
時系列データ分析 Part 1 - 時系列データの加工と可視化
このノートは、日付や時間に関連するデータの可視化や分析に関するExploratoryの機能を効率的に手を動かしながら体験していただくために用意された「時系列データ分析」のトライアルツアーの第1弾、「時系列データの加工と可視化」編です。
Exploratoryで時系列データを使う際に知っていると便利なデータ型の紹介、日付データの変換方法、時系列データの可視化に関する便利な機能を体験していただければと思います。
所要時間は20分ほどとなっています。
それでは、さっそく始めていきましょう!
1. プロジェクトを作成する
Exploratoryでは、データのインポートを含め、全てのデータ分析はプロジェクトの中で行います。
そのため、まずは元となるプロジェクトを作成する必要があります。
プロジェクトの管理画面から「新規作成」のボタンをクリックします。

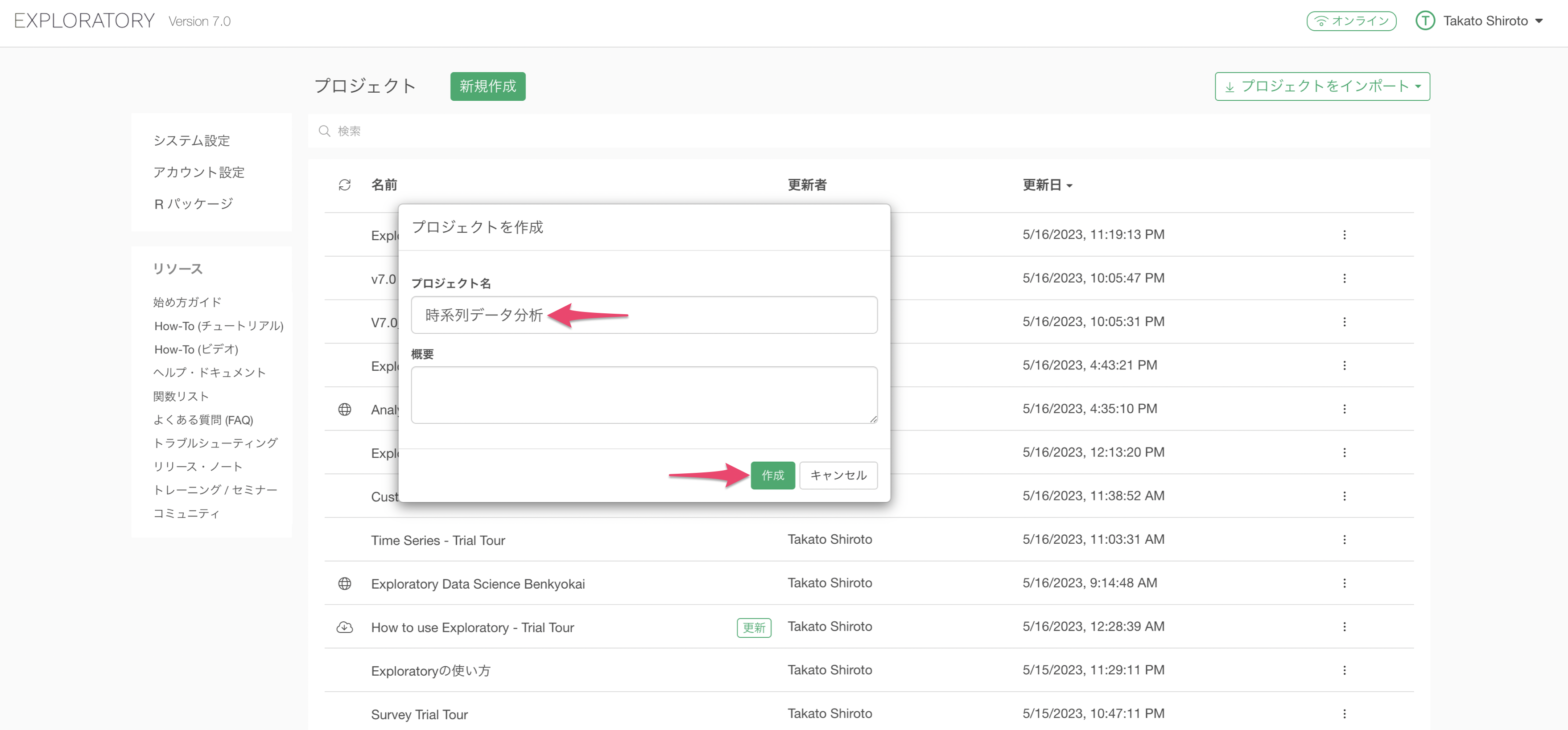
任意のプロジェクト名を入力して作成ボタンをクリックします。

プロジェクトを作成することができました。

2. データをインポートする
プロジェクトを作成することができたら、次はデータをインポートしていきましょう。
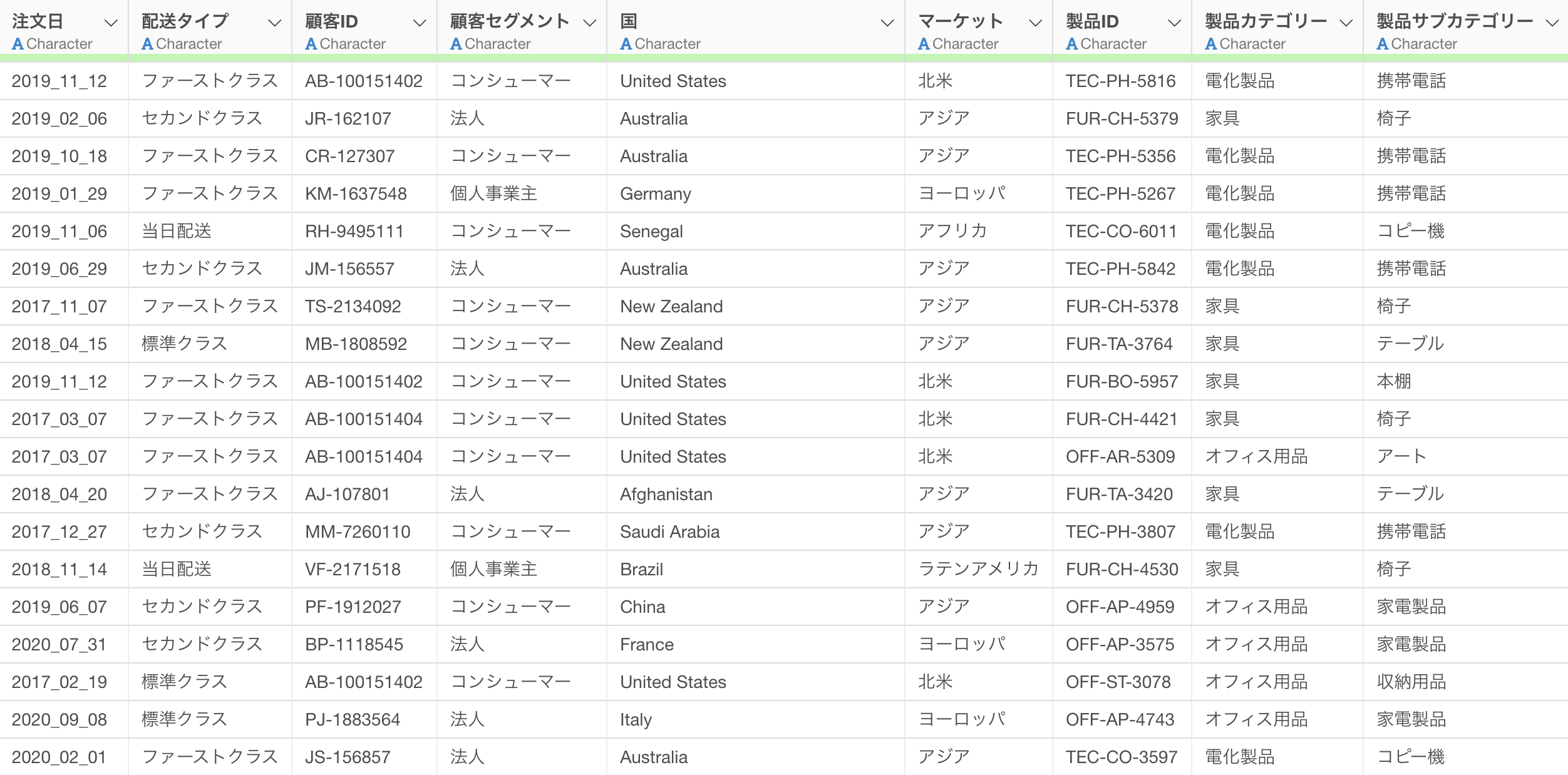
今回はサンプルデータとして「売上」データを使用します。このデータは1行が1注文(厳密には明細)のデータになっており、注文日、注文された製品のカテゴリー、売上などの注文情報が列として入っています。

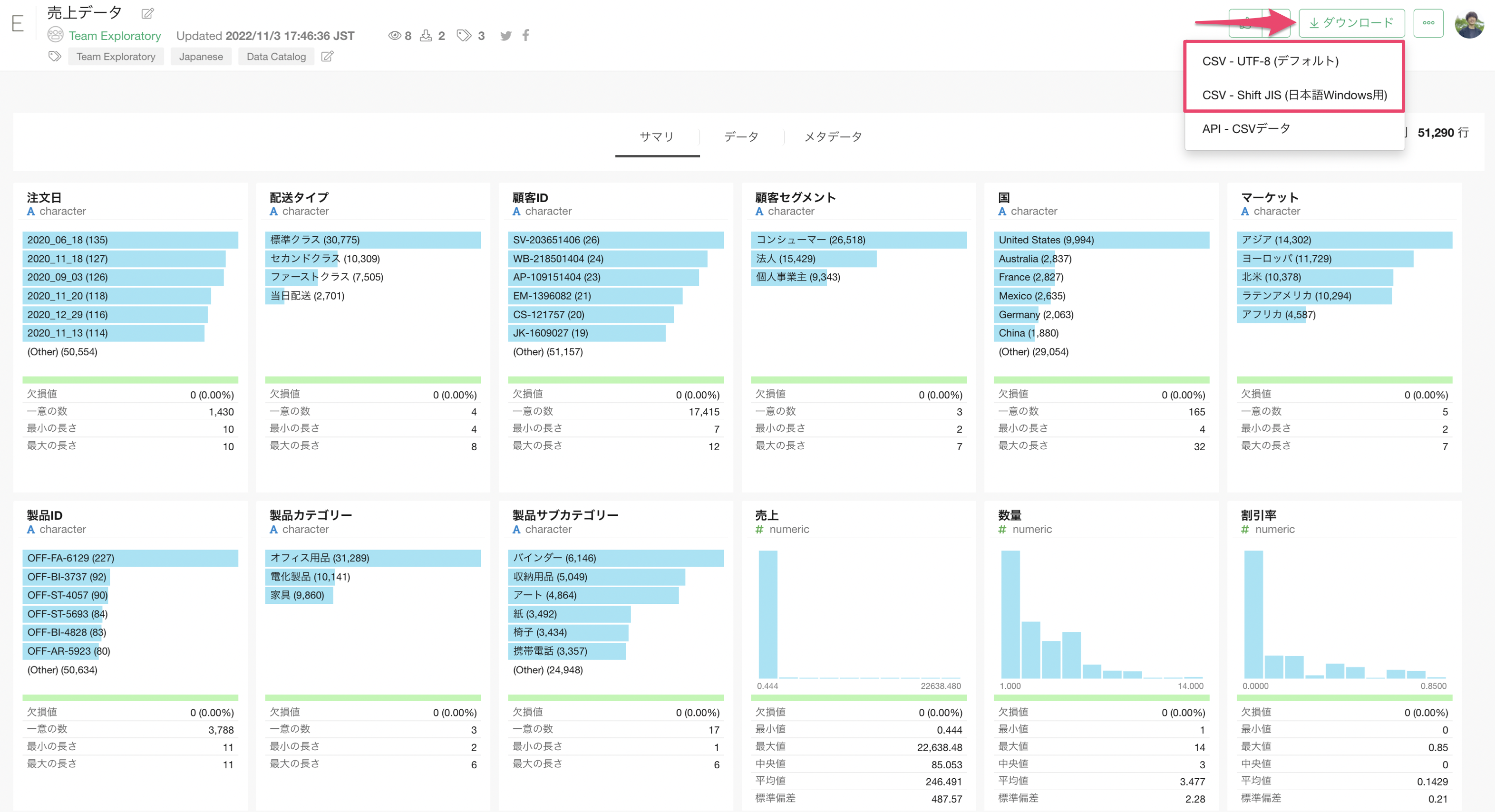
データはこちらのページからダウンロードできます。

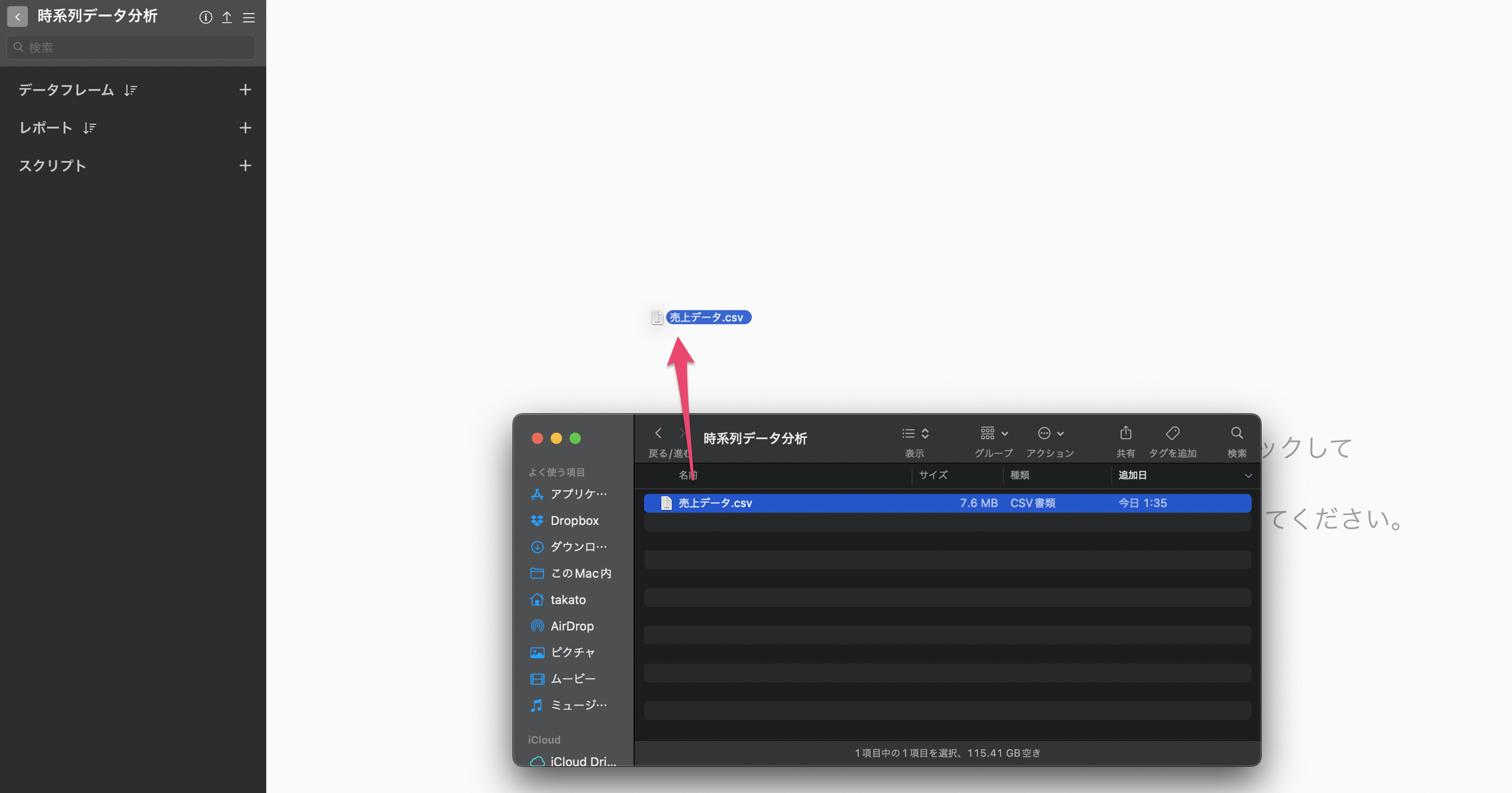
売上データをダウンロードできたら、ダウンロードしたフォルダを開き、「売上データ.csv」をExploratoryの画面にドラッグ&ドロップします。

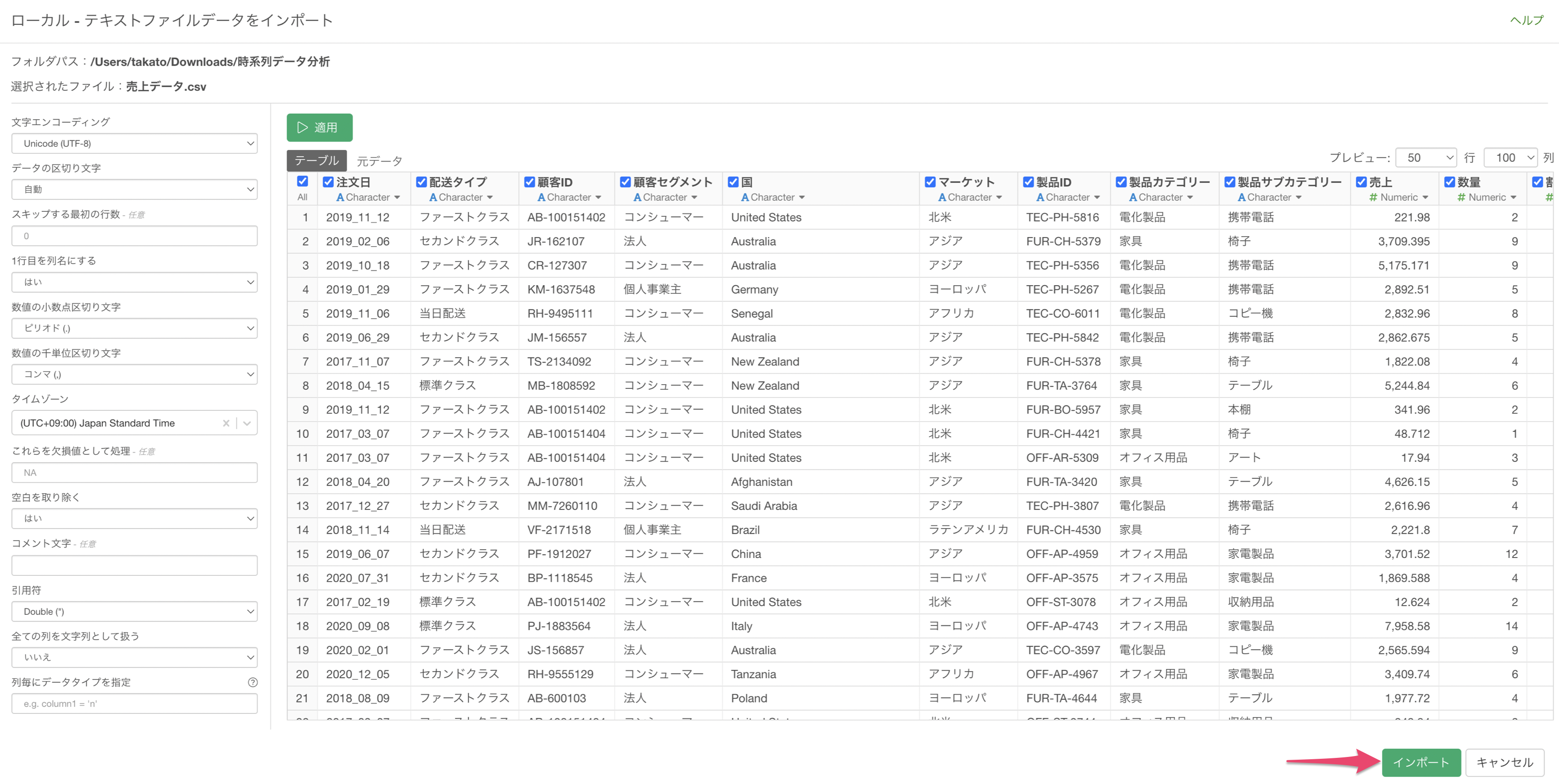
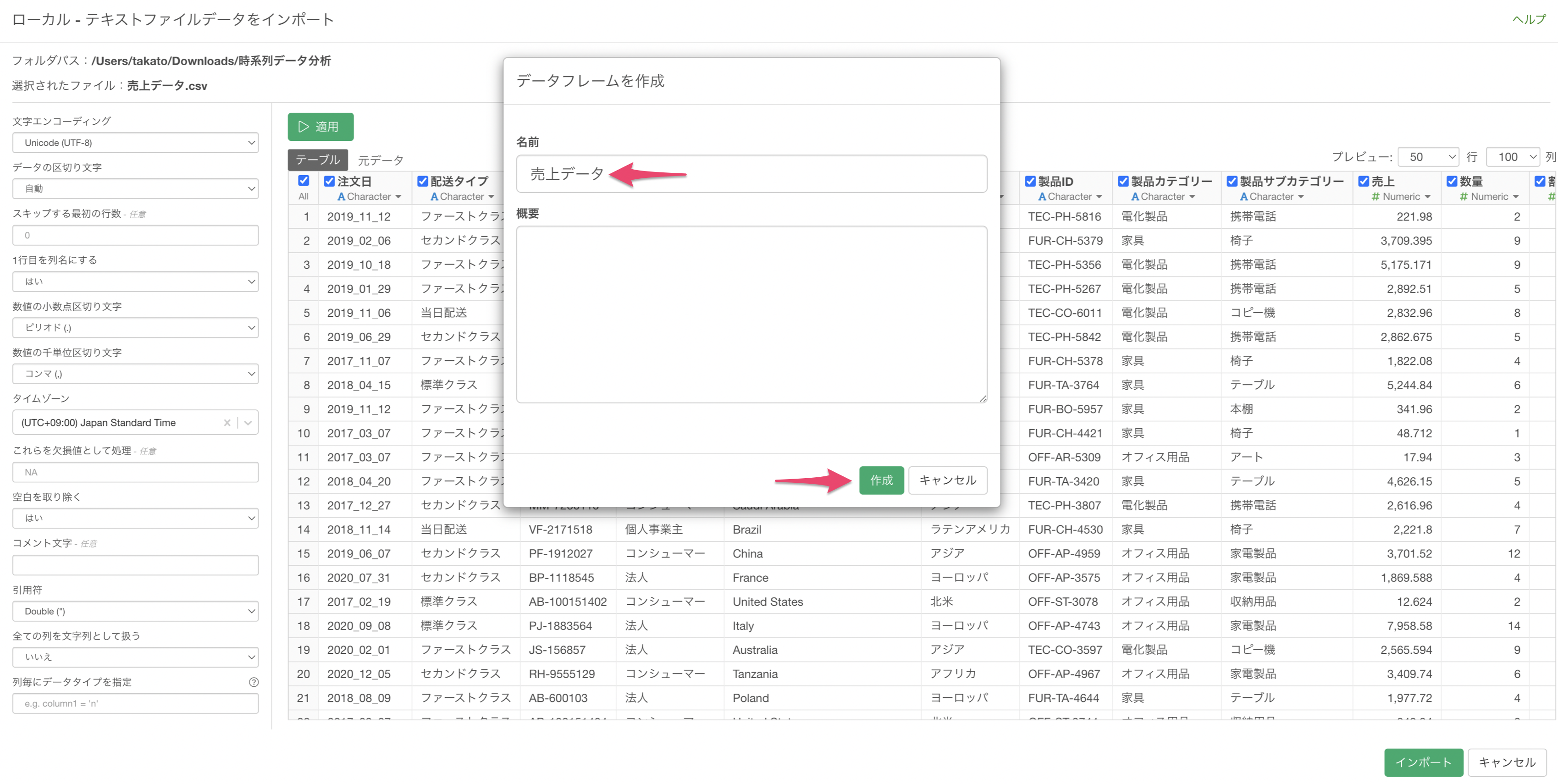
インポートダイアログが表示されました。インポートダイアログの左側にある項目から、インポート時の設定を行うことが可能ですが、今回は設定は不要なため「インポート」ボタンをクリックします。

任意のデータフレーム名を指定して、「作成」ボタンをクリックします。

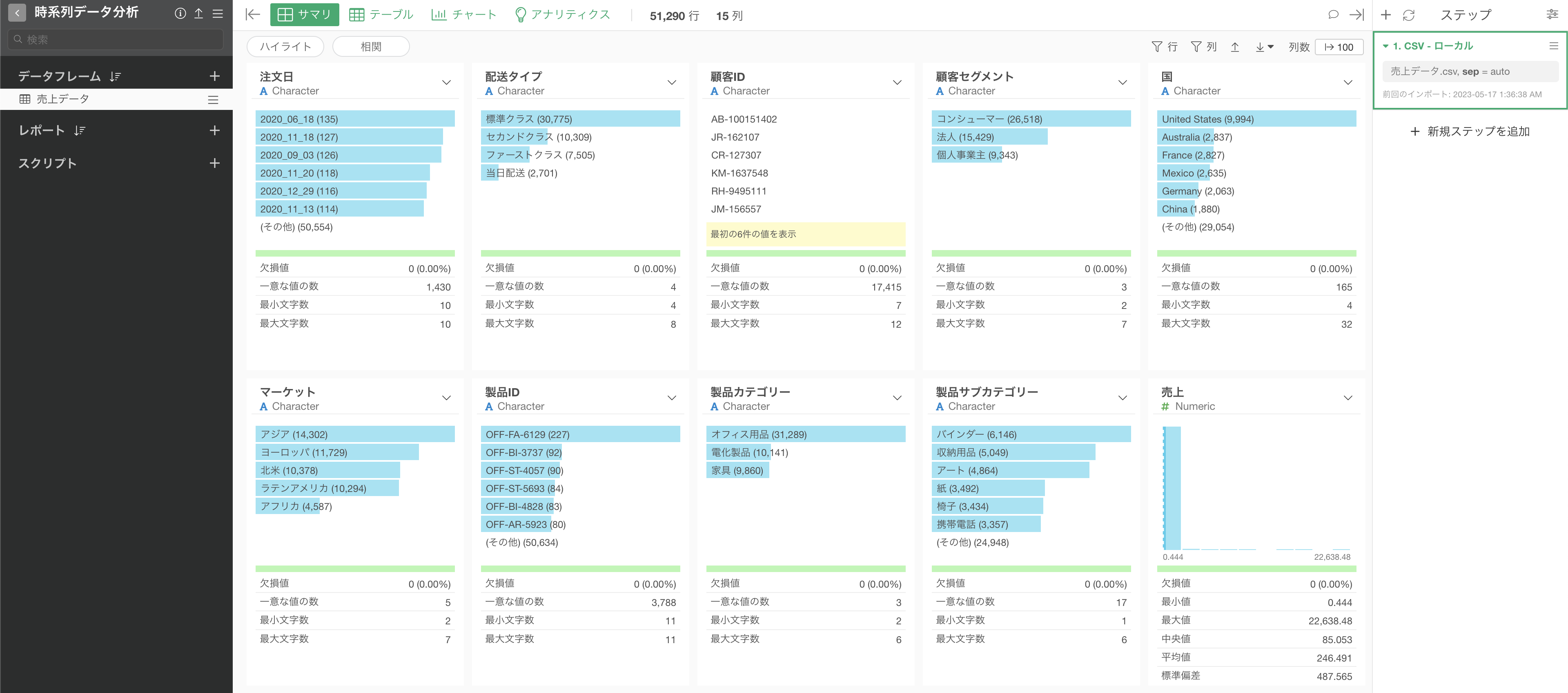
売上データをインポートすることができました。

3. 日付型 、日付/時間型に変換する
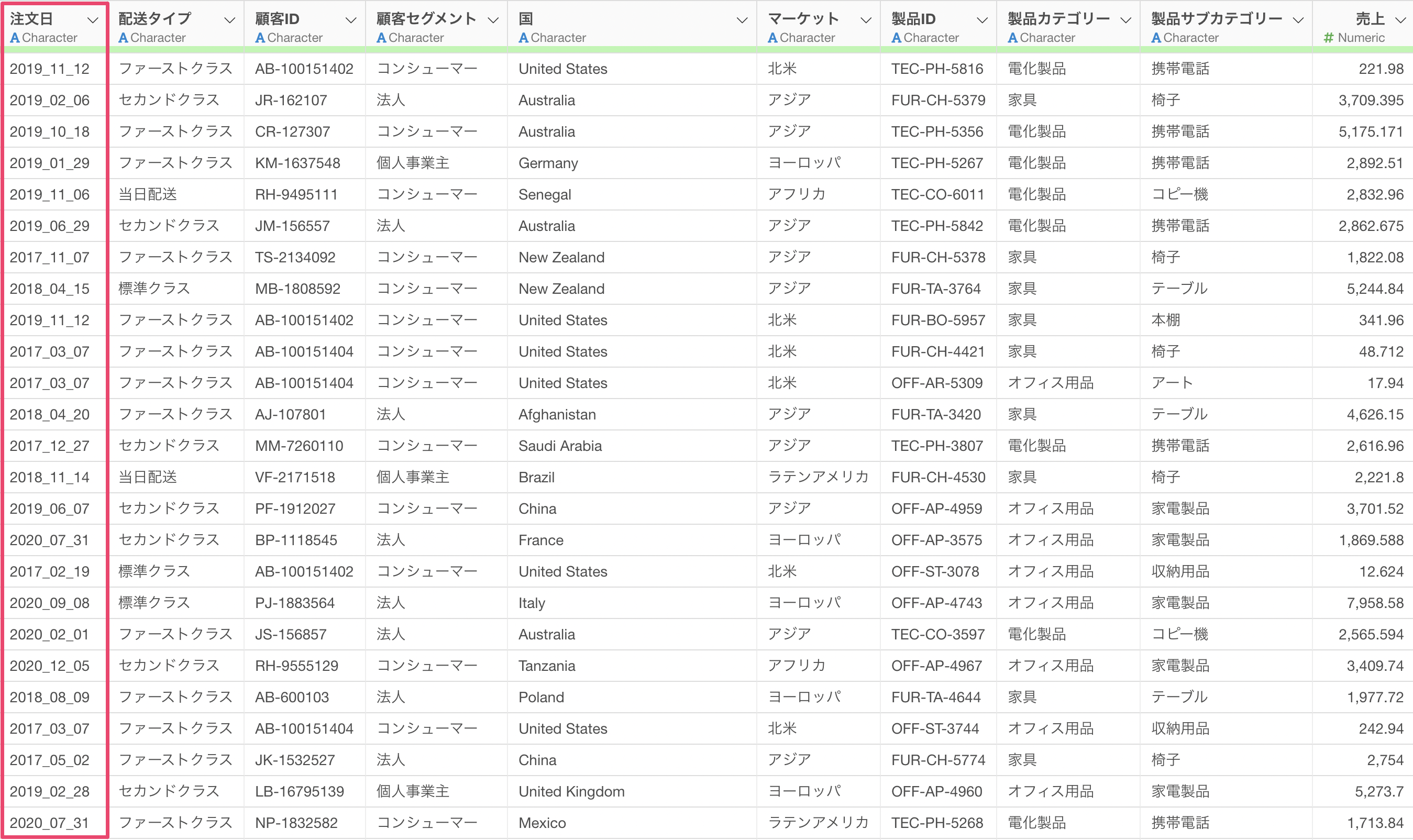
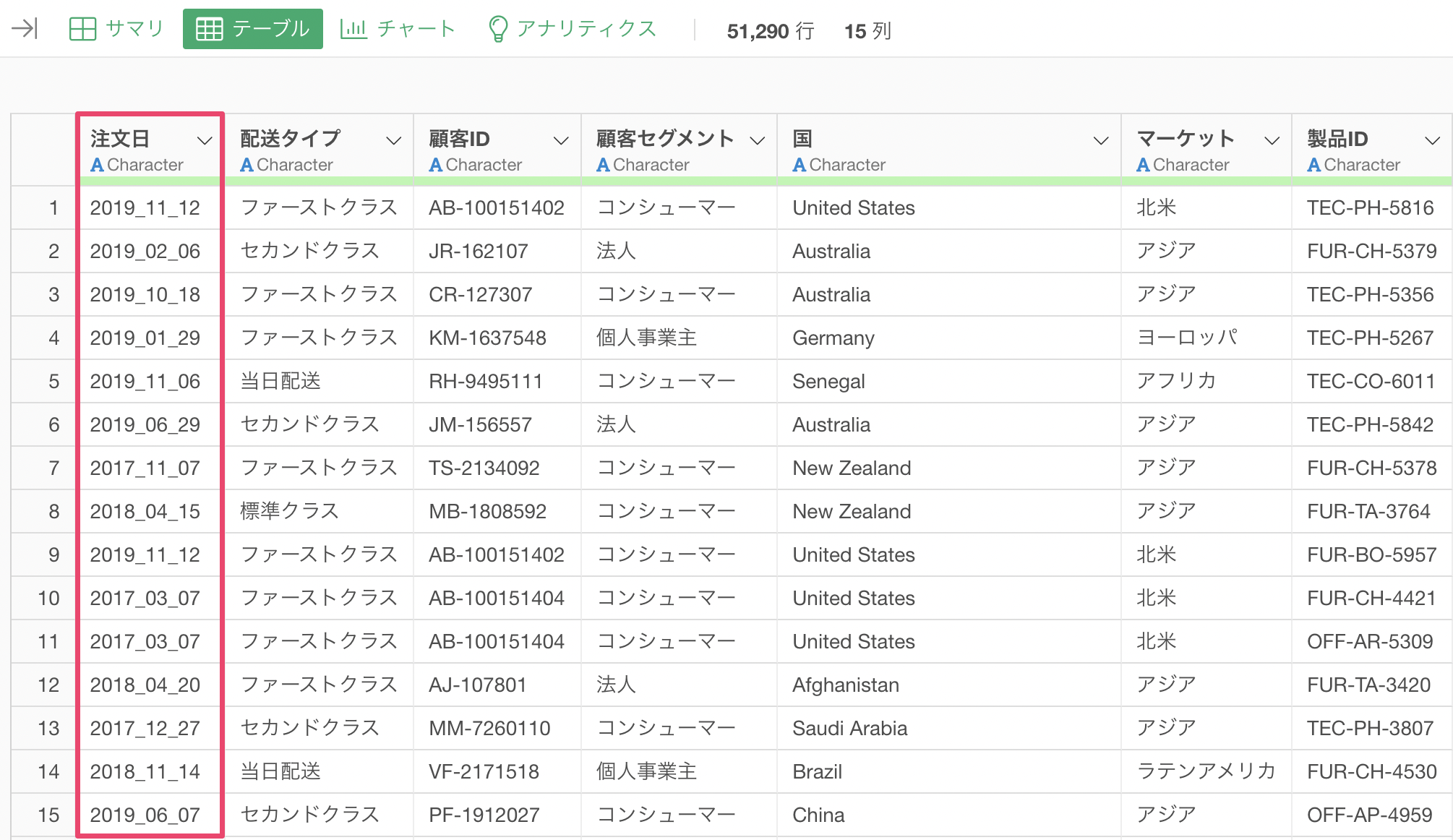
注文日のデータ型を見てみると、カテゴリー型(character)になっていることがわかります。しかし、注文日のように日付情報を表すような列は、「日付型(Date)」または時間の情報もあるようであれば「日付/時間型(POSIXct)」にしておくことで、チャートで可視化をする時にも簡単に日付の単位を変えられるようになります。

データ型を「日付型(Date)」または「日付/時間型(POSIXct)」に変換する際に、日付情報は下記の要素で構成されていることを抑えておきましょう。
- Year(年)
- Month(月)
- Day(日)
- Hour(時)
- Minute(分)
- Second(秒)
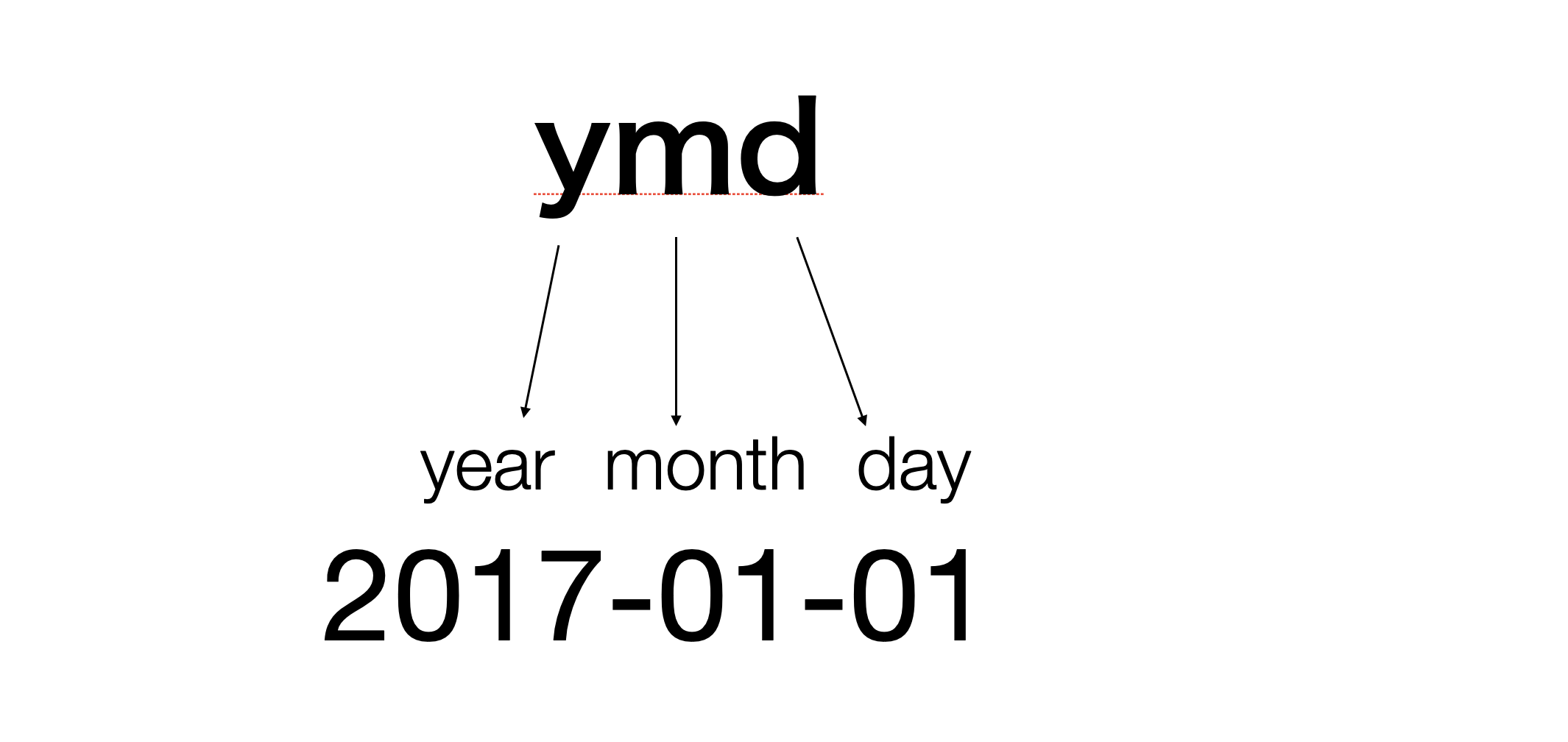
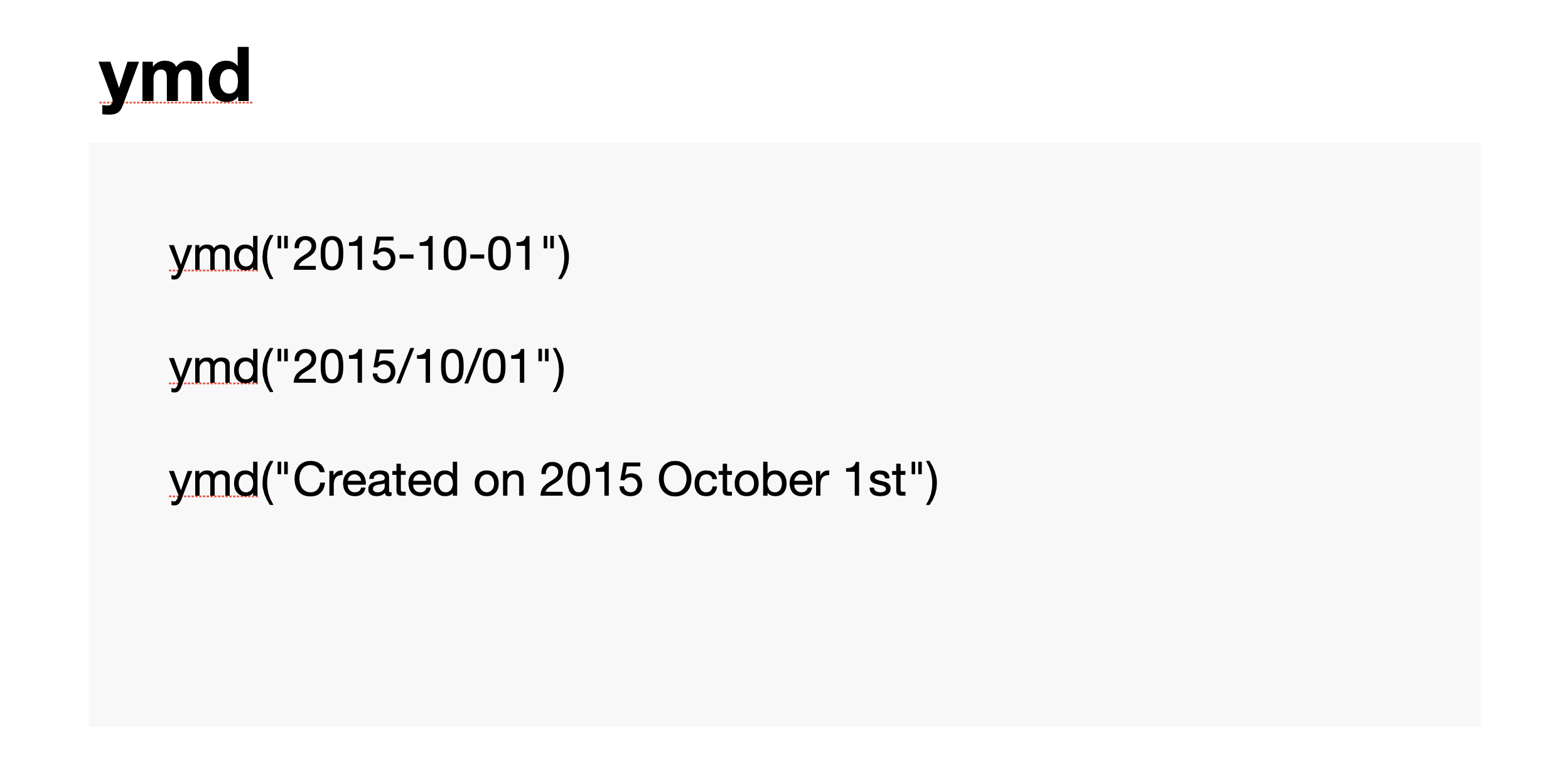
もとのデータが年(year)、月(month)、日(day)の順番であればymdという関数を使ってデータ型をカテゴリー型(character)から日付型(Date)へ変換できます。

データ型を変換をする時には、文字列の並び順のみが重要で、それぞれの間にある文字列は関係なしに変換することが可能です。

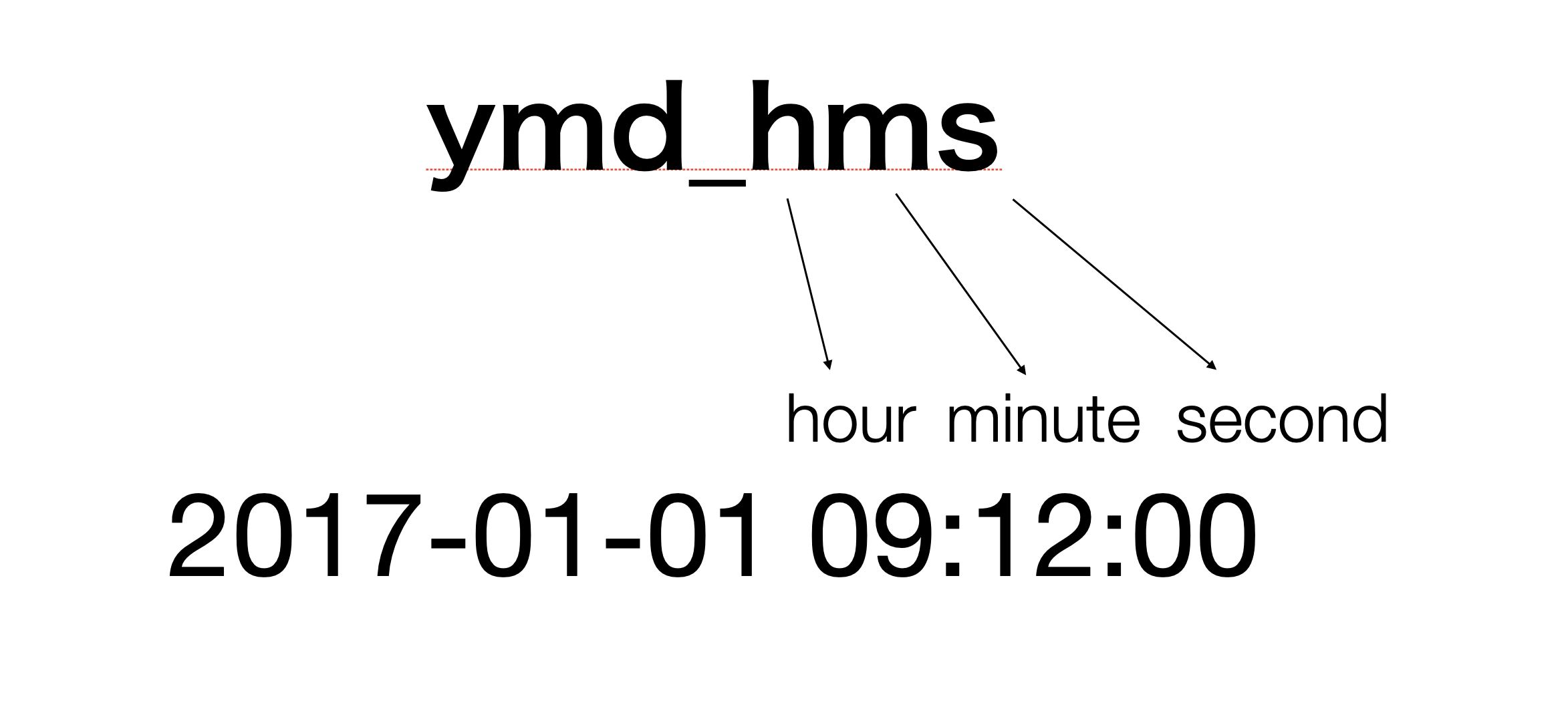
もし、もとのデータに時間情報があればymd_hms関数を使ってデータ型をカテゴリー型(character)から日付/時間型(POSIXct)へ変換できます。

以上を踏まえて、今回のデータは「年、月、日」の順番になっていることが確認できます。

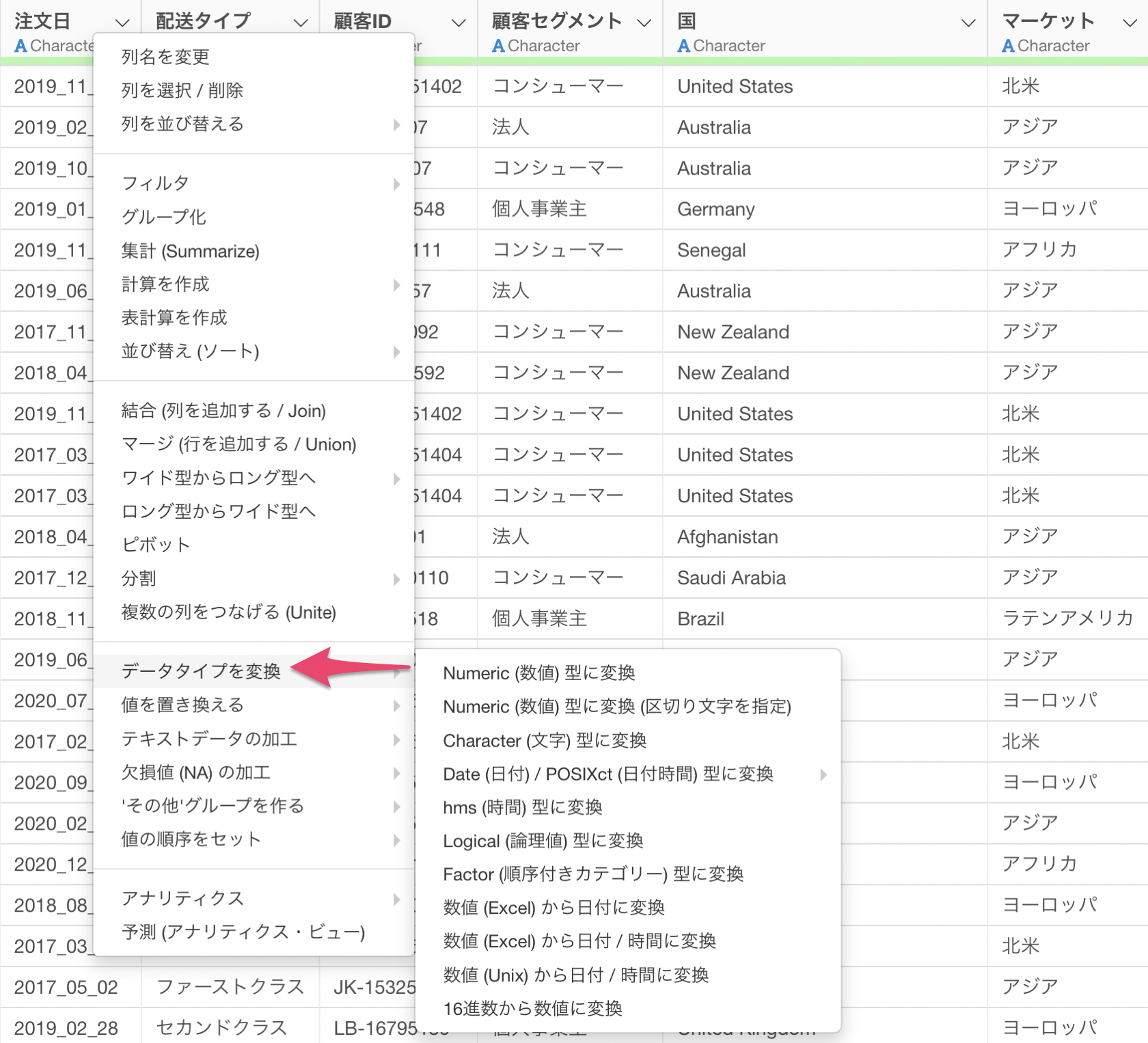
それでは、実際にデータ型を「日付型」に変換していくため、注文日の列ヘッダメニューから「データタイプを変換」を選択します。

次に、「Date(日付) / POSIXct(日付時間)タイプに変換」を選び、年月日を表す「Year, Month, Day」を選択します。

計算を作成のダイアログが表示され、「Year, Month, Day」の頭文字をとった「ymd」関数が既に指定されていることが確認できます。他に設定をする必要はないため、「実行」ボタンをクリックします。

注文日の列を日付型(Date)に変換することができました。

テーブルビューから注文日の列の「i」ボタンを押すことで「サマリ情報」を見ることができますが、注文日の期間は「2017-01-01」から「2020-12-31」であることがわかります。

4. 時系列のトレンドを可視化する
日単位のユーザーのサインアップ数、週単位の売上データ、など期間や時間を単位にしたデータのことを時系列データと言います。Exploratoryを使って、そういったデータをチャートを使って手早く可視化してみましょう。
今回は、年や月ごとに売上の推移を可視化して調べてみたいと思います。
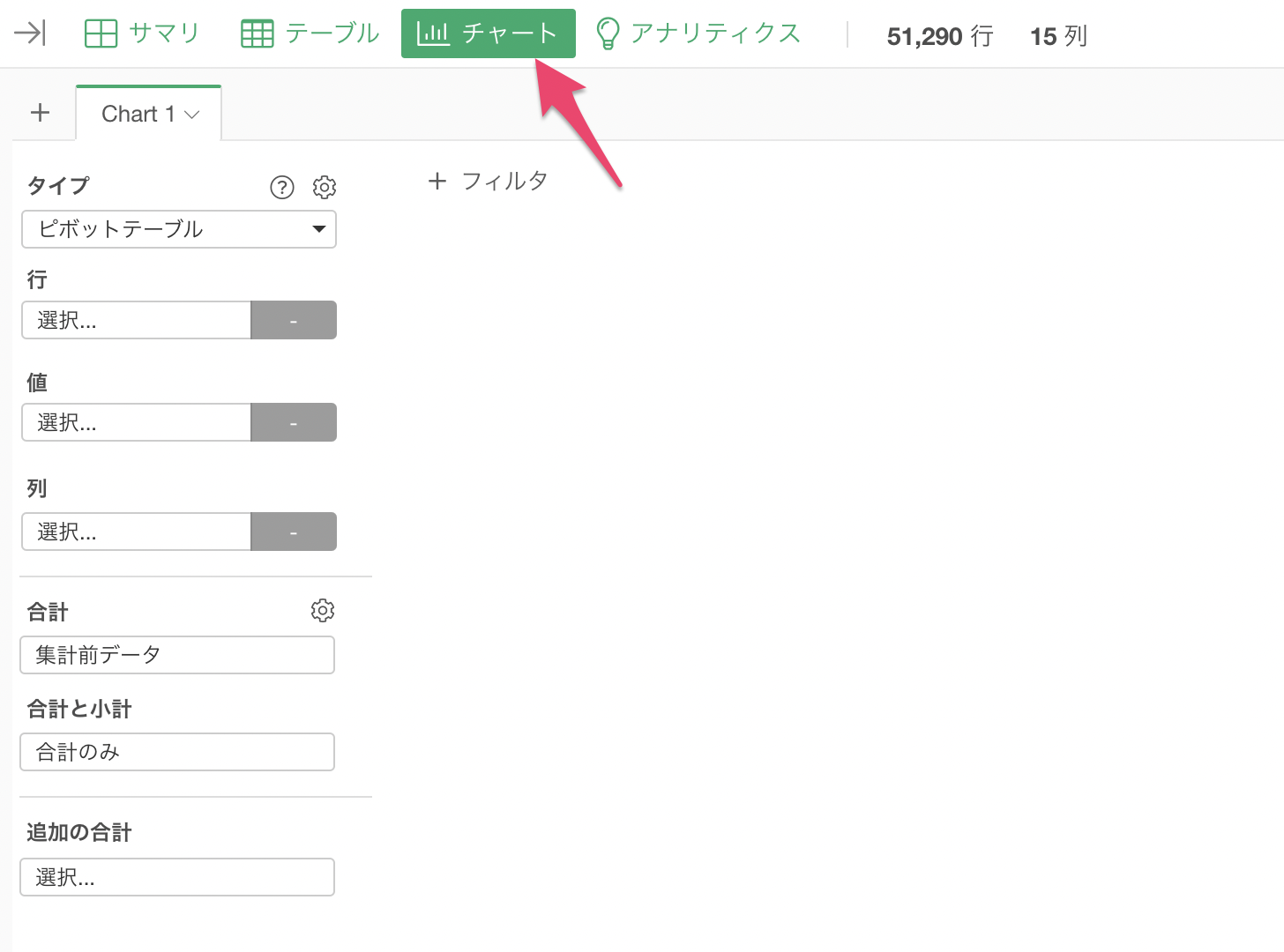
チャートを作成するために、チャート・ビューを開きます。

時系列データのトレンドを理解するためには「方向」が重要となり、上向きなのか下向きなのかの判断がしやすい「ライン」チャートがよく使われます。
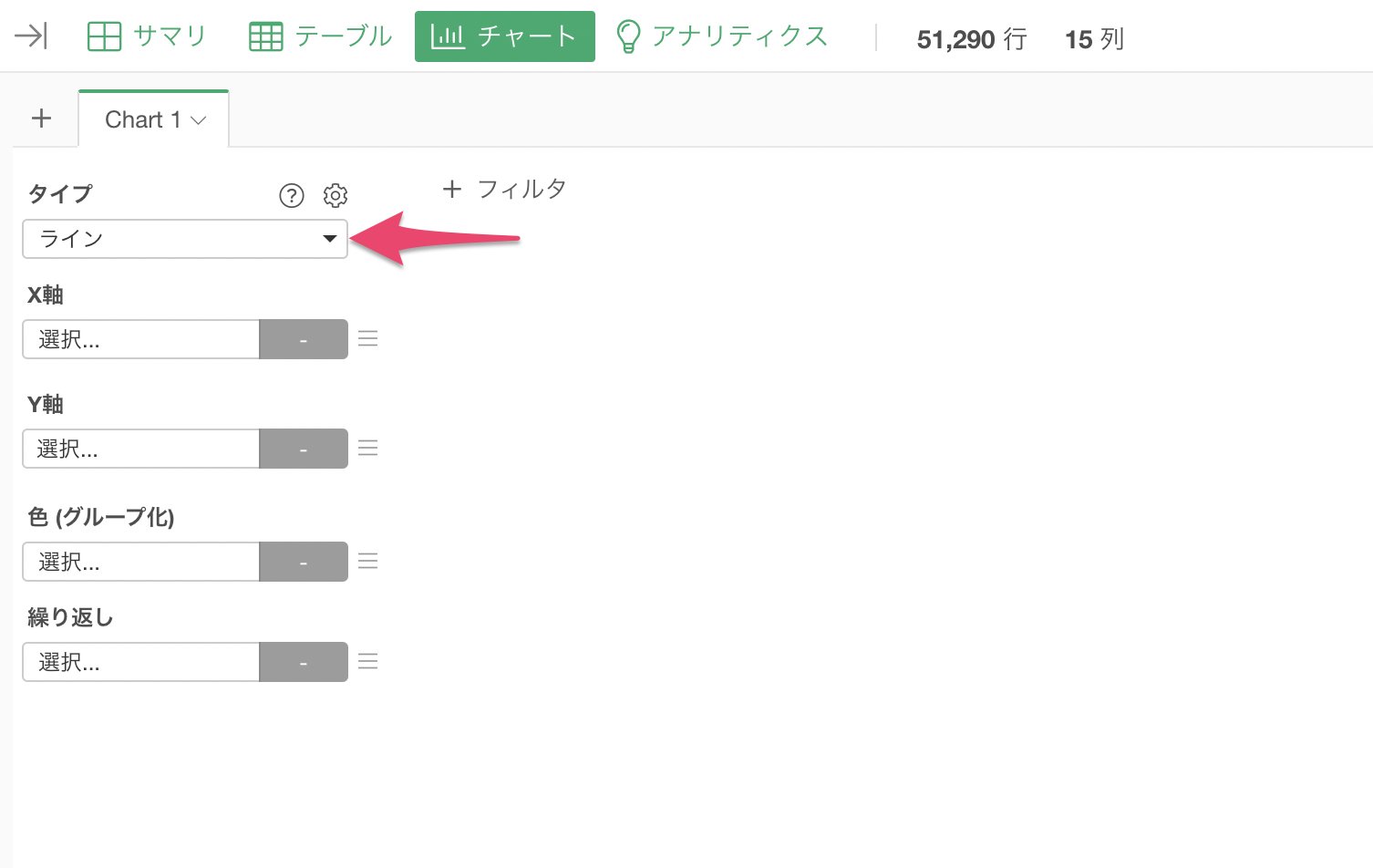
そのため、チャートのタイプに「ライン」を選択します。

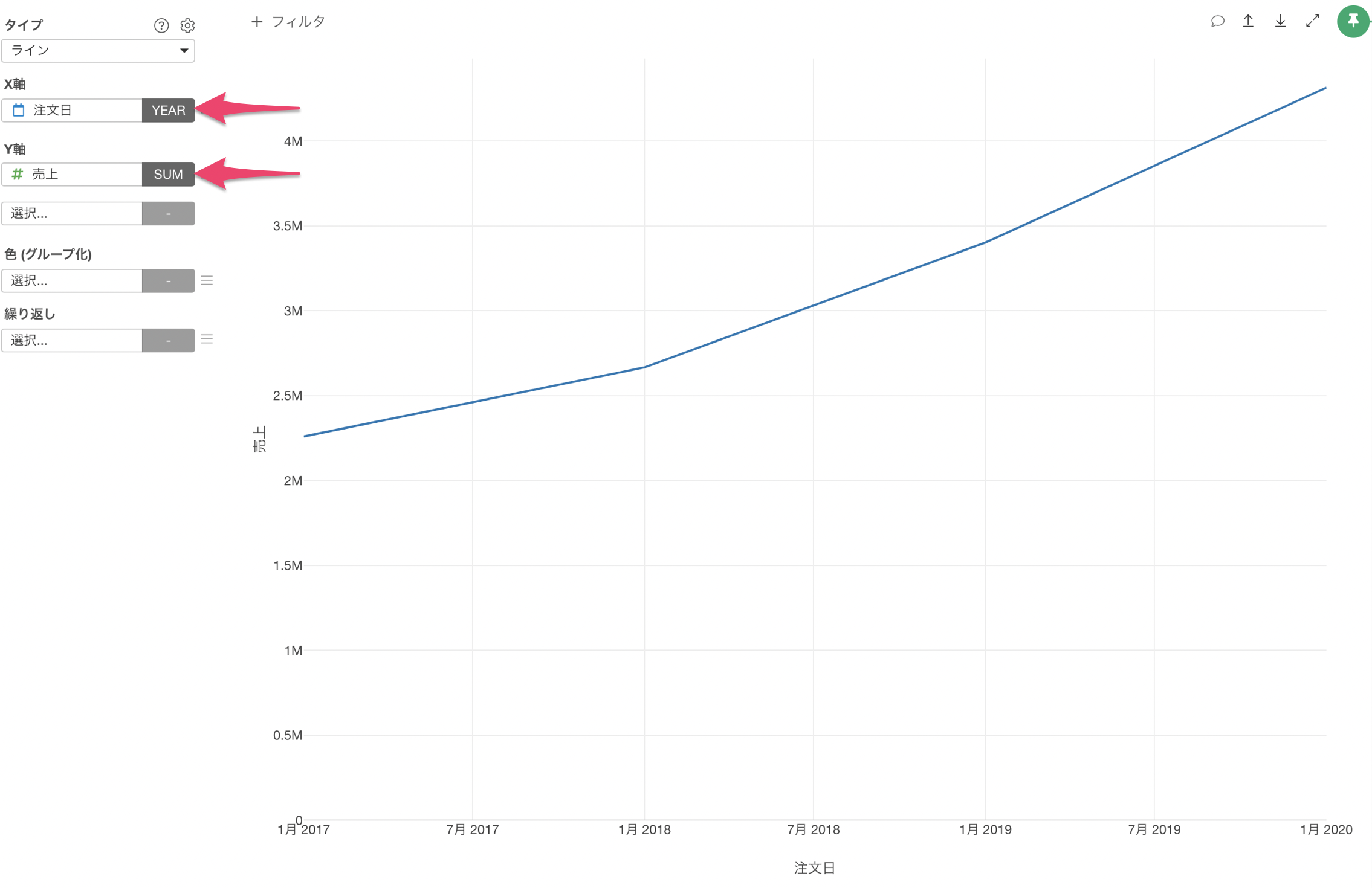
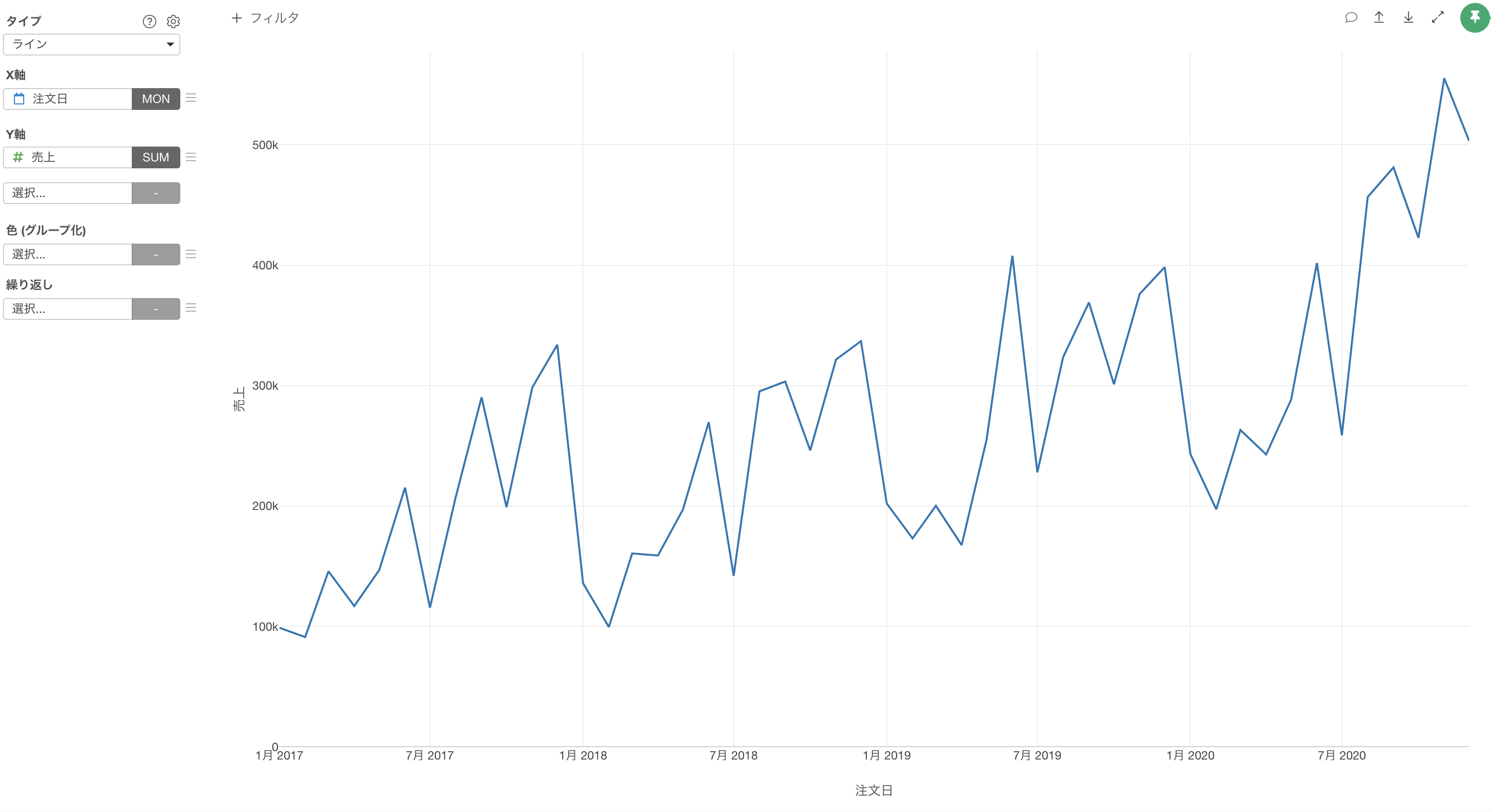
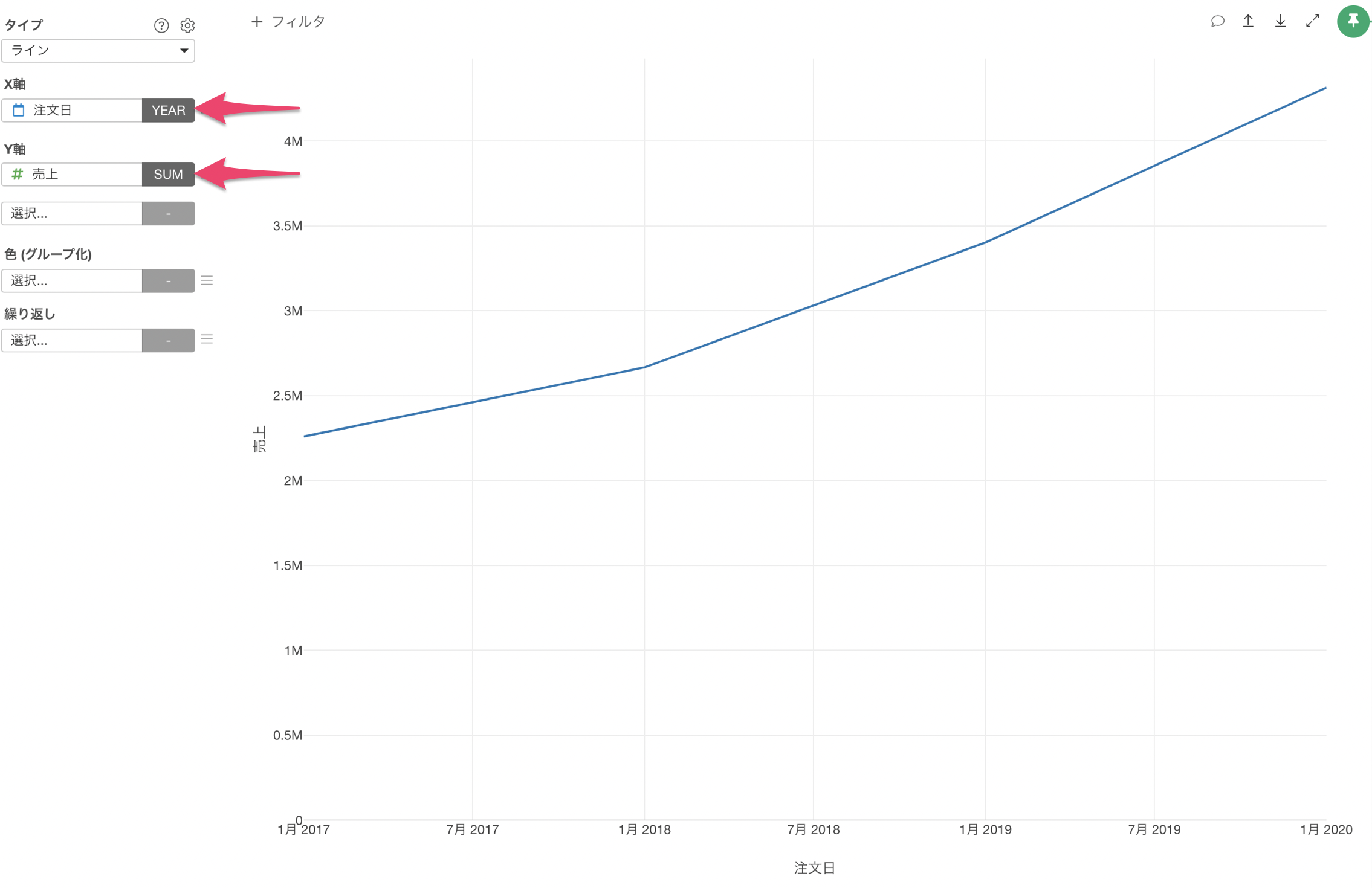
次に、X軸には「注文日」を、Y軸には「売上」を選び、集計関数には「合計値(SUM)」を選択します。

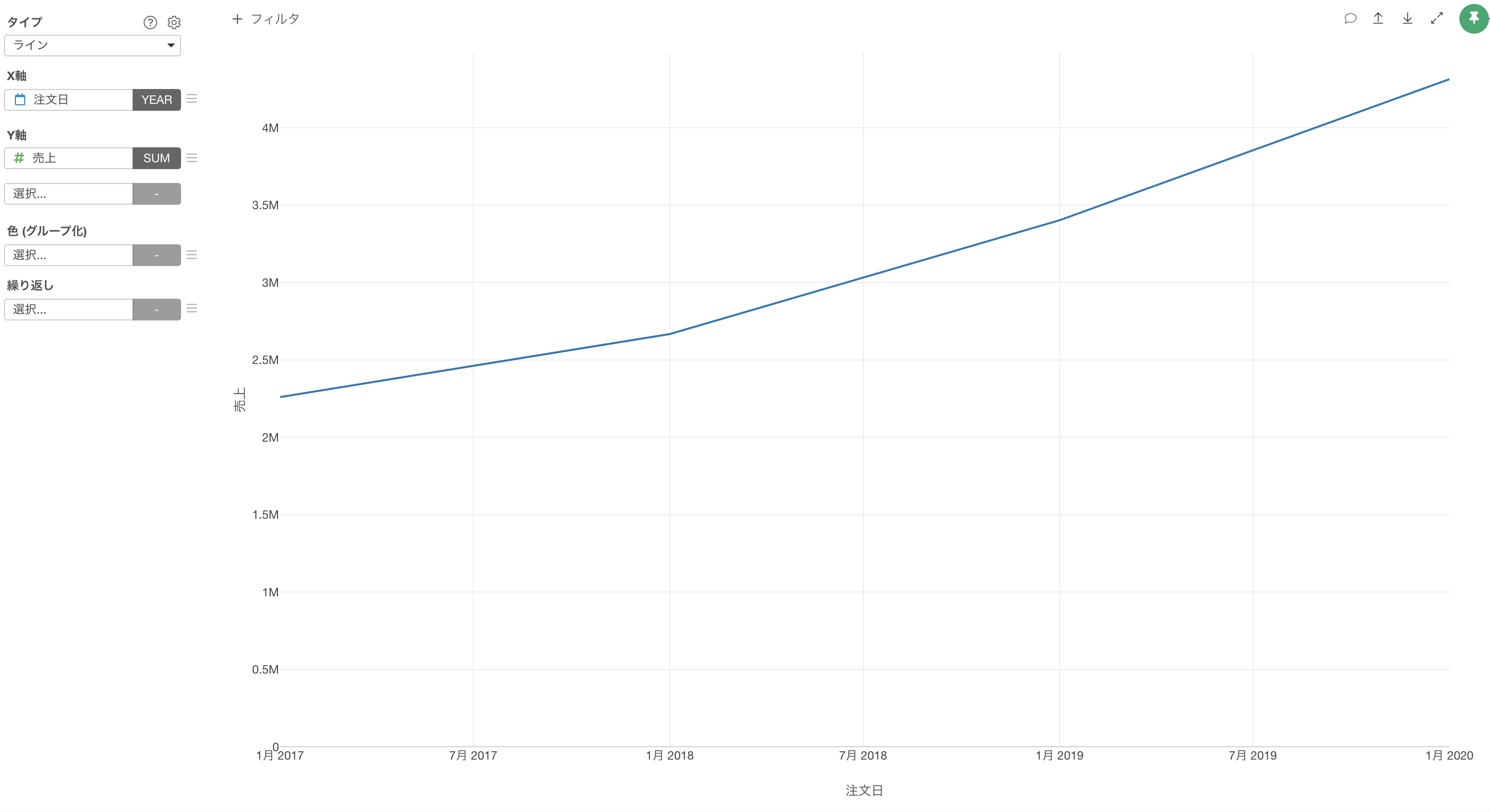
これにより、年ごとの売上の推移を可視化することができました。このチャートを見ることで、年を重ねるごとに売上が増えていることが確認できます。

Exploratoryでは、「日付型(Date)」や「日付/時間型 (POSIXct)」の列であれば、チャートの中で日付の単位を簡単に変えることができます。日の単位に合わせて事前に集計するといった、面倒な作業は必要ありません。
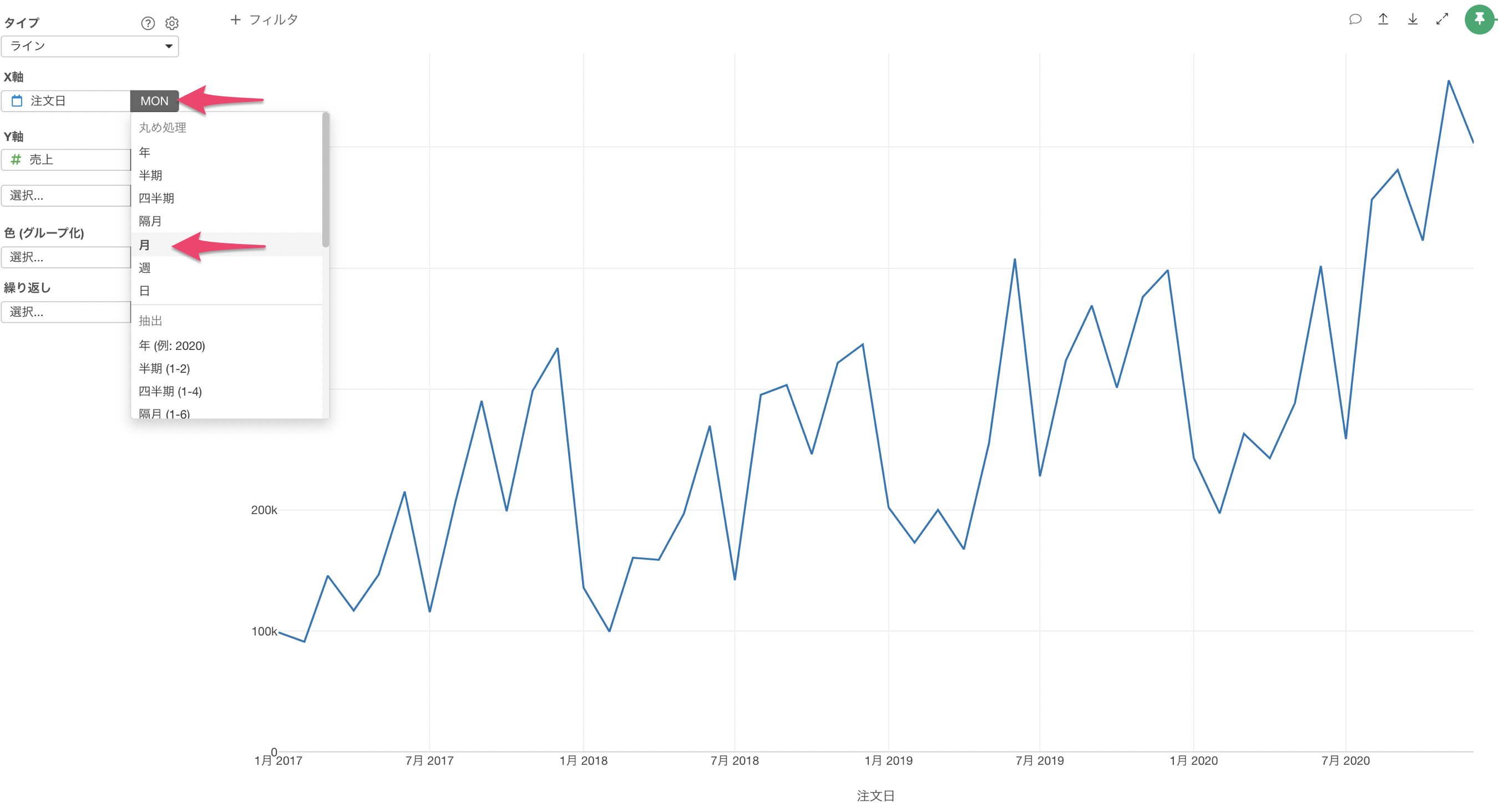
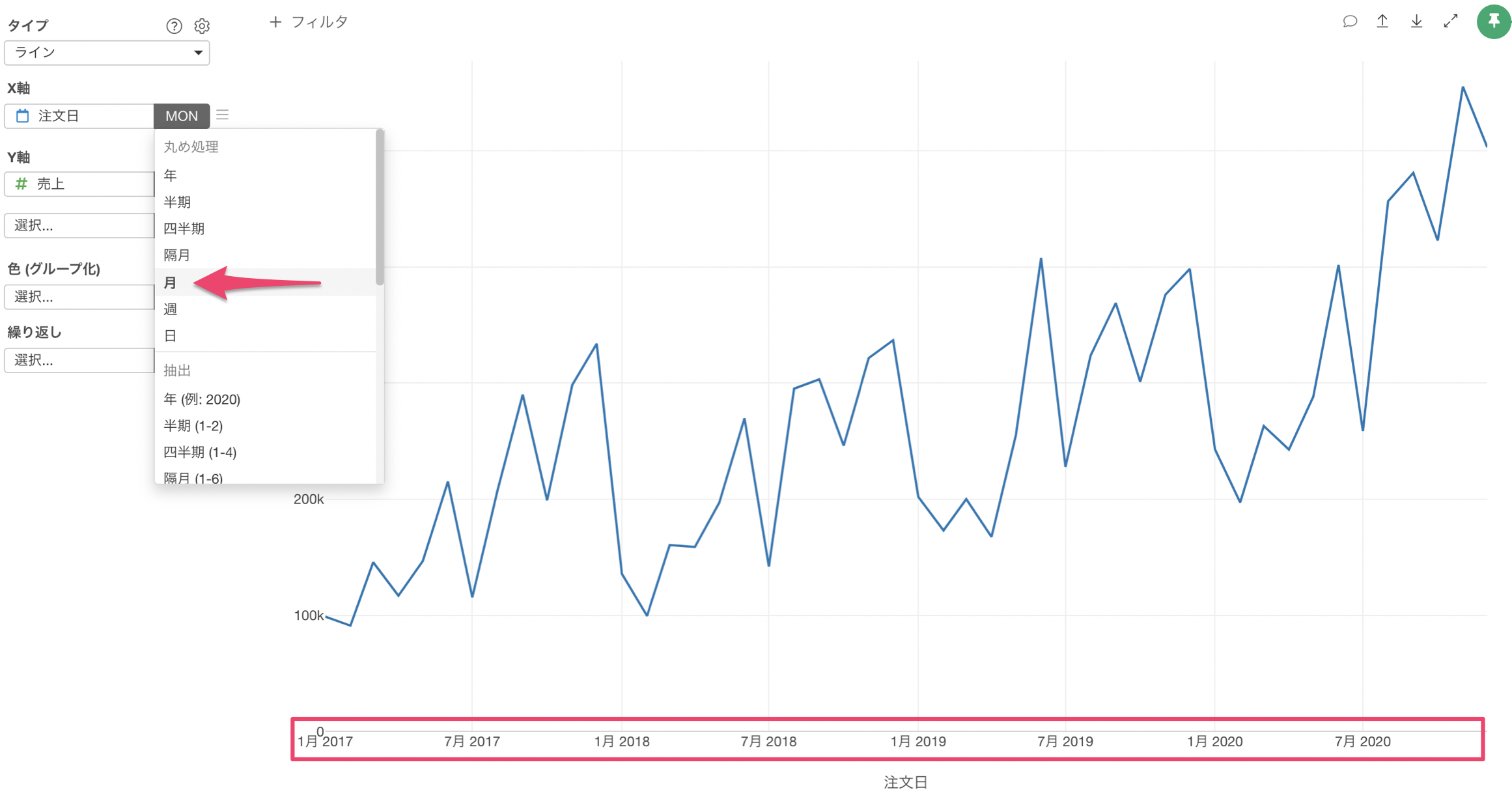
現在は「年」単位で可視化されていますが、これを「月」単位に変更したい場合は、X軸の日付の単位を「月」に変更します。

月ごとの売上の推移を可視化することができ、先ほどの年単位に比べて粒度を細かくしたトレンドを確認することができるようになりました。

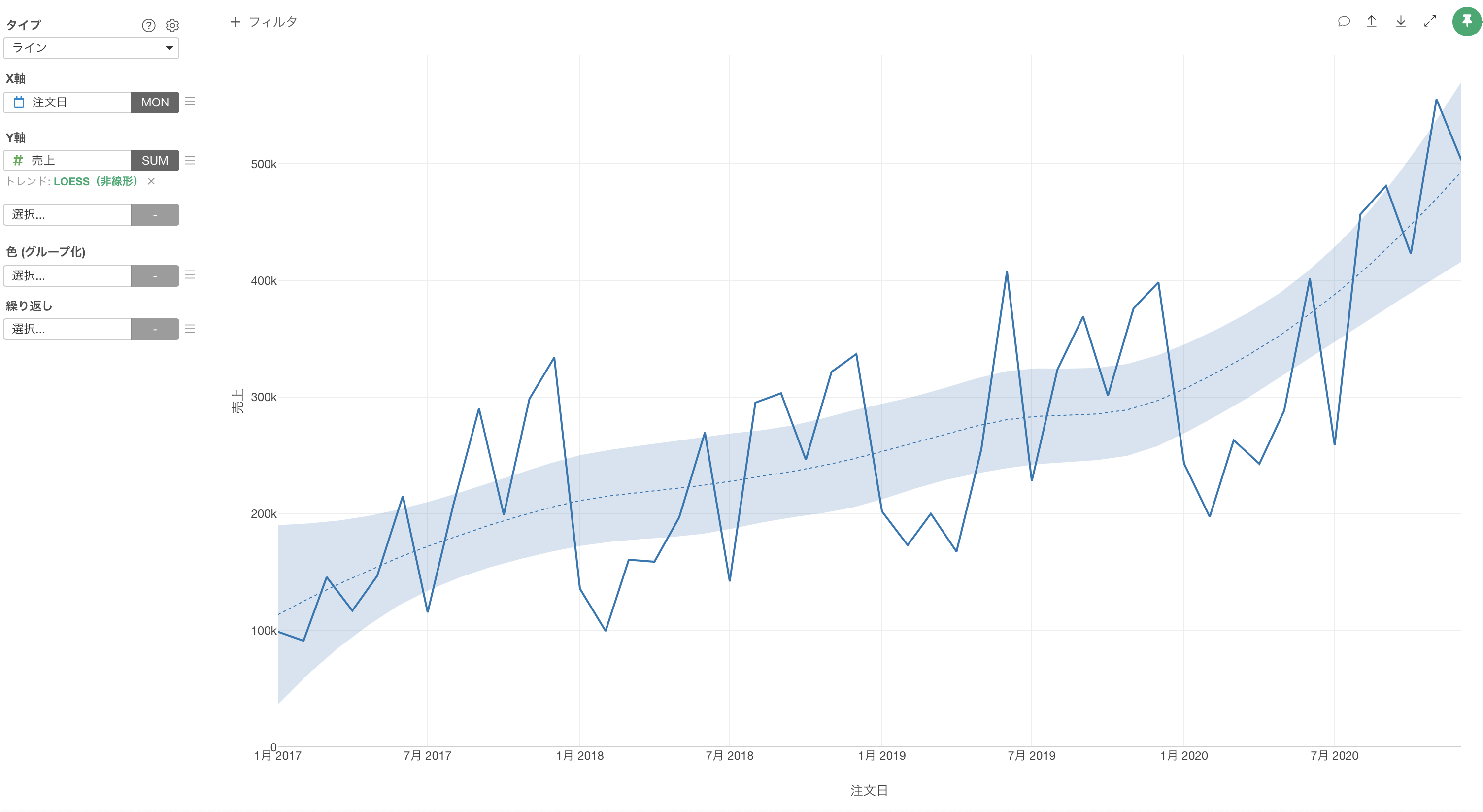
5. トレンドライン
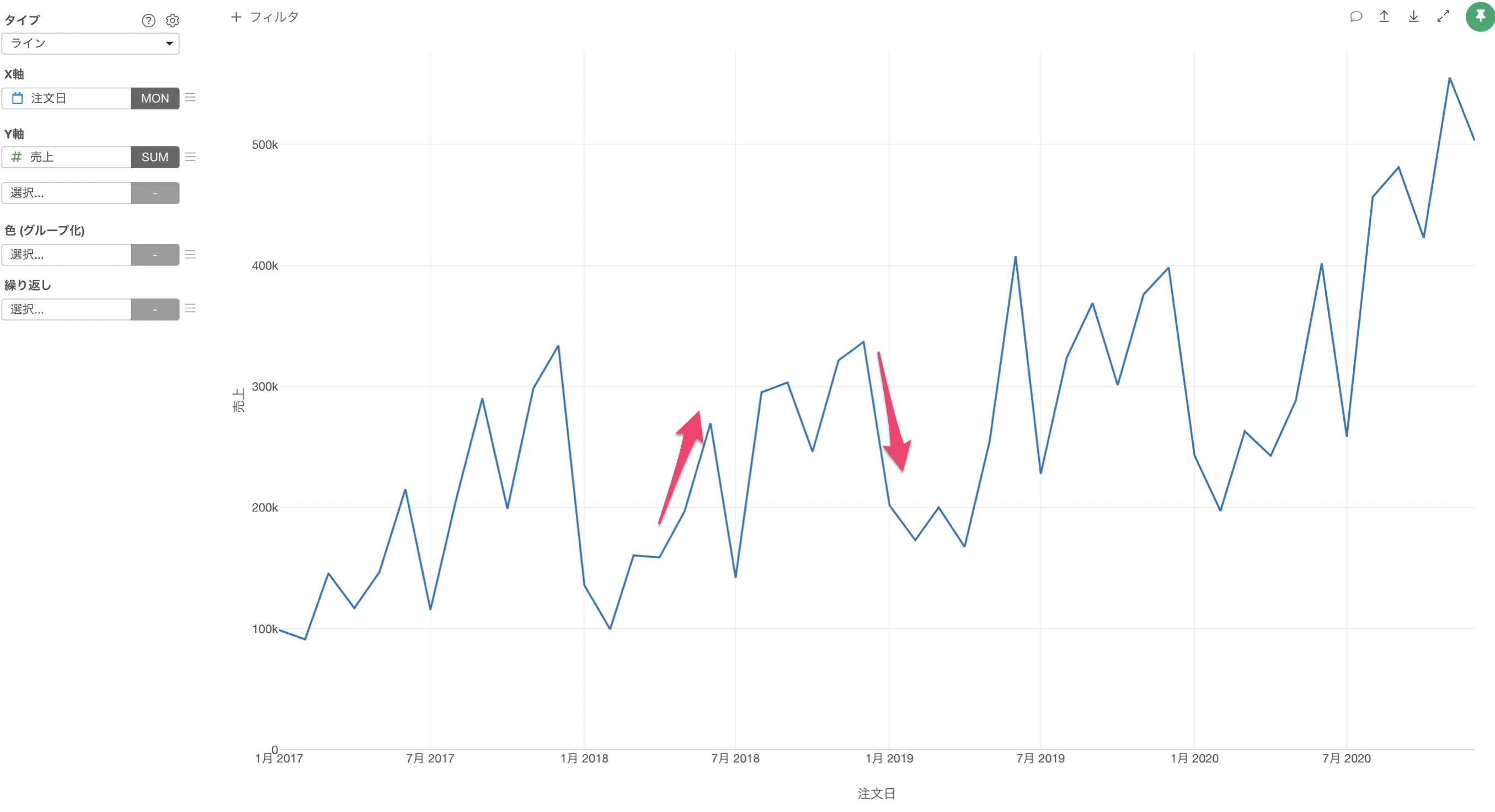
月ごとの売上の推移を可視化しましたが、売上は月によって上下するため、売上は増加傾向にあるのか、それとも減少傾向にあるのか大まかなトレンドを確認したいことがあります。

そこで、大まかなトレンドを確認するために「トレンドライン」の機能を使用してみましょう。
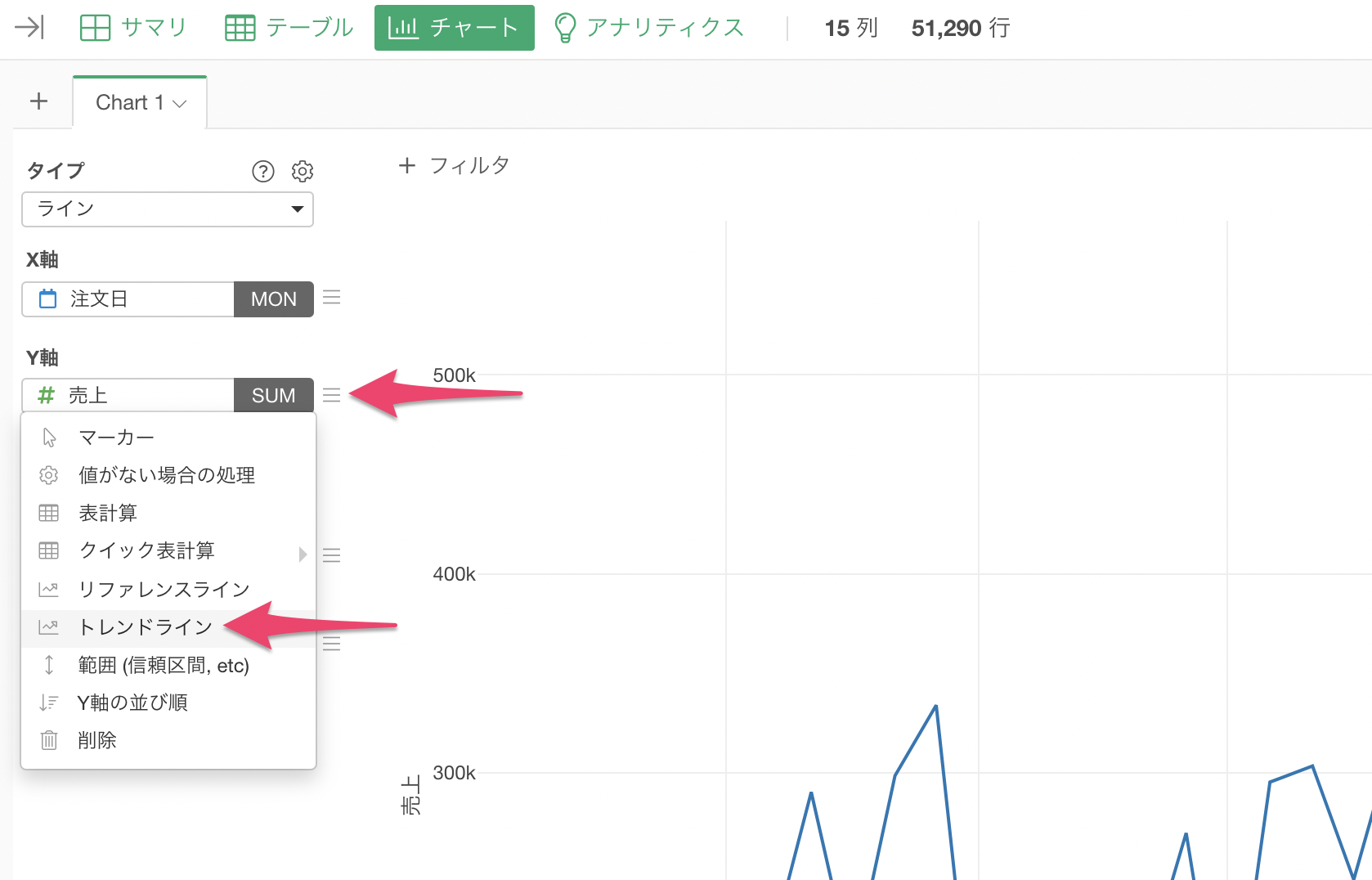
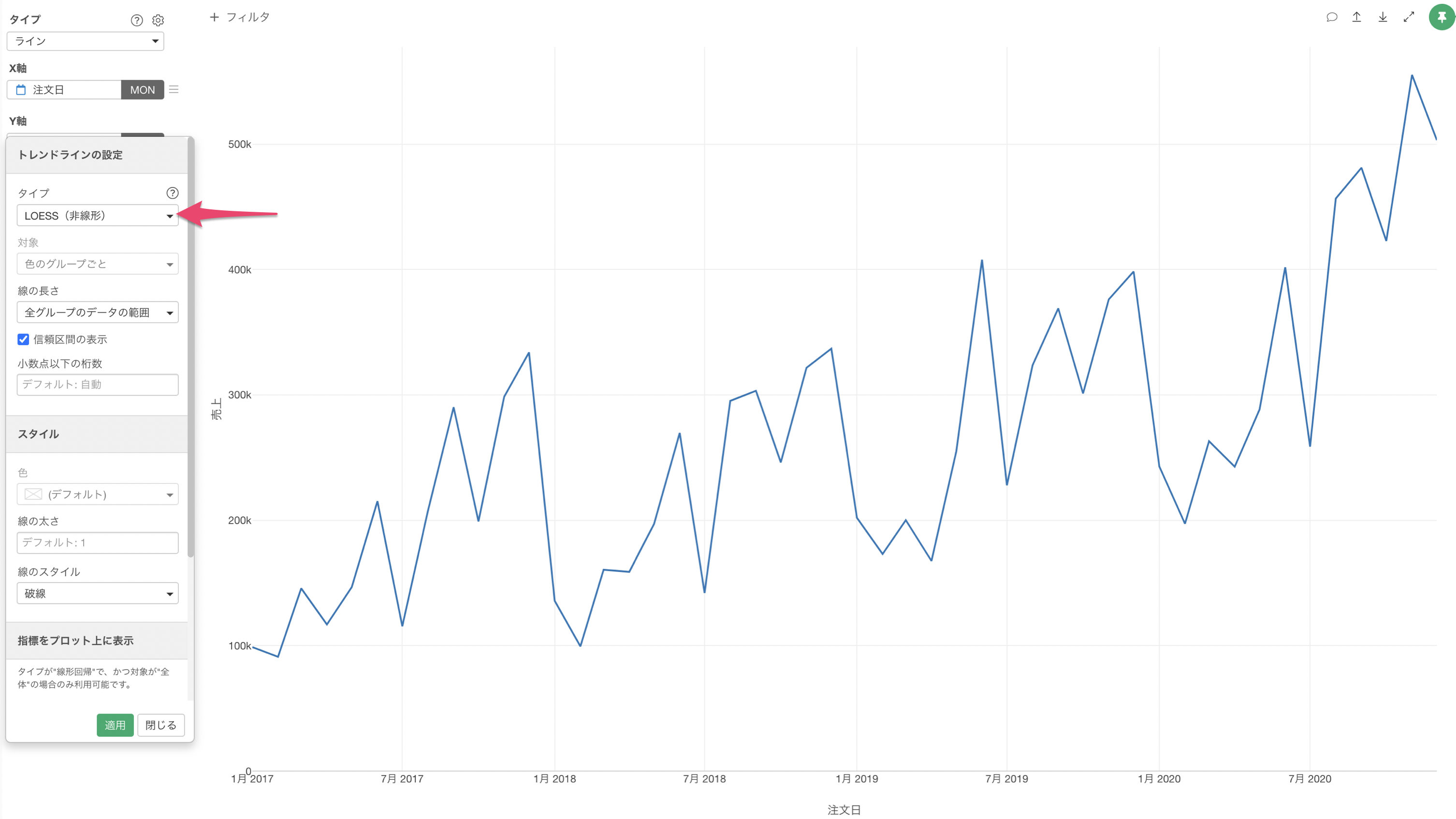
Y軸のメニューから「トレンドライン」を選択します。

トレンドラインのタイプには「LOESS(非線形)」を選択して、適用ボタンをクリックします。

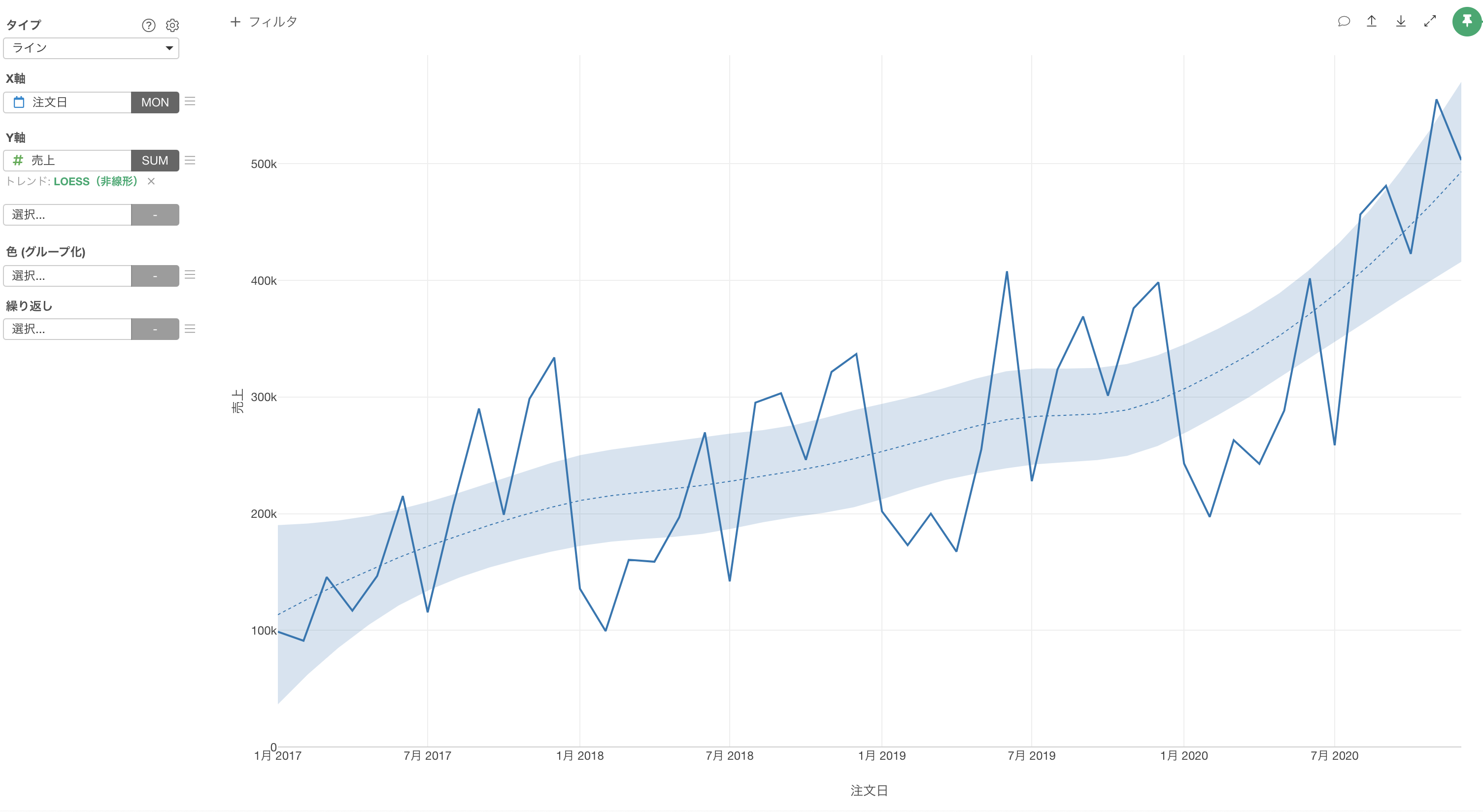
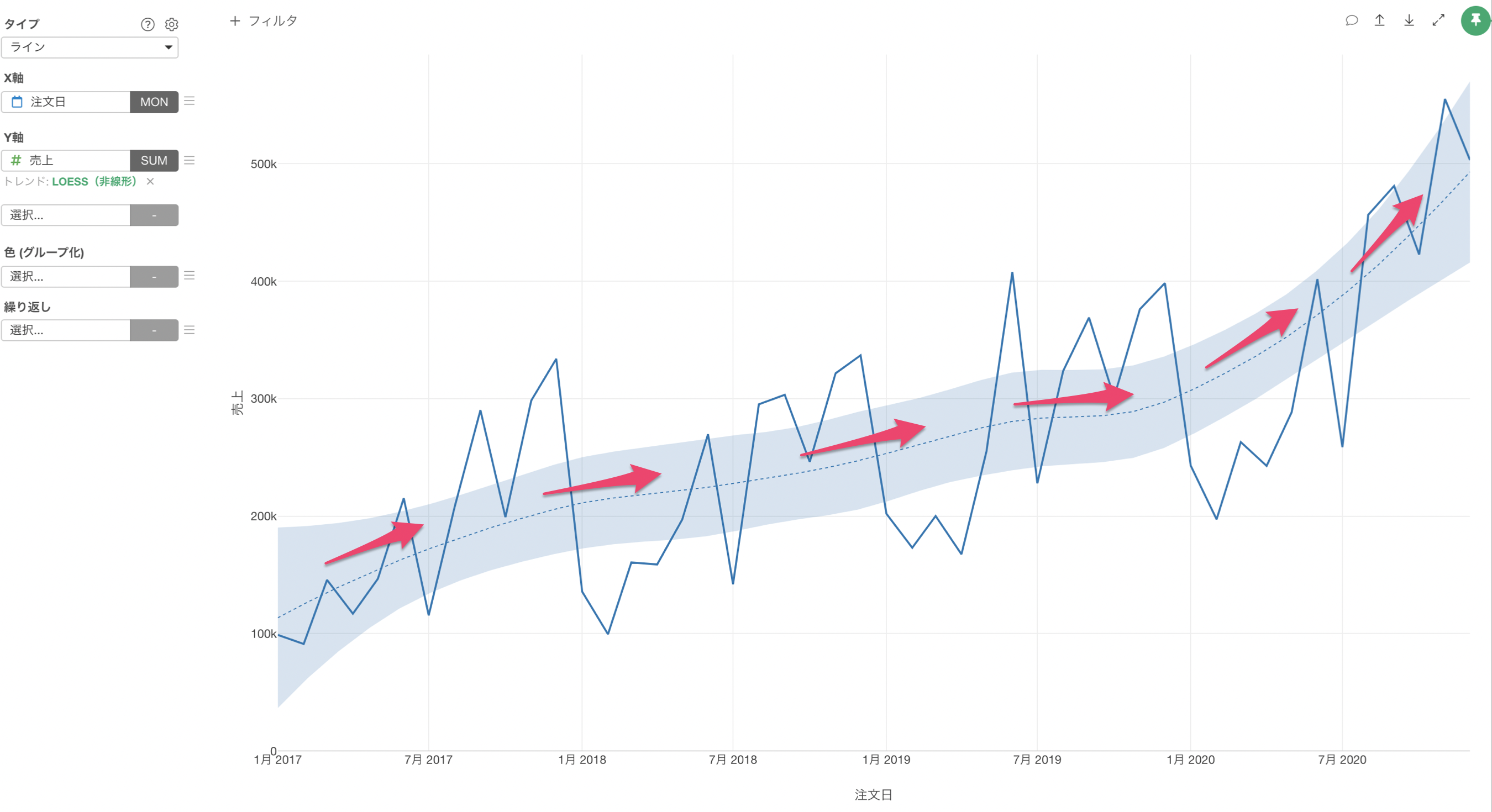
これにより、ラインチャート上に大まかなトレンドを把握できる「トレンドライン(LOESS)」を引くことができました。

年を重ねるごとに売上は上昇傾向にあるものの、2020年から一気に増えていることが確認できます。

6. 前年同月の値を可視化
売上などの指標の推移を可視化している時に、前年と比べて高いのか、低いのかをみたいことがあります。
そういった時には、リファレンスラインの機能を使って同じ月の前年の値をラインとして可視化していくことができます。

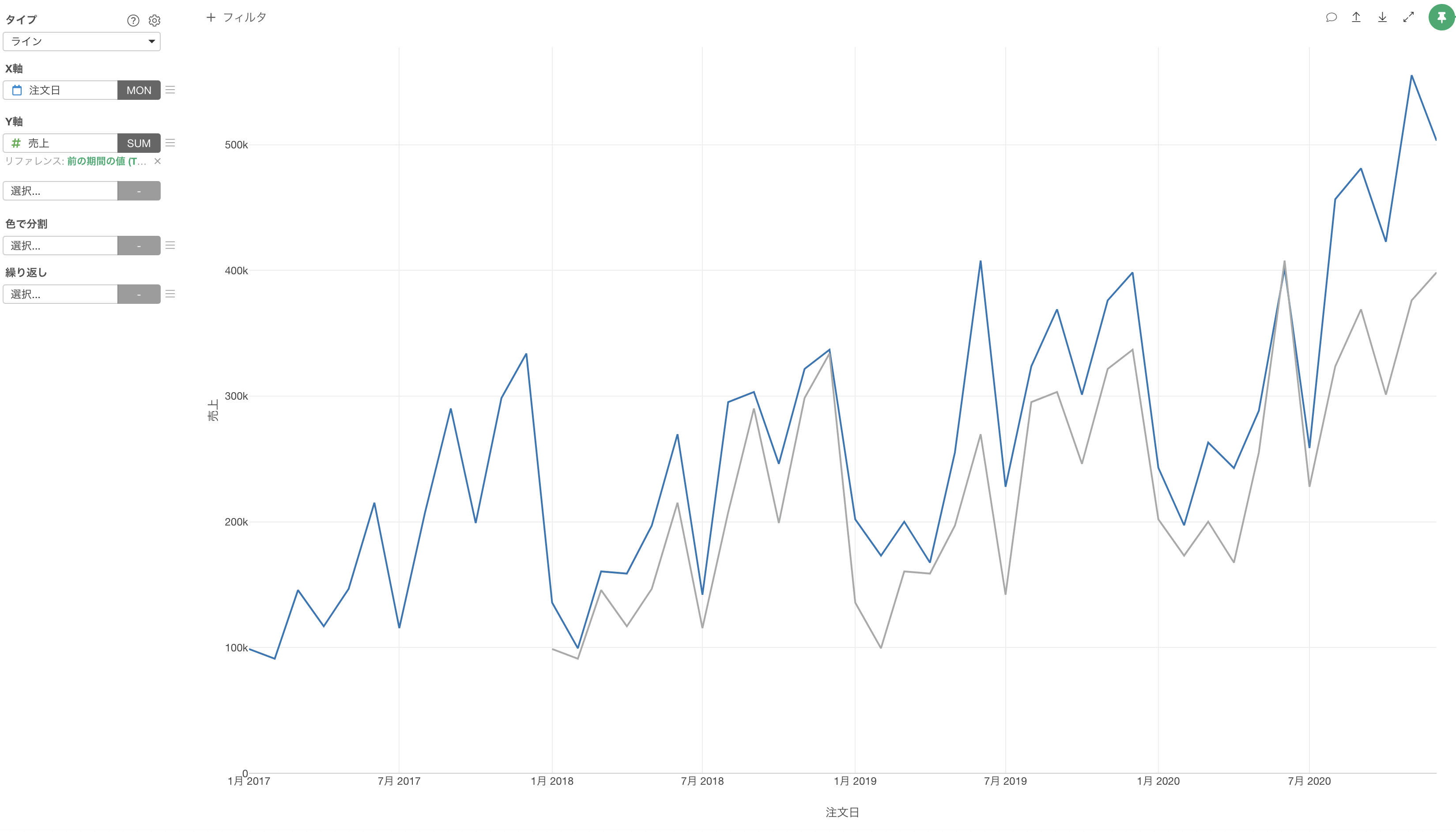
Y軸のメニューから「リファレンスライン」を選択します。

リファレンスラインのタイプに「前の期間の値(TS_LAG)」を選択します。

デフォルトの設定として期間の単位は年、期間の長さは1が設定されています。この設定では前年同月の値を可視化することができます。
もし前月の値を可視化したい場合は、期間の単位に「月」を選択してください。

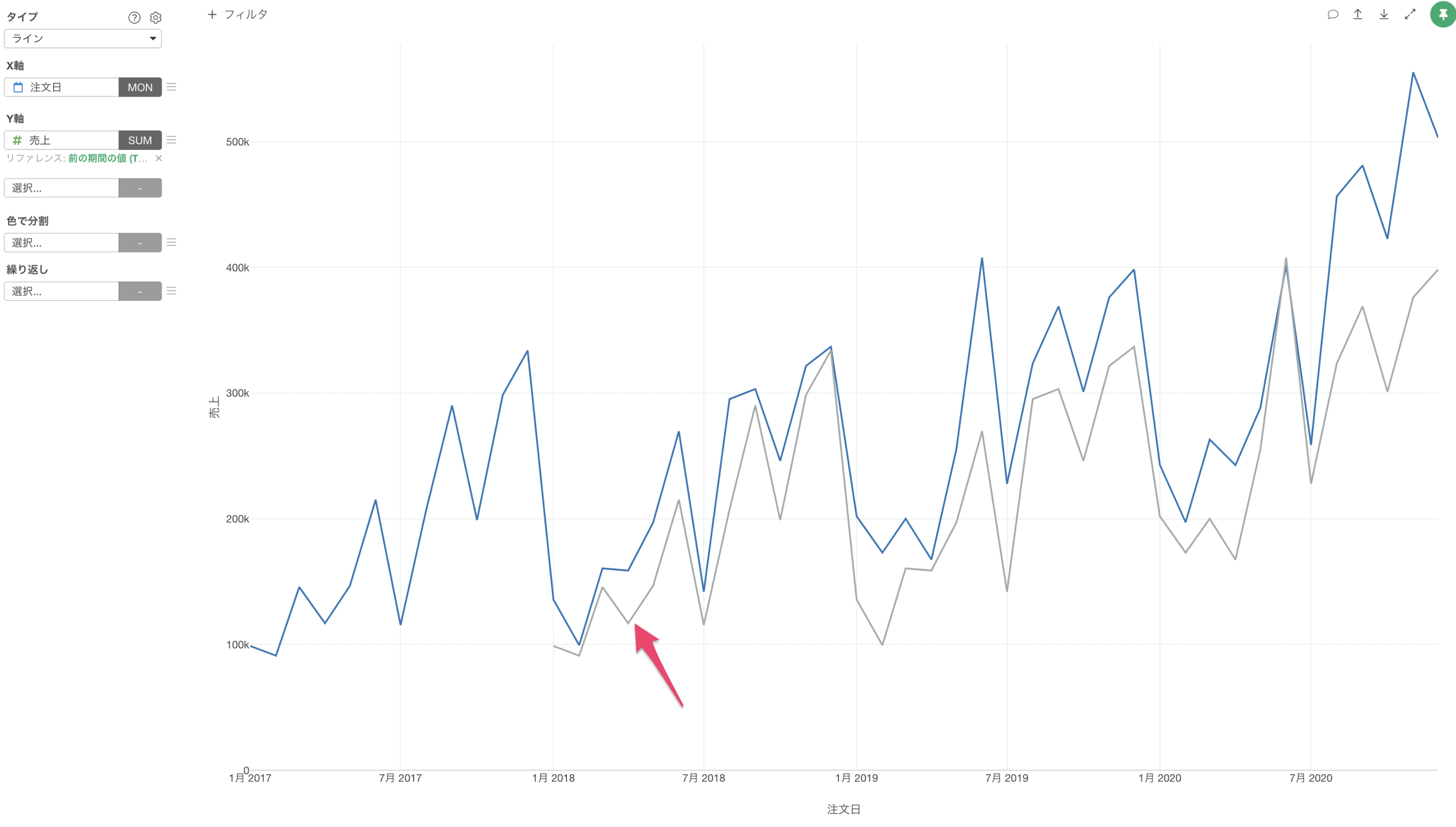
適用を押すことで、前年同月の値をチャート常に可視化することができました。

この結果を見ると、基本的にはどの期間でも前年に比べて売上が高いことがわかります。

7. 日付の丸め処理と抽出
Exploratoryでは、チャートに日付型(date)の列を割り当てた時に、「丸め処理」と「抽出」といった2つのタイプから日付の単位を選択することができます。
例えば、「丸め処理」の「月」を選択することで、年月ごとに値を集計して可視化することができます。

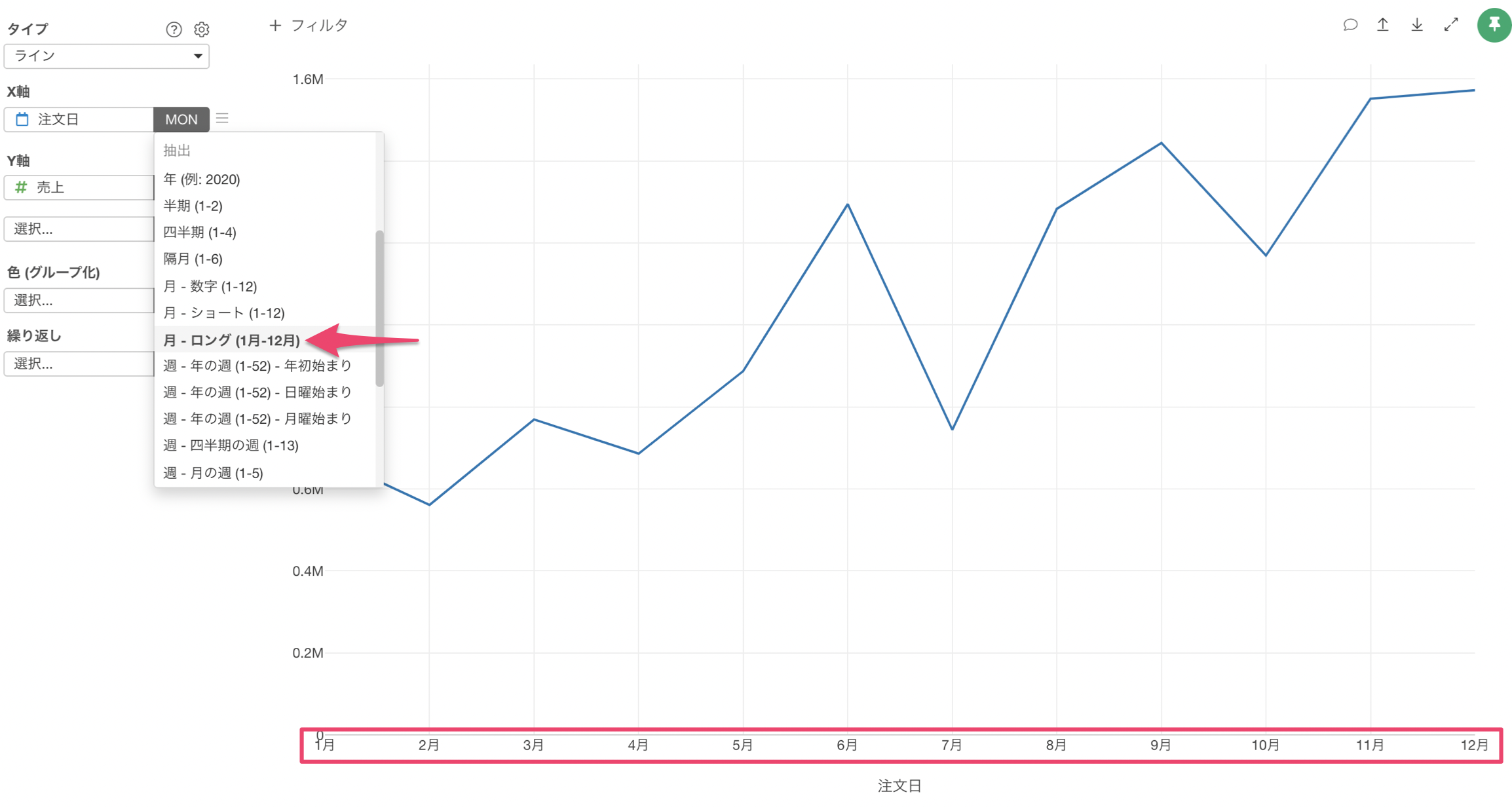
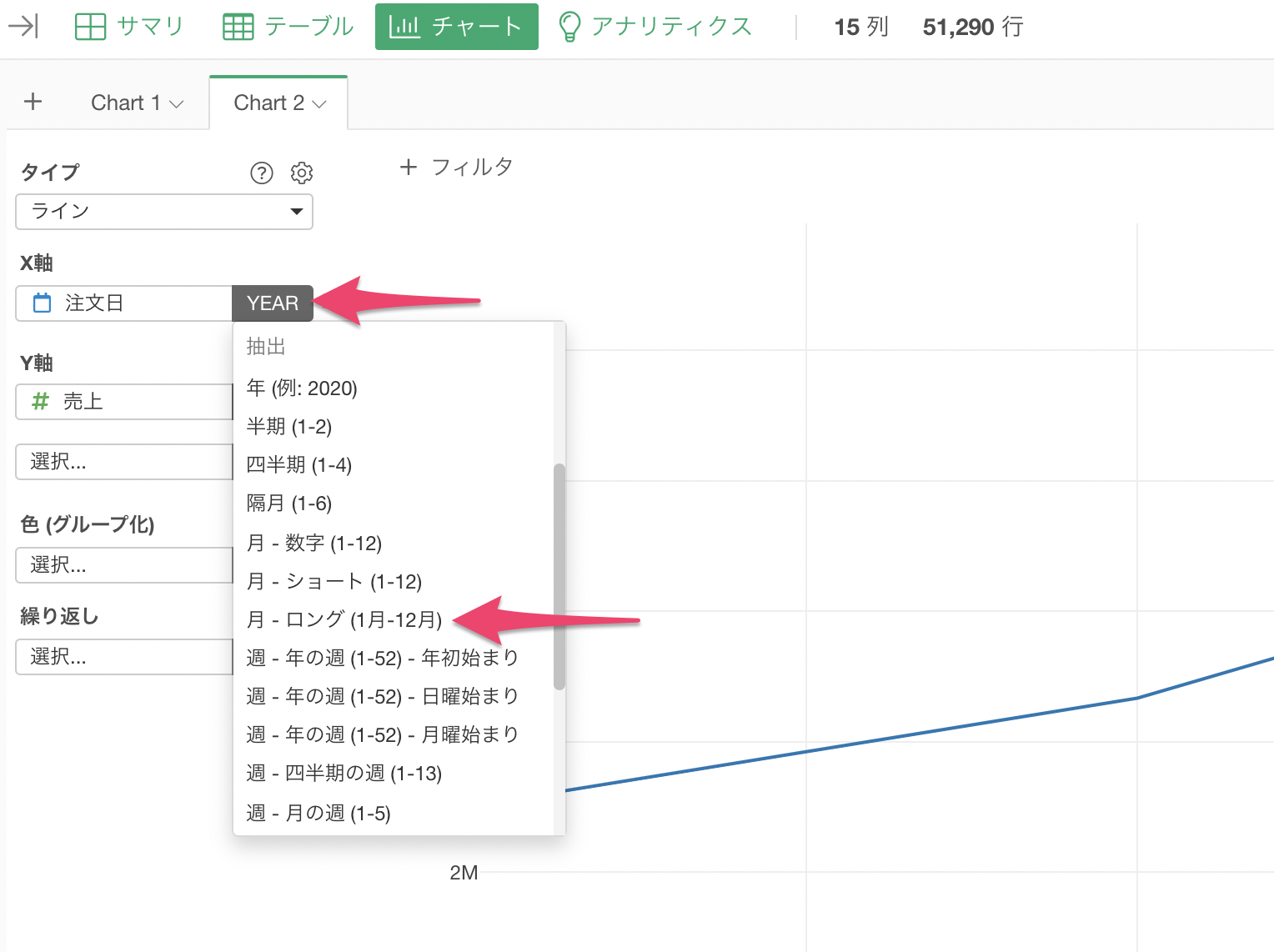
また、「抽出」の「月 - ロング」を選択すると、月の情報(1月から12月まで)のみを抽出して、月毎の値のトレンドを可視化できます。この場合は年の情報が落ちていることに注目してください。

それではここで最後に、「抽出」の「月」を使って、月別の売上のトレンドが年々どのように変わってきているかを可視化するために、以下のようなチャートを作ってみましょう。

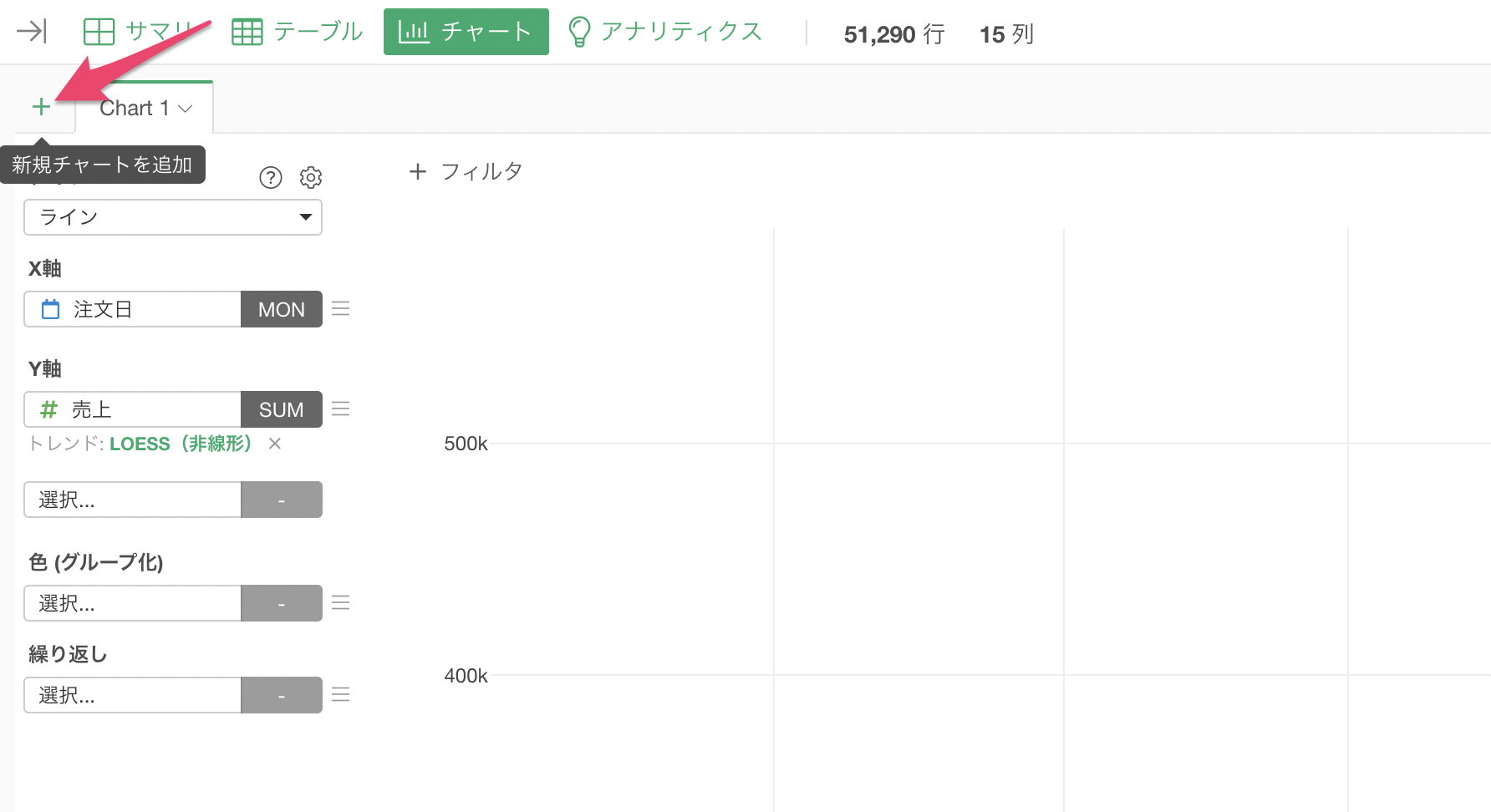
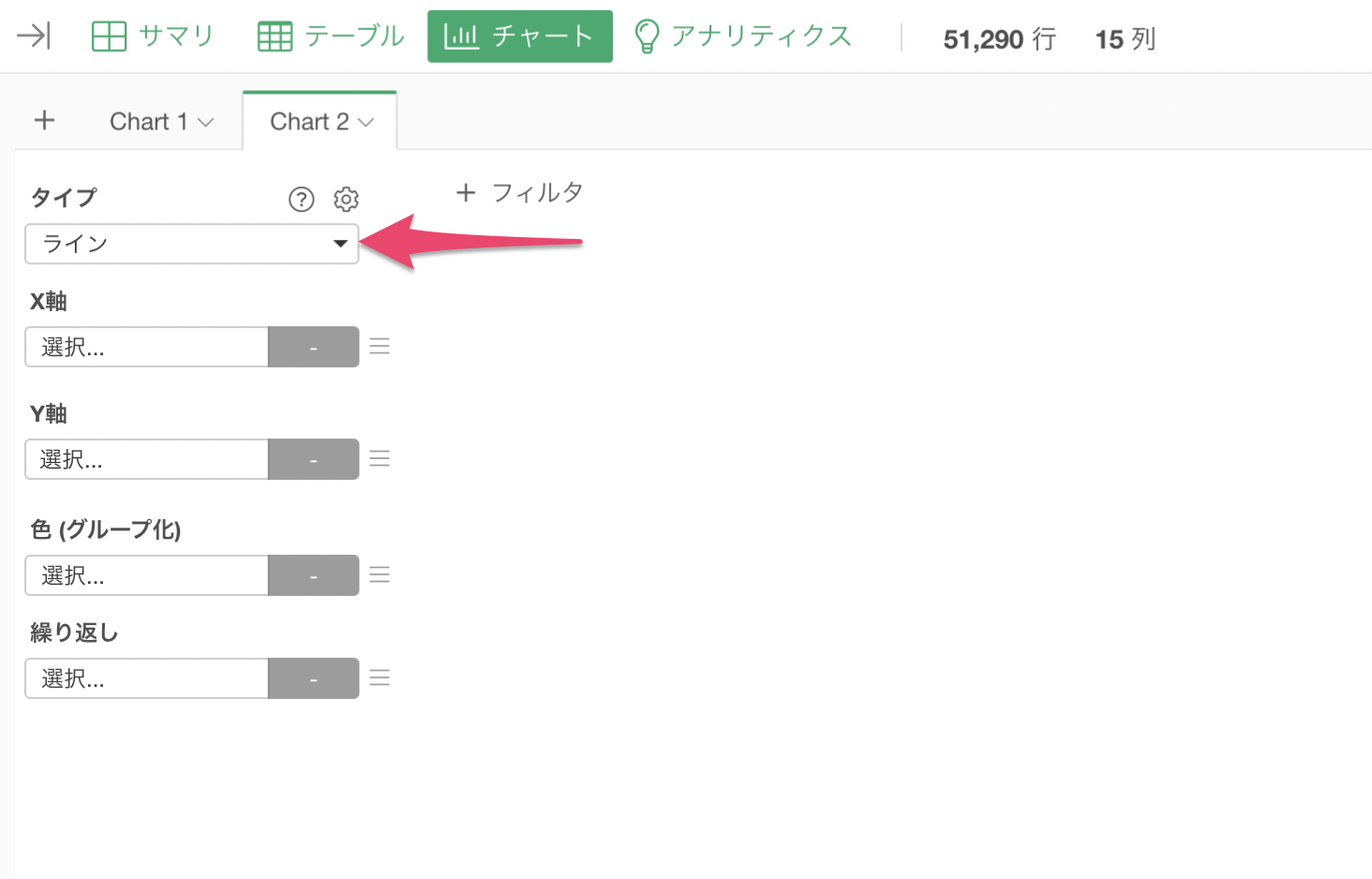
チャートビューから「新規チャートを追加」のボタンをクリックして、新しくチャートを作ります。

チャートのタイプには「ライン」を選択します。

次に、X軸には「注文日」を、Y軸には「売上」を選び、集計関数には「合計値(SUM)」を選択します。

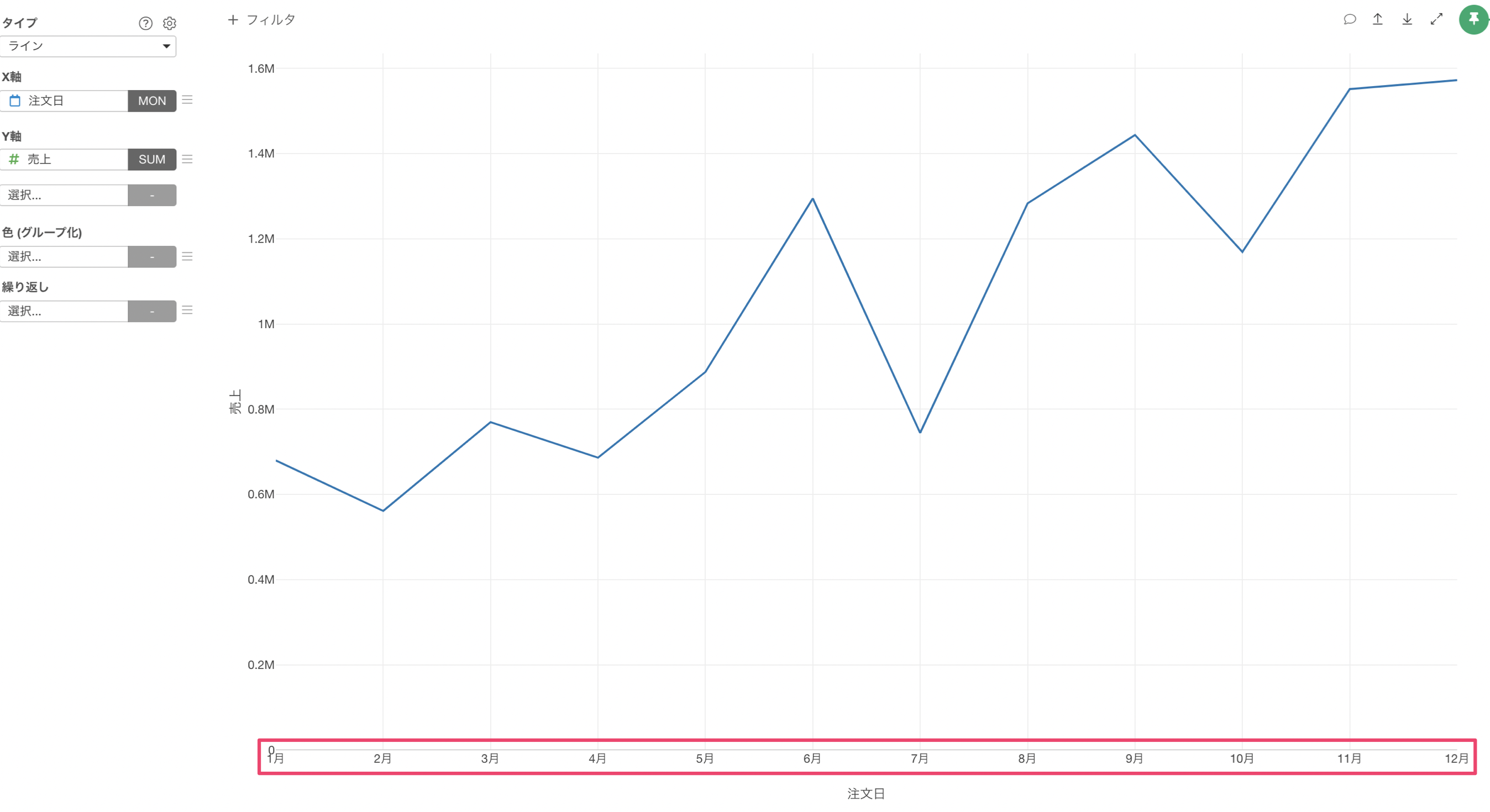
月別(1月から12月まで)に値を集計したいため、X軸の日付の単位には「抽出」の「月 - ロング」に変更します。

これにより、日付のデータから月の情報を抽出し、1月から12月までその月における売上を可視化することができました。

月別の売上を見ると、6月や8月以降は売上が他の月に比べて高いことがわかりますが、この傾向はどの年でも同じなのでしょうか?
それを調べるために、このチャートをさらに年ごとに分けて、今見えている傾向がどの年でも同じなのかを可視化してみましょう。
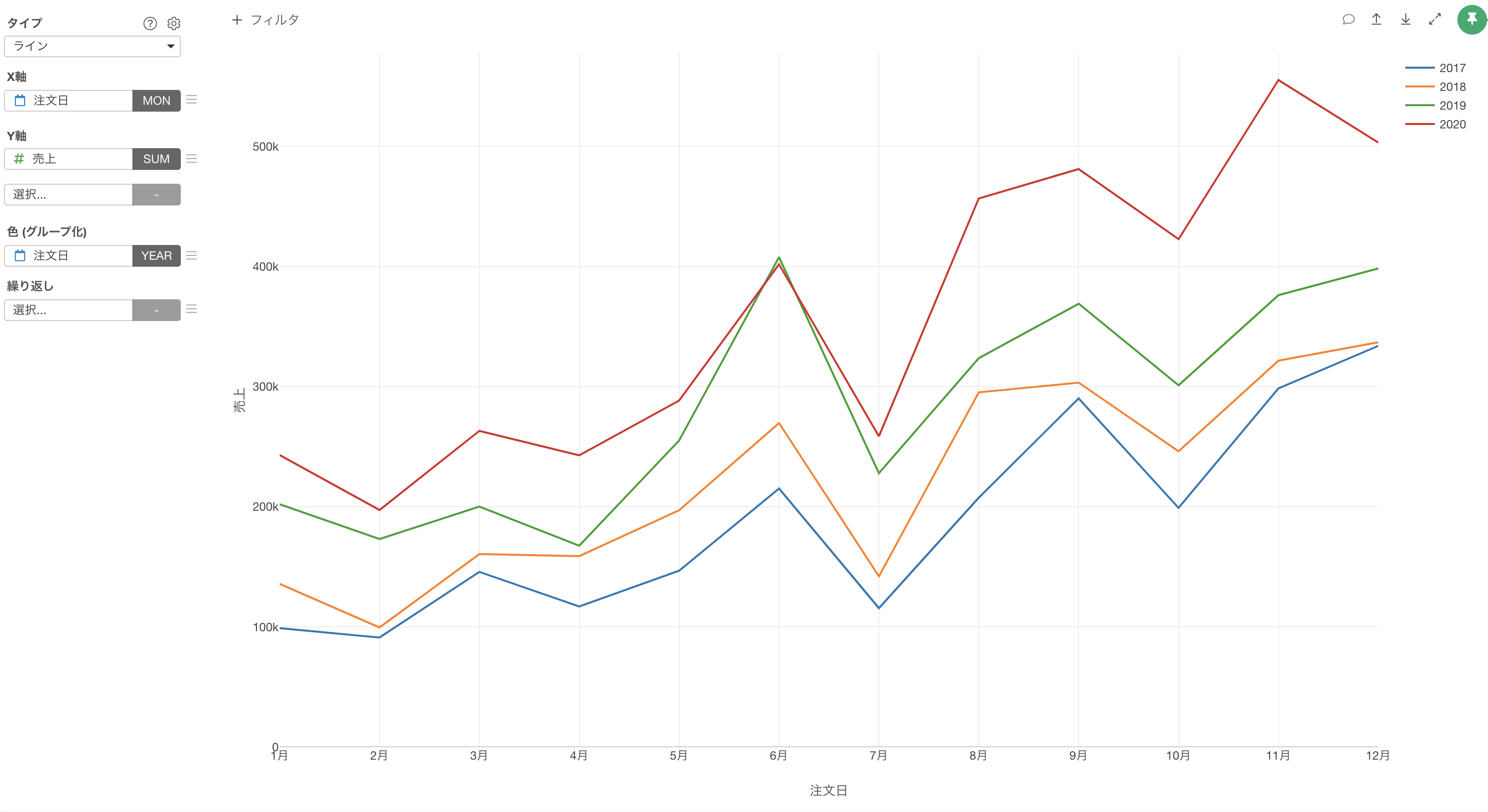
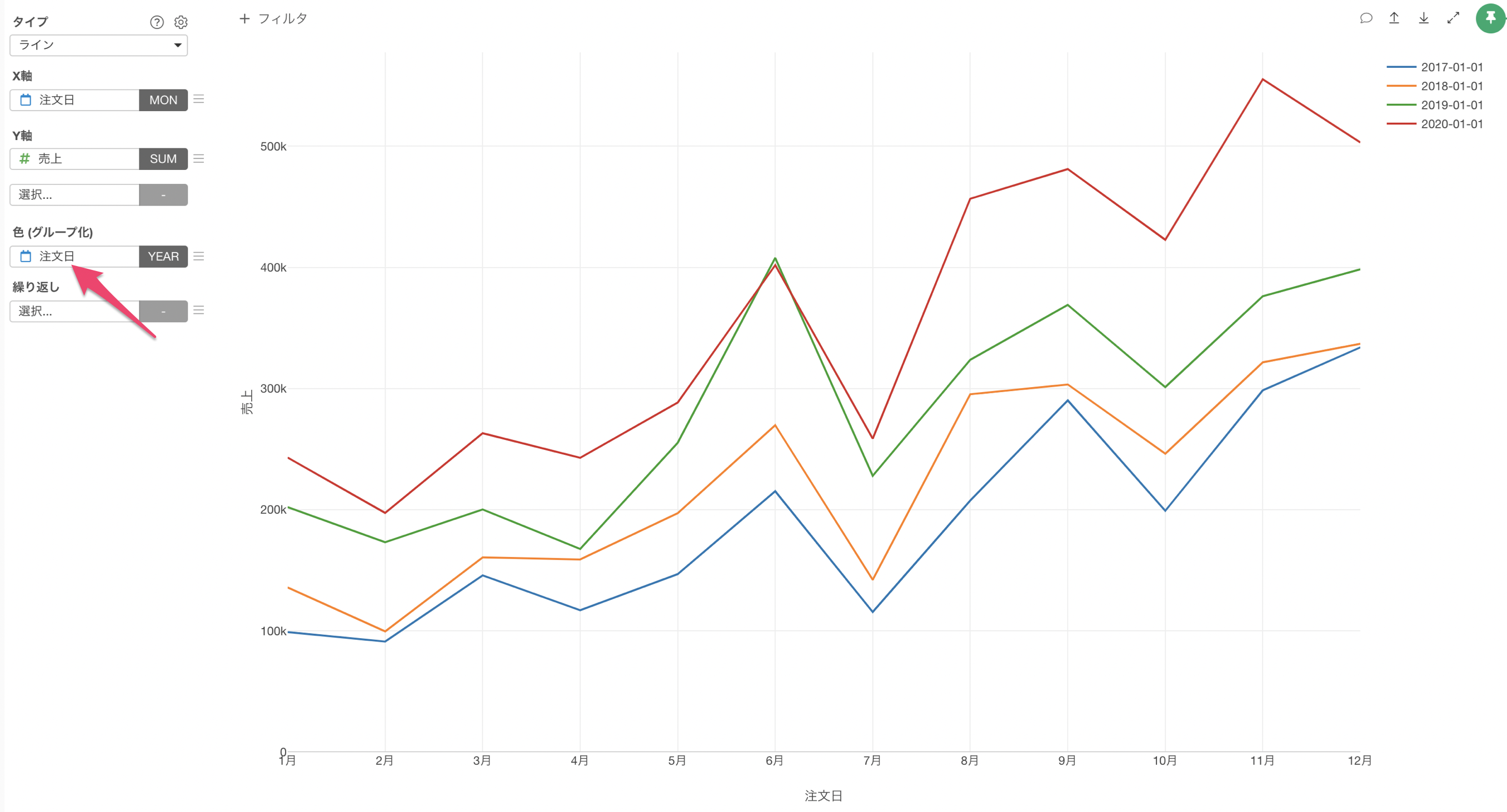
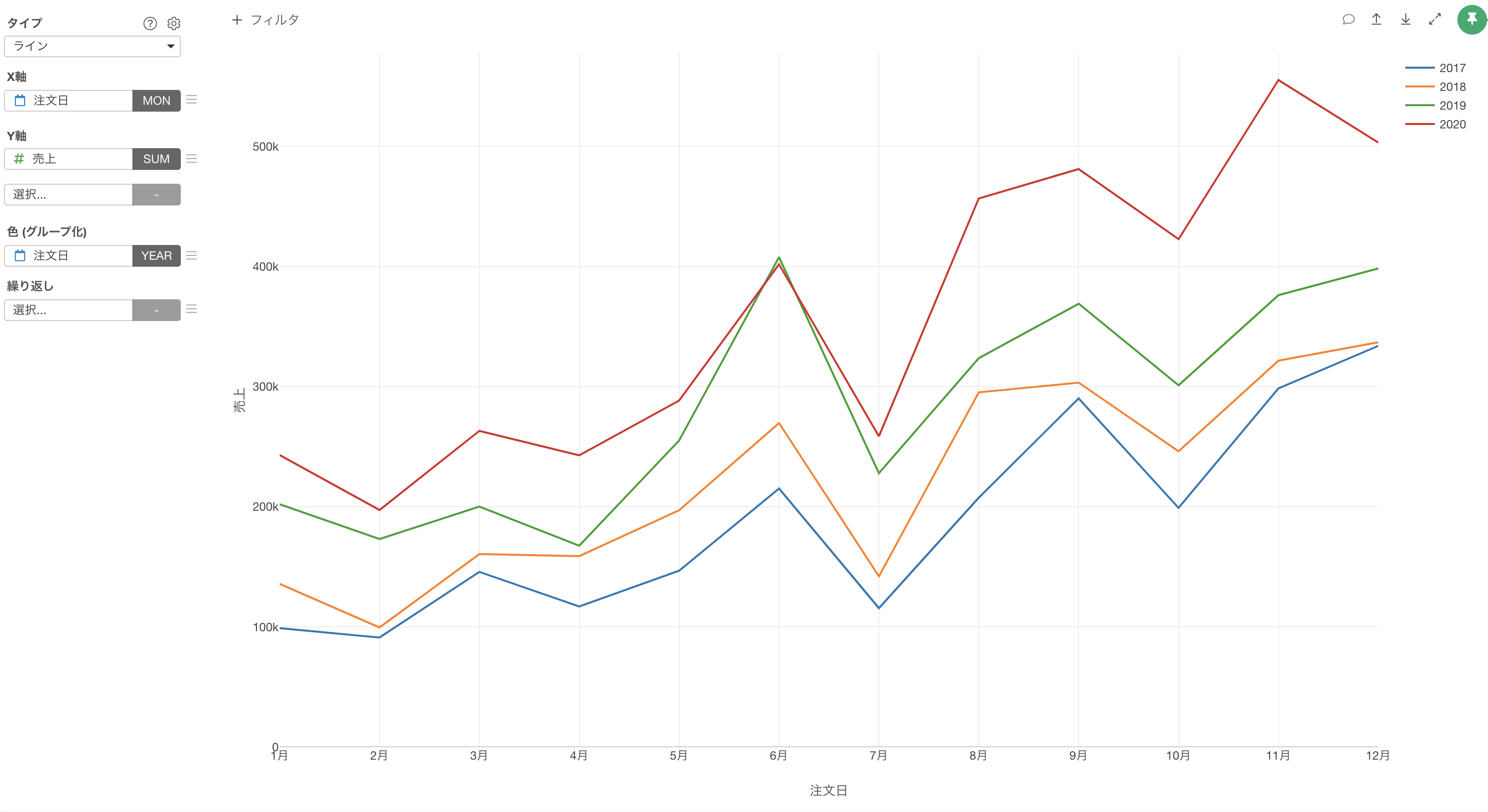
色(グループ化)に「注文日」の列を選択します。

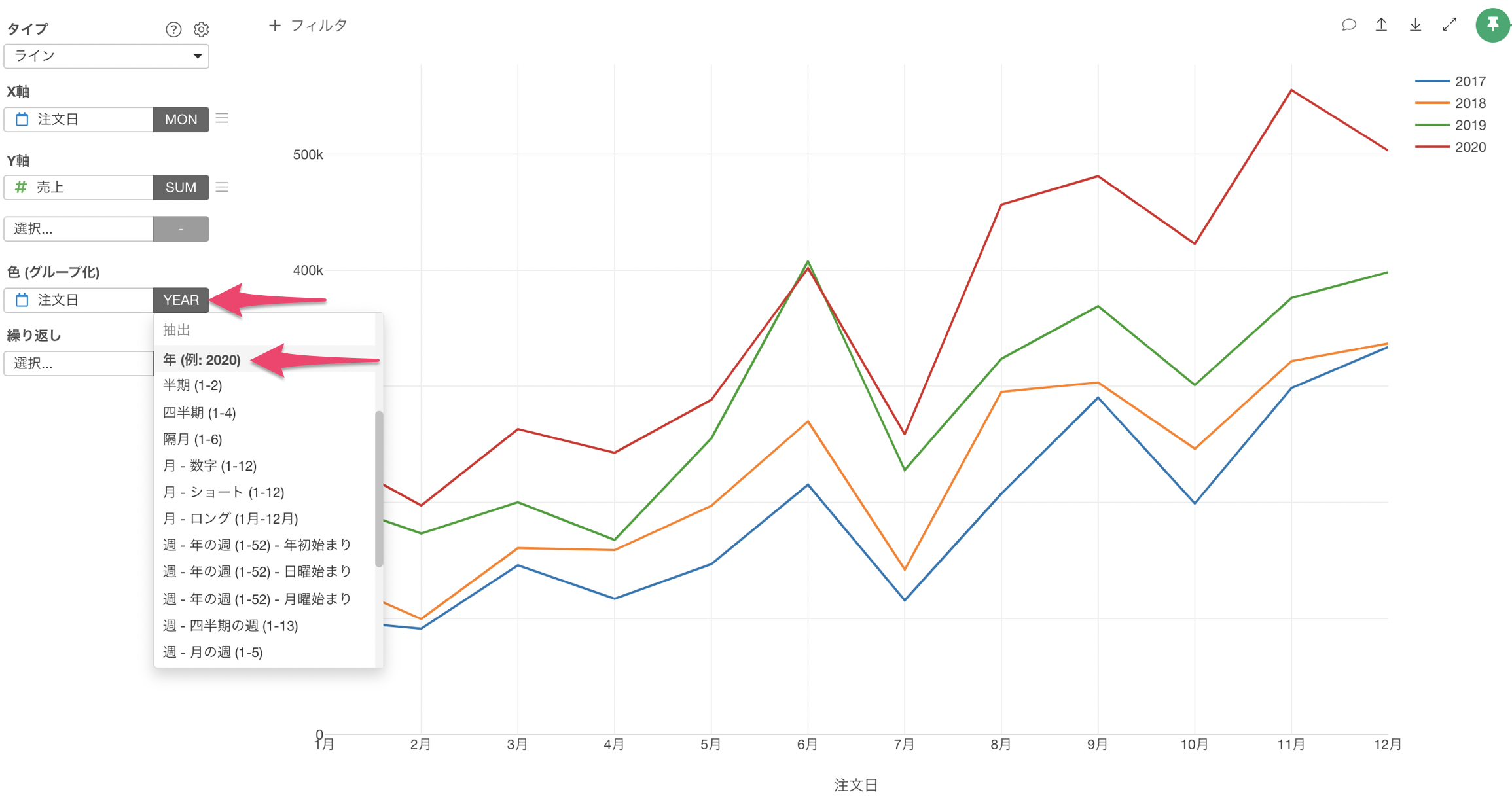
色に割り当てた日付列の単位を「抽出」の「年」に変更します。

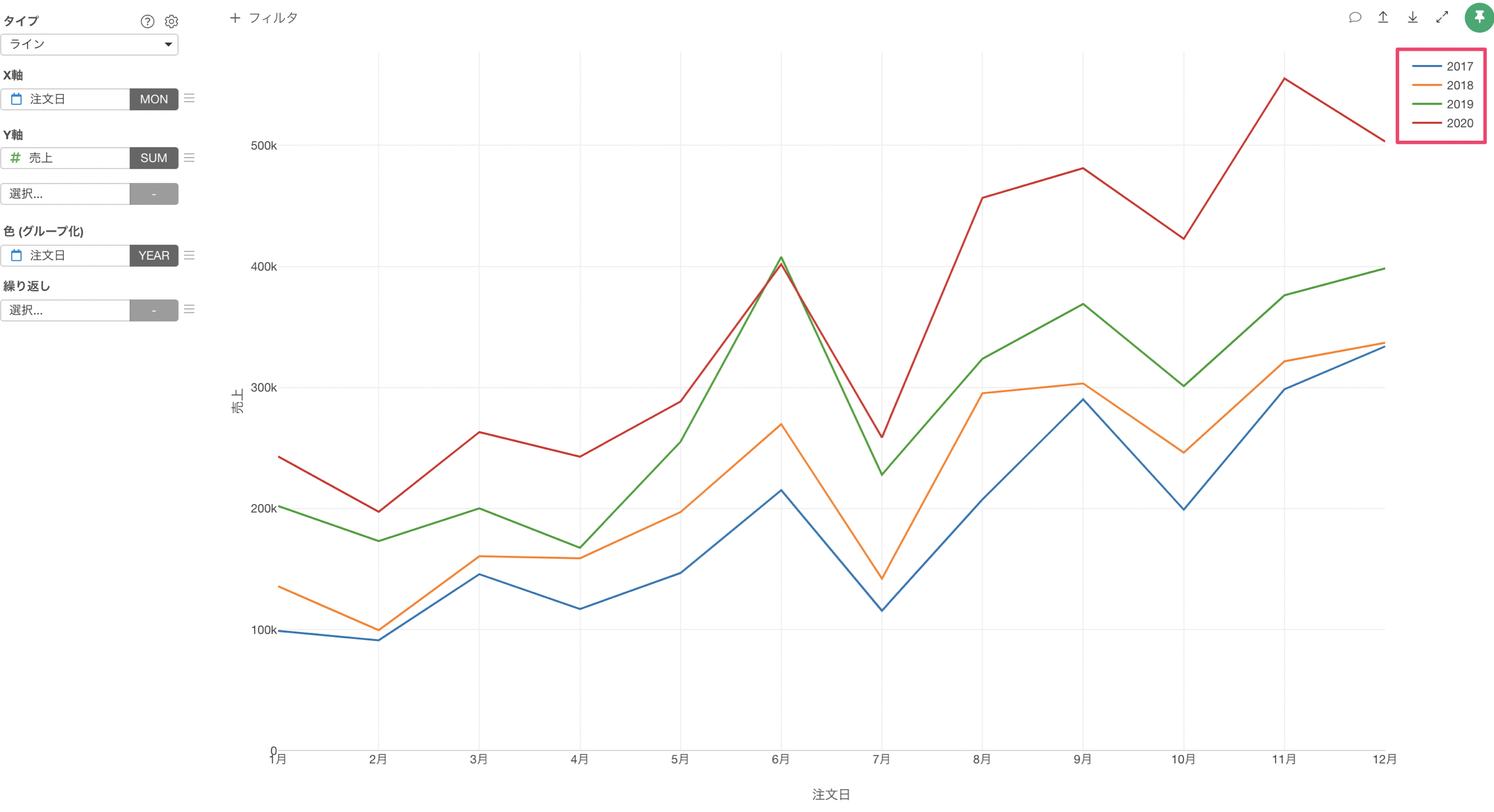
これにより、先ほどのチャートを年ごとに分けて可視化することができました。

どの年でも基本的には同じ傾向になっていて、6月以降の売上は、5月以前に比べて売上が高い傾向があることがわかります。しかし、7月と10月はどの年でも売上が落ち込んでしまうようです。

時系列データ分析の「時系列データの加工と可視化」編は以上となります!
時系列データ分析 - トライアルツアー
時系列データ分析の他のパートには下記のリンクからご確認いただけます。ぜひ次の「表計算を使った可視化」のパートも実施してみてください。