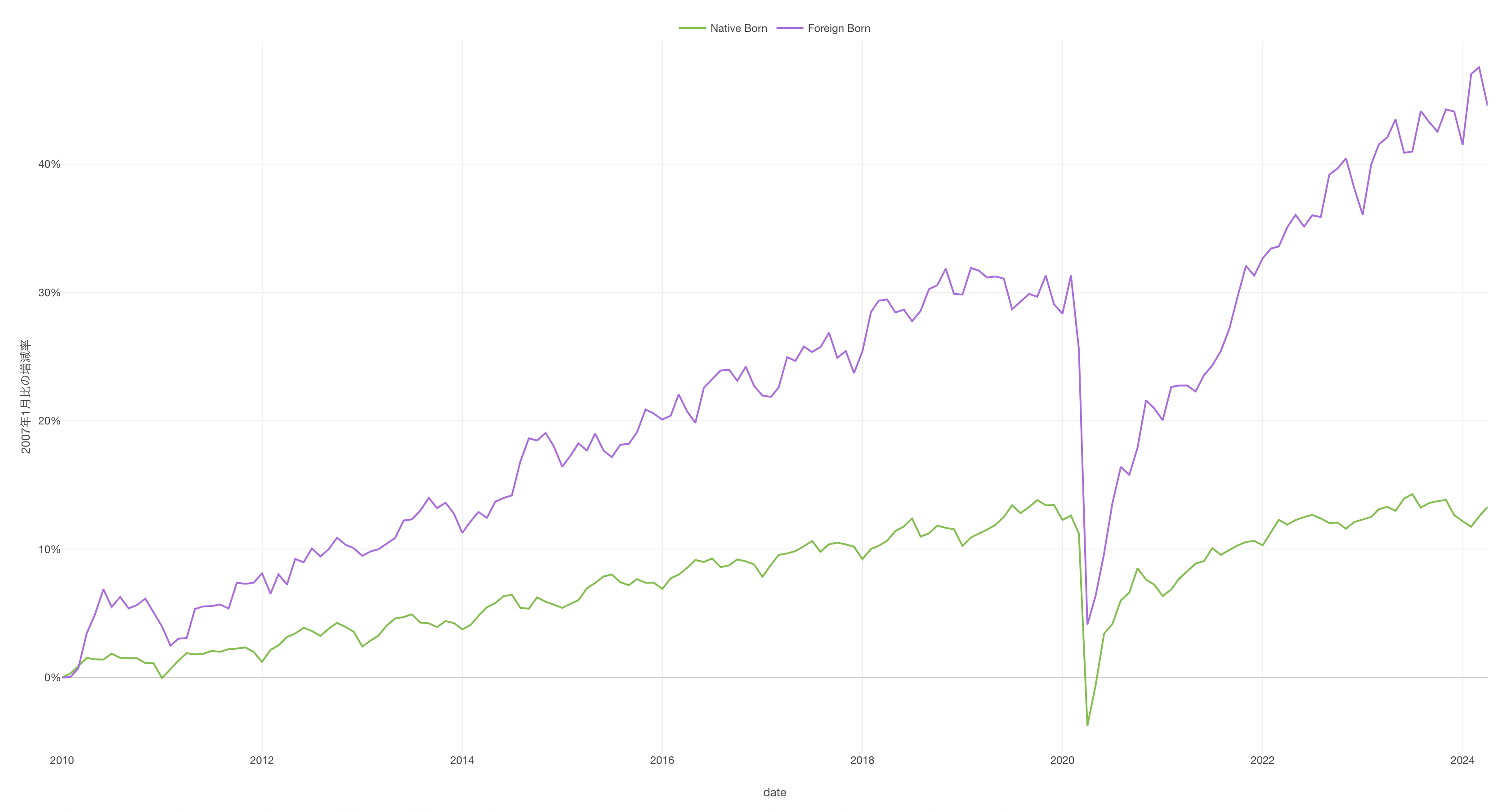
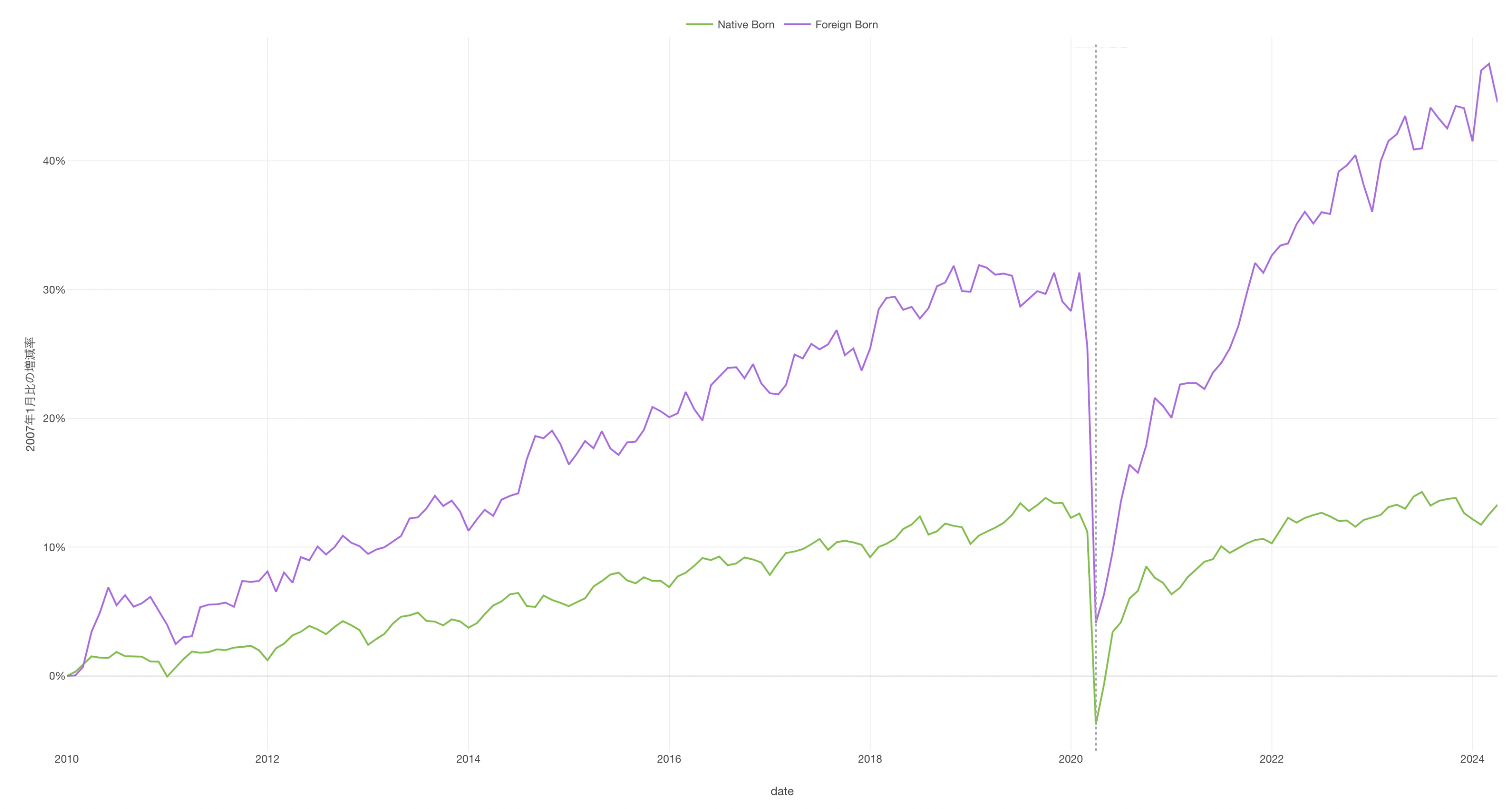
下記はアメリカの就労者数の増減率のチャートで、2007年1月と比べてどれだけ上がっているのか(下がっているのか)を割合として可視化しています。紫色の線が外国生まれ、緑色の線がアメリカ生まれであることを表します。

2020年の4月にはコロナウイルスの影響によって就労者数が急激に落ち込んでいますが、それ以降、どちらも就労者数は回復傾向にはありますが、外国生まれの方が就労者数の増加率が高くなっていることがわかります。

このチャートで全期間でのトレンドラインとして線形回帰の線を引くと、コロナウイルス以降の結果に引っ張られてしまいます。

ここで見たいこととしては、コロナウイルスが始まる前までの就労者数の増加率の傾きを元に、コロナウイルス以降の回復が元に戻っているのかを見たいです。
そんな時にトレンドラインで期間を指定することで、特定の期間までの傾きを元に、それ以降も同じ傾きで可視化することができます。これによって、これまでのトレンド(傾き)と比べて同じなのか、もしくは高い(低い)のかを見ることで、過去の傾向との比較ができます。
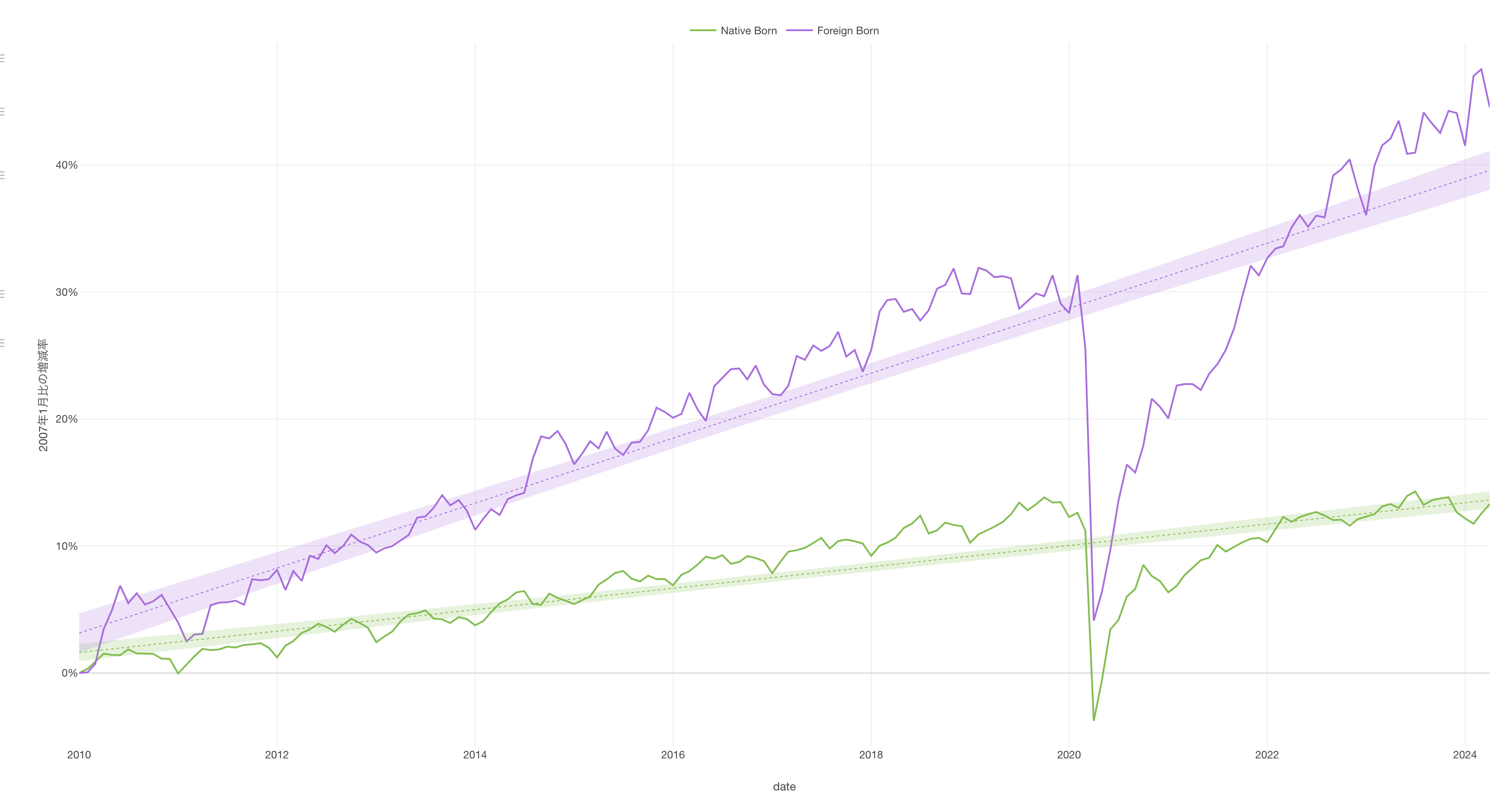
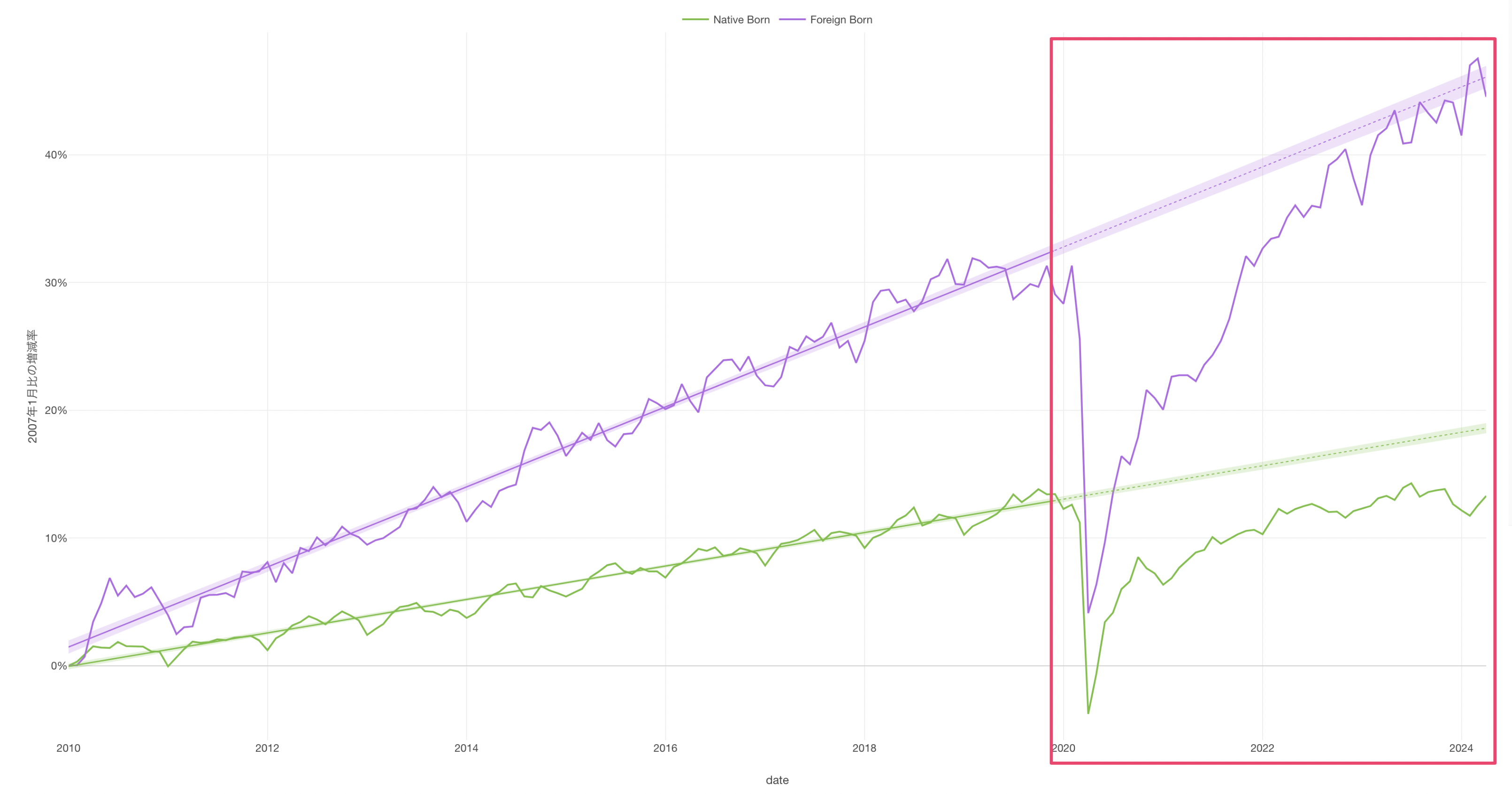
実際にこのチャートで可視化をした結果が以下になります。

外国生まれの人の場合はコロナウイルス前と同じ就労者数の増加率に戻りつつあることがわかります。

一方で、アメリカ生まれの人の場合はコロナウイルス以前の就労者数の増加率のトレンドよりも低く、就労者数が回復していないということがわかります。

このように、トレンドラインで期間を指定することで、それまでの成長率と比べて、その後の値が高いのか、低いのかを比較をしていくことが可能です。
では、どのようにトレンドラインに期間を指定するのか見ていきましょう!
Y軸のメニューから「トレンドライン」、「直線(線形回帰)」を選択します。

トレンドラインが描画されるので、トレンドラインを描くために利用するデータの範囲を指定するために、トレンドラインの緑色のテキストをクリックします。

最後に、「ベースデータの範囲」に「最初のN年」を選択して、期間の長さには「10」を指定します。

これによって最初の10年のデータを元にトレンドを描き、そのトレンドと比べて実際の値が高いのか低いのかを比べていくことができるようになります。

今回紹介したように、基準線やトレンドラインで期間を指定することで、指定した期間の傾向と比べて、その後の期間での値が高いのか、低いのかを比べていくことができますので、ビジネス指標をモニタリングする際に優劣の判断がしやすくなるかと思います。
ぜひご活用ください!