チャートのプロパティ: 数値フォーマットの設定
Exploratoryでチャートの「小数点以下の桁数」やY軸での「通貨記号」や「割合」などの数値のフォーマットに関する設定方法を紹介いたします。

小数点以下の桁数の設定
全体への適用
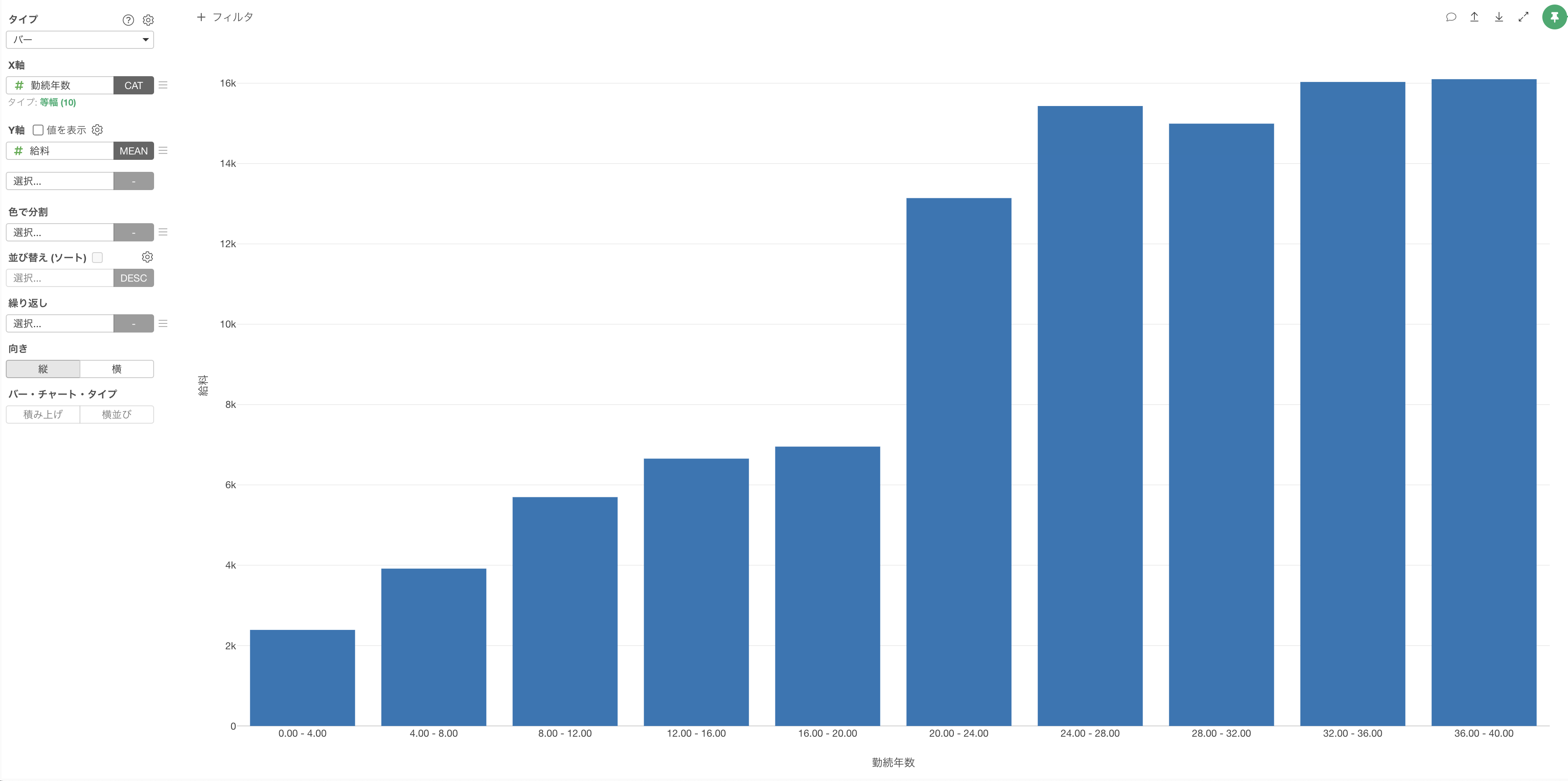
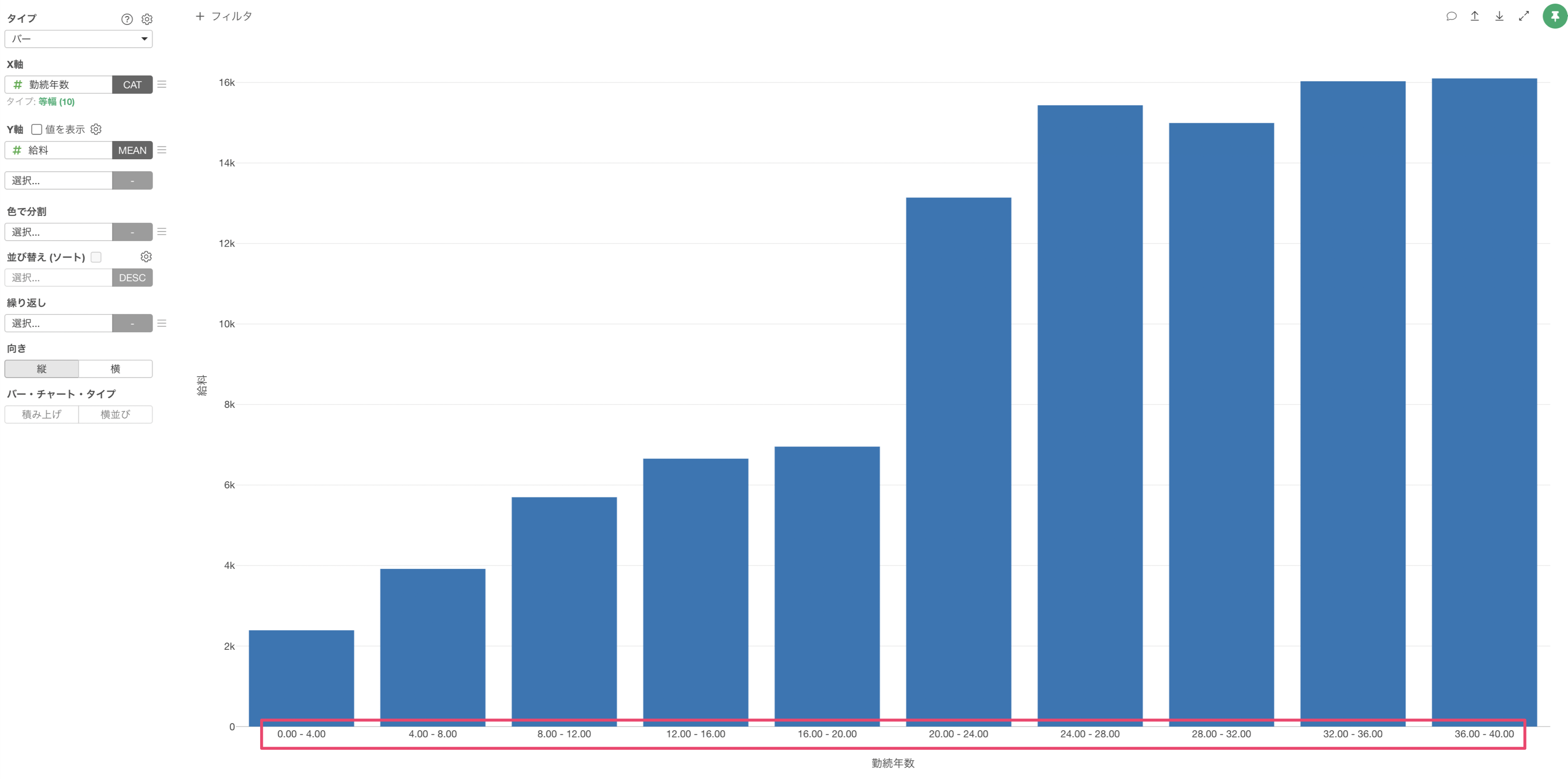
例えば、「勤続年数」ごとに「給料」の平均値を可視化したバーチャートがあったとします。

X軸の「勤続年数」は数値をカテゴリー化していますが、勤続年数は整数値のはずですが「0.00 - 4.00」のように小数点第2位まで表示されています。

また、バーにマウスオーバーした際に表示されるポップアップでも、勤続年数や給料の値は小数点第2位の表示となっています。

例えば、全体で整数のみを表示したい場合には、チャートプロパティを開き、「一般」の「チャート領域」にある「小数桁」に「0」を指定して適用します。

これにより、X軸の「勤続年数」を整数値として表示することができています。

さらには、ポップアップで表示される値も整数値として表示されています。

このように、全体での小数点以下の桁数を設定したい場合には、プロパティから「一般」の「チャート領域」にある「小数桁」を使用することで可能です。
軸ごとの適用
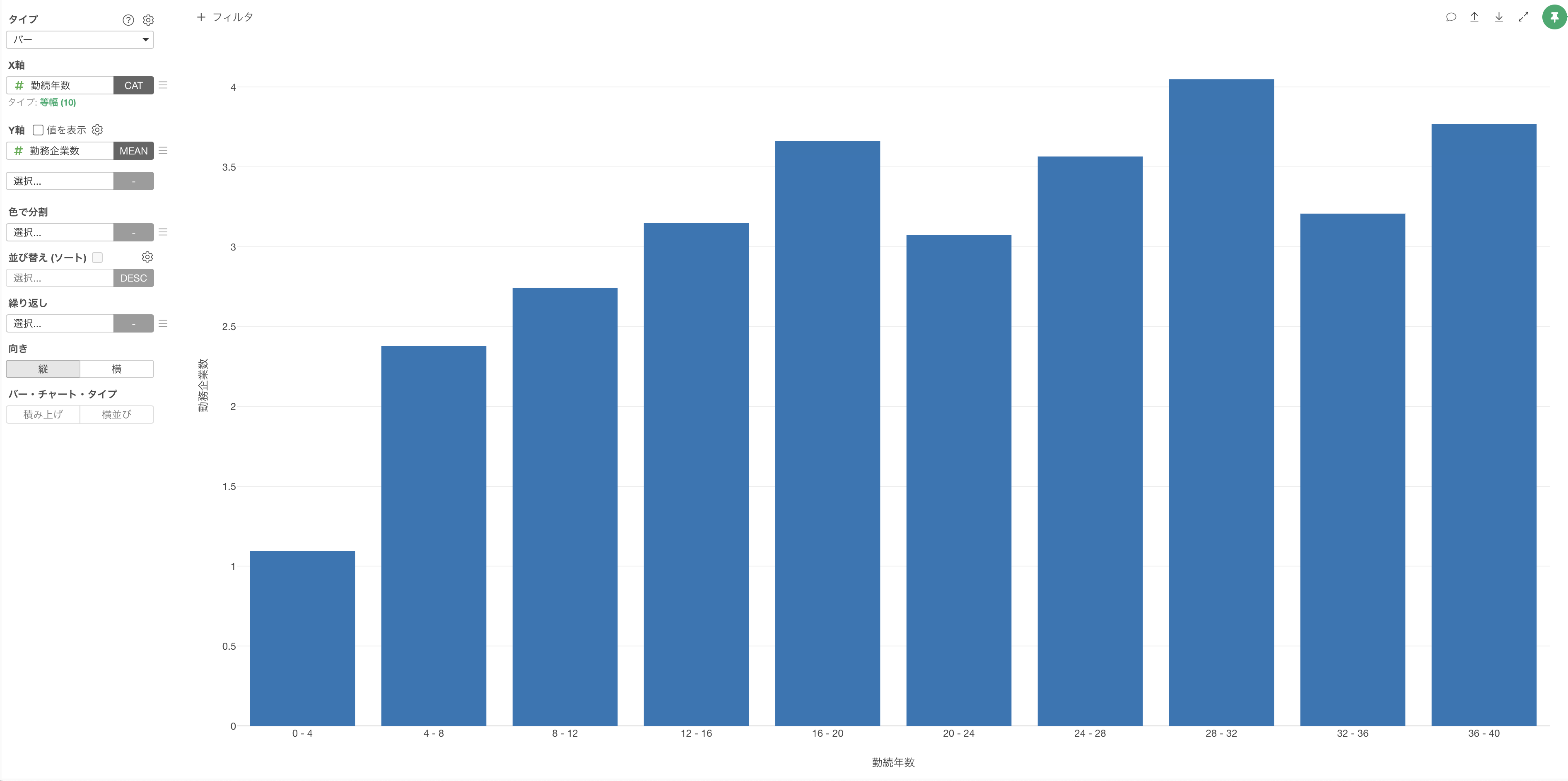
例えば、「勤続年数」ごとに「勤務企業数」の平均値を可視化したバーチャートがあったとします。

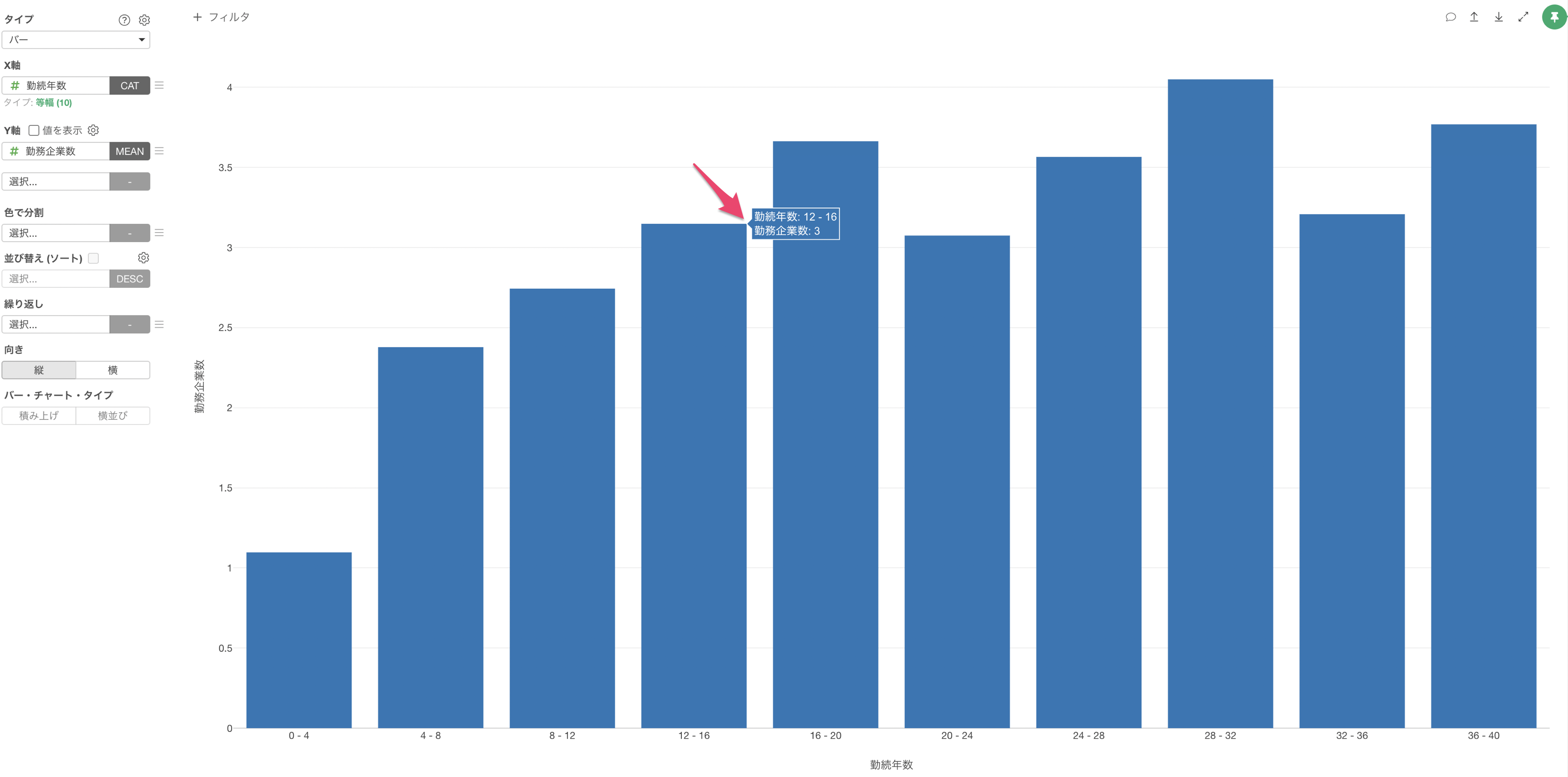
先ほど紹介した「一般」の「チャート領域」にある「小数桁」で「0」を設定して適用をしてしまうと、X軸の勤続年数は整数値のため問題ありませんが、ポップアップで表示される勤務企業数の値が整数値で四捨五入されてしまいます。

そういった時には、特定の軸(X軸、Y軸)のみで「小数桁」を指定することが可能です。
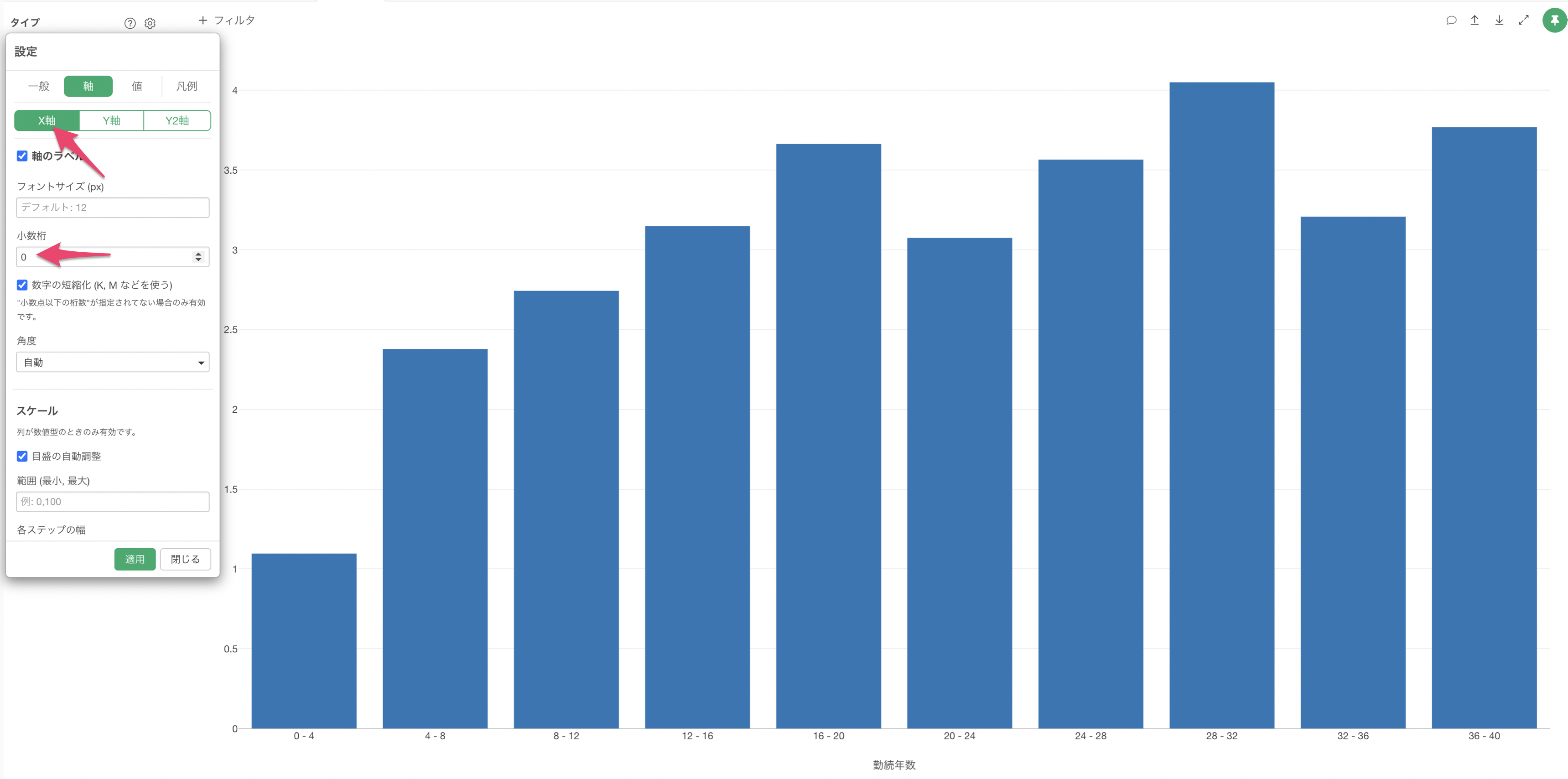
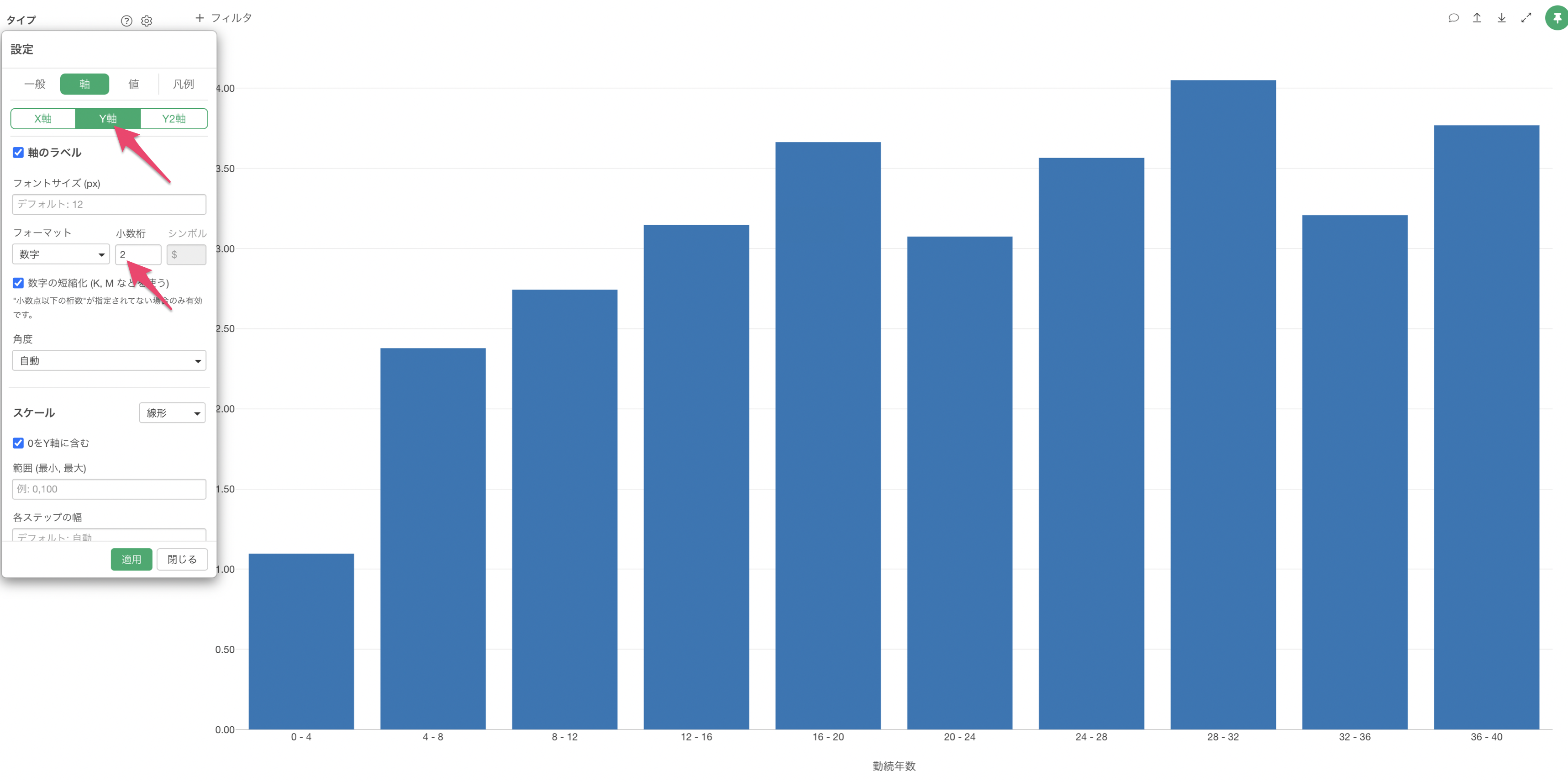
今回の場合は、勤続年数のみを小数点の桁数を指定したいため、プロパティから「軸」を選び、X軸にある「少数桁」を「0」に指定します。

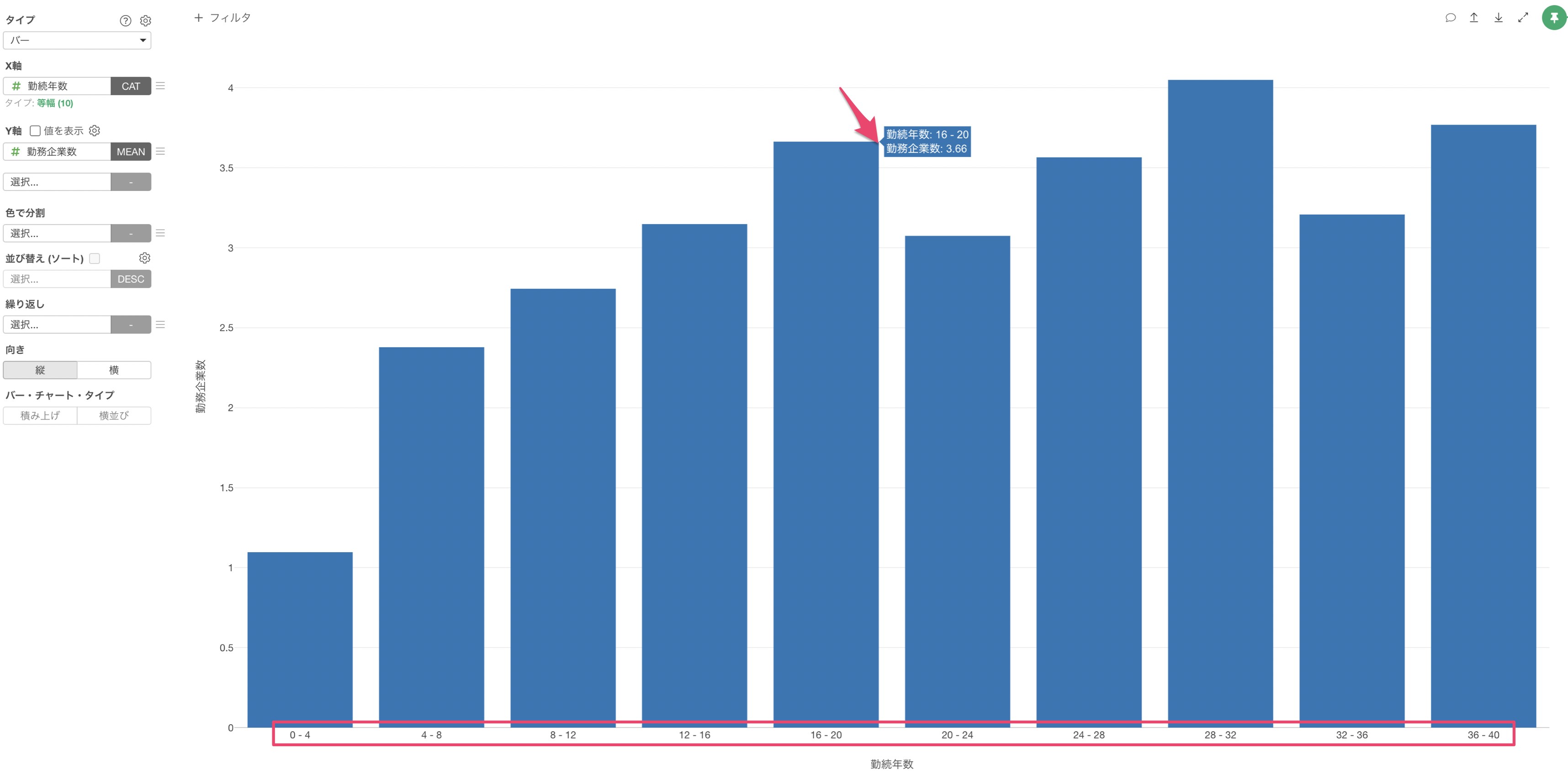
これにより、X軸の「勤続年数」のみで小数点以下の桁数が設定されていることがわかります。

X軸と同様に、Y軸の方でも「小数桁」を設定することが可能となっています。

Y軸の数値フォーマット
数字
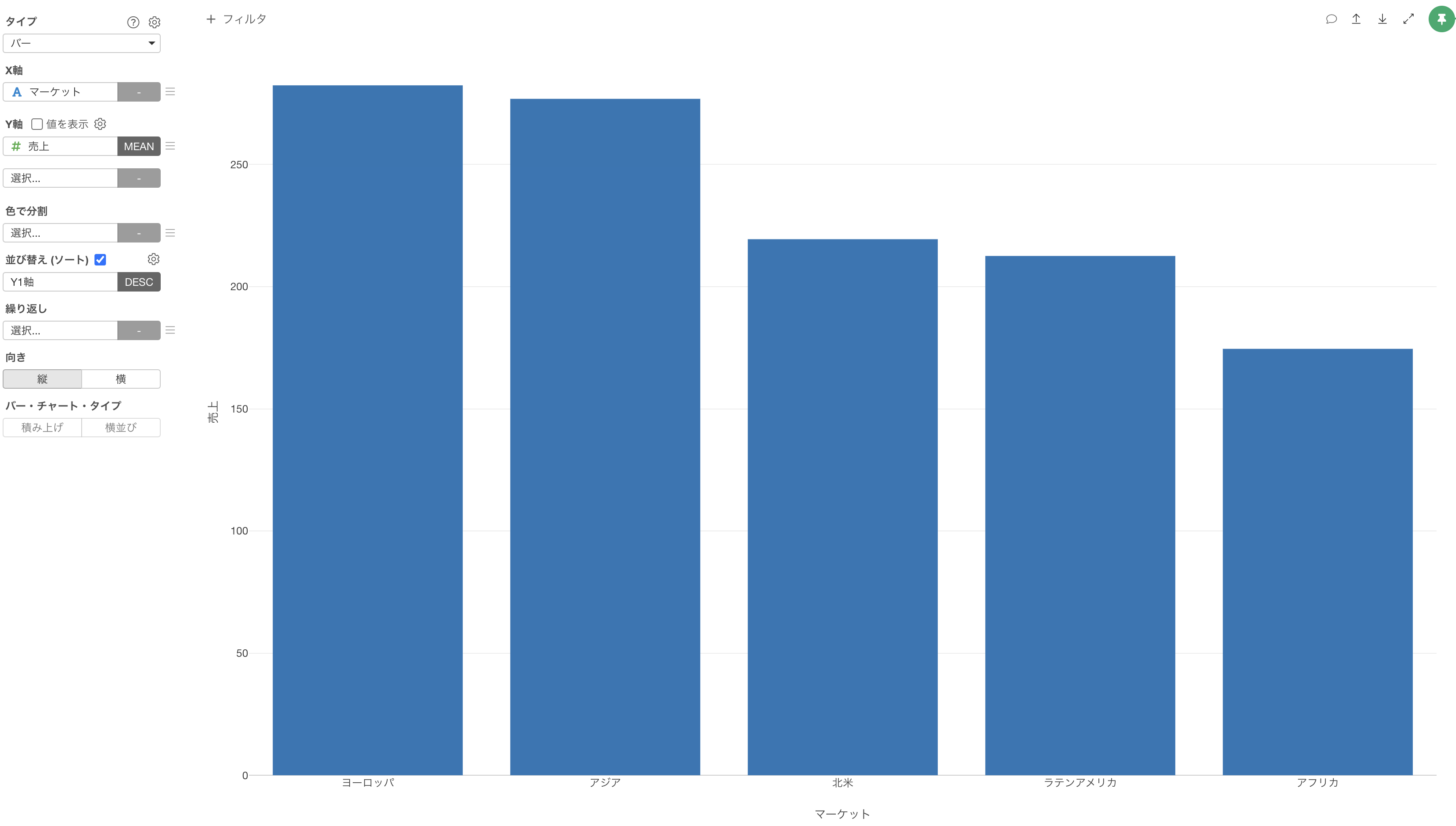
例えば、「マーケット」ごとに「売上」の平均値を可視化したバーチャートがあったとします。

デフォルトでは、数値のフォーマットに「数字」が選ばれているため、そのままの数字が可視化されるようになっています。

通貨記号
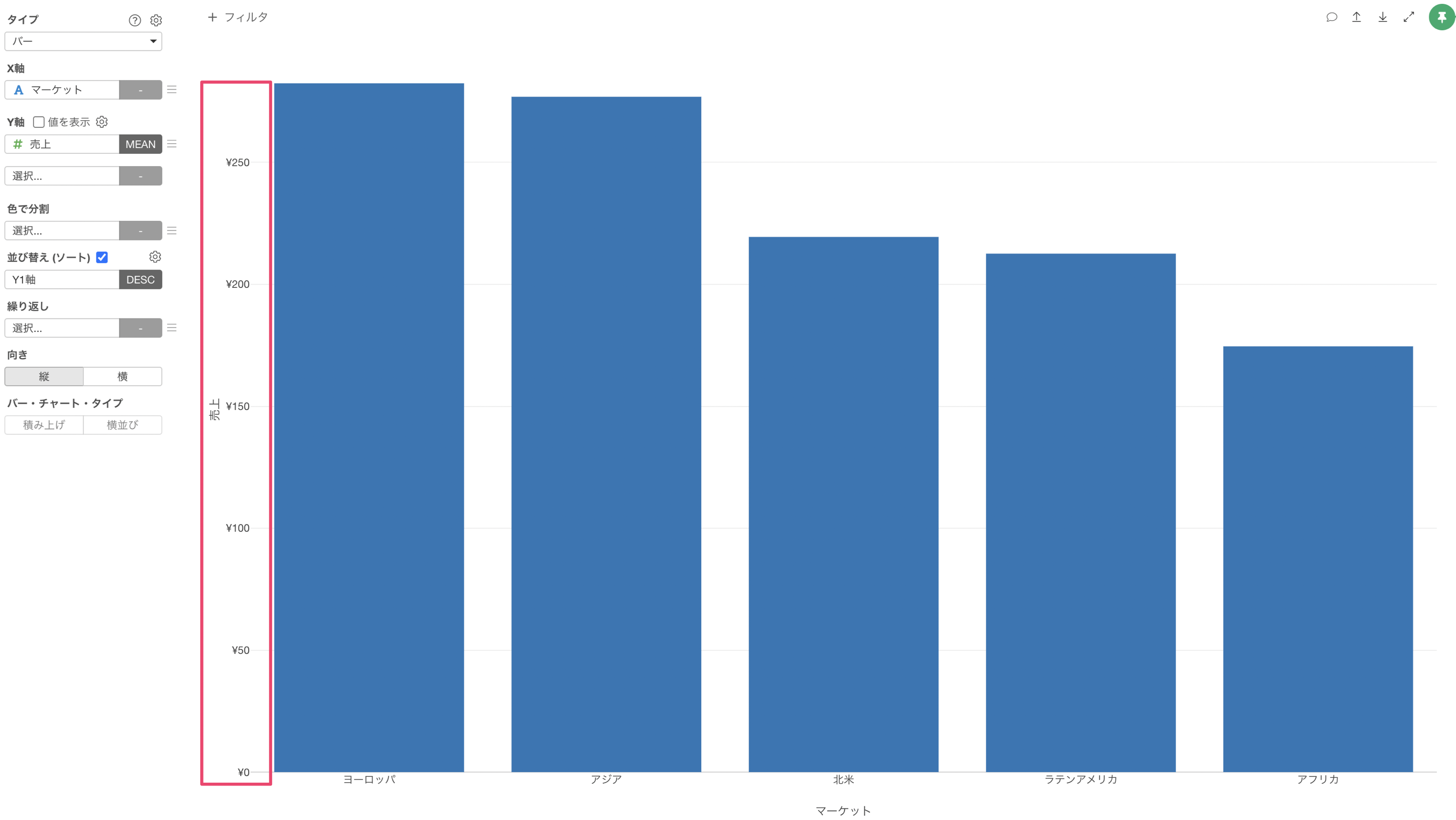
先ほど紹介した「マーケット」ごとに「売上」の平均値のバーチャートで、下記のように数字の先頭に「通貨記号」として「¥」を追加したいとします。

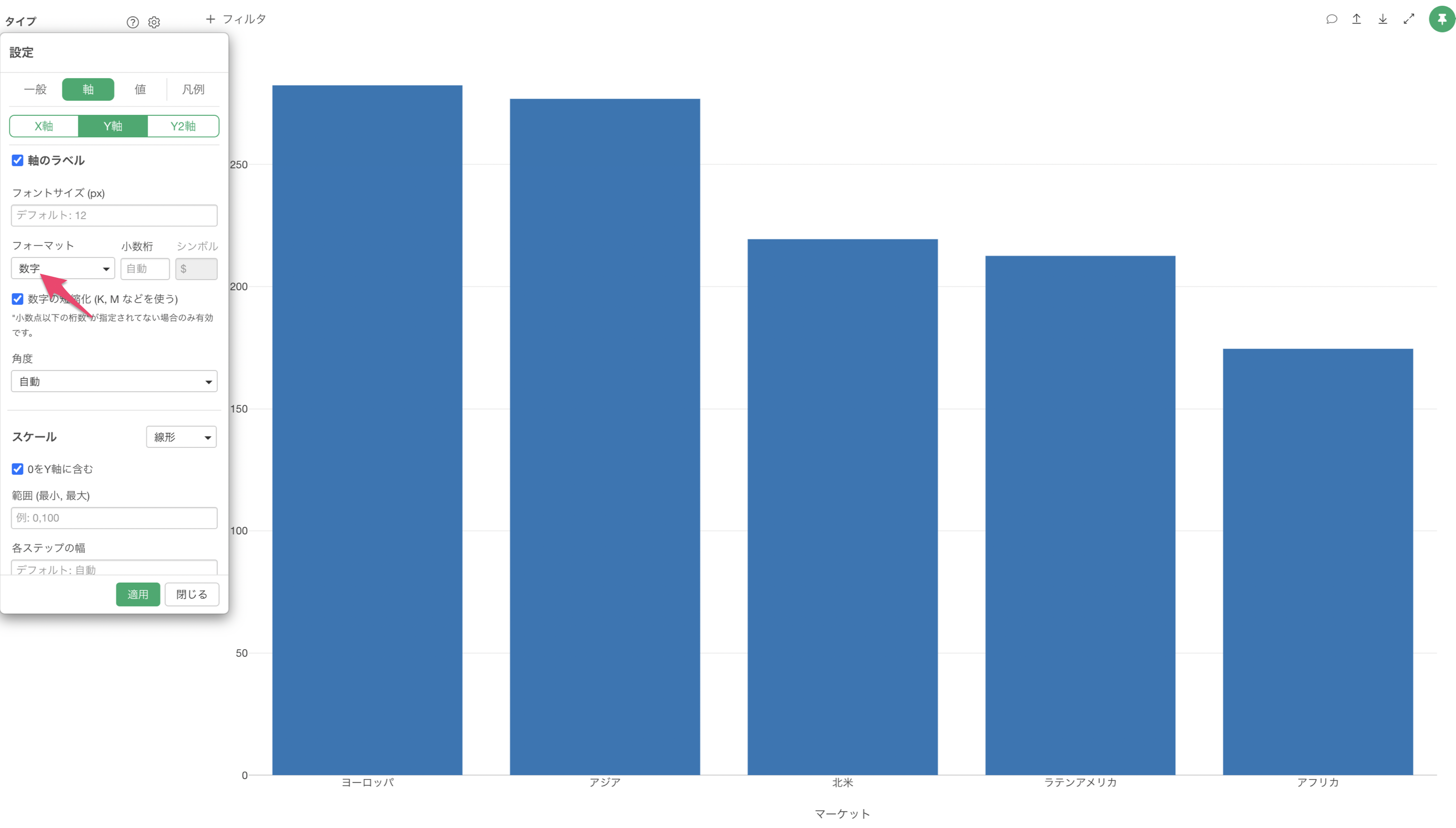
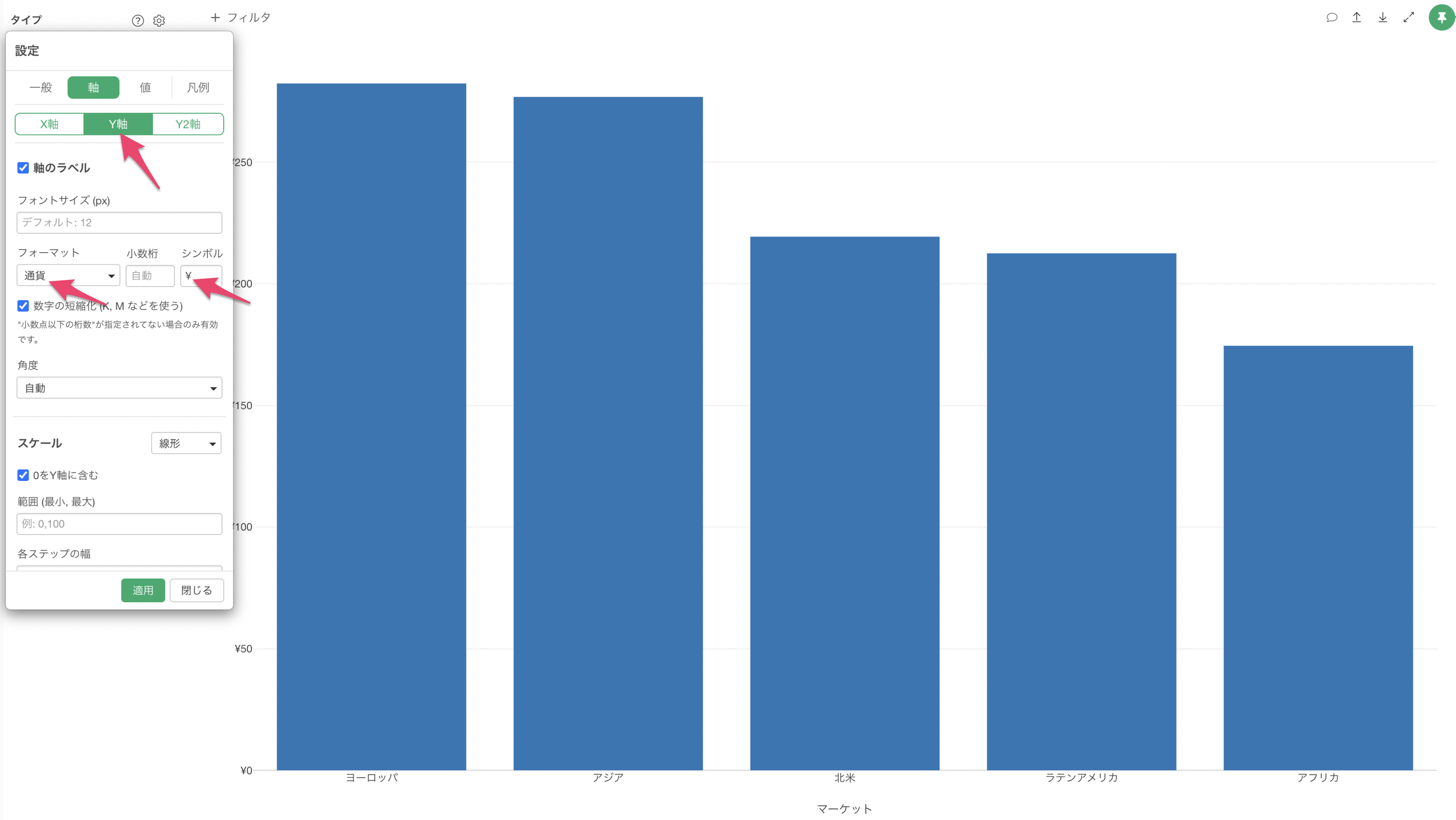
チャートのプロパティを開き、「軸」と「Y軸」のメニューを選びます。フォーマットに「通貨」を選び、「シンボル」に「¥」を入力して適用することで可能です。

割合
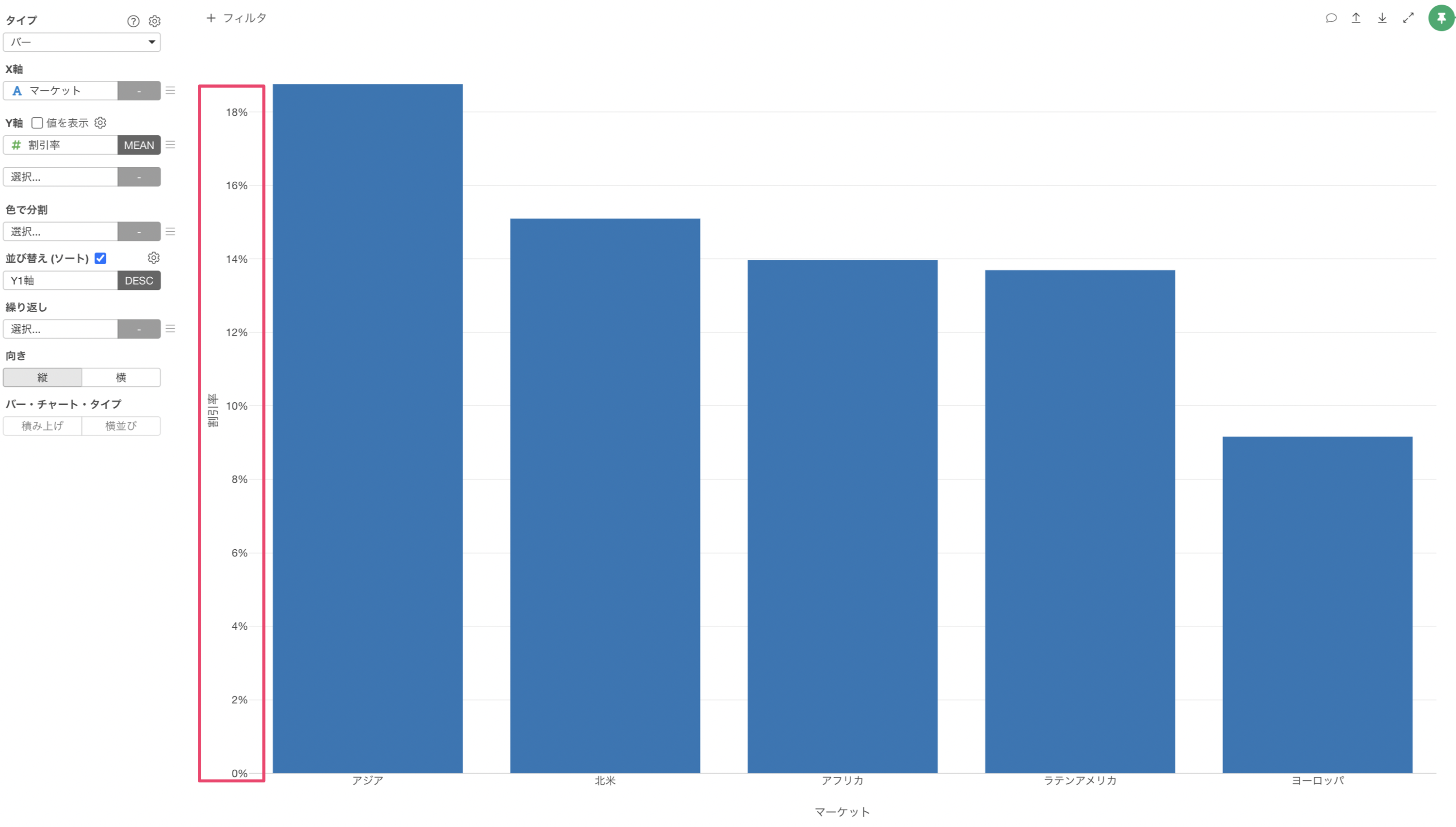
チャートのY軸の値をパーセント(%)表記にしたいことがあります。

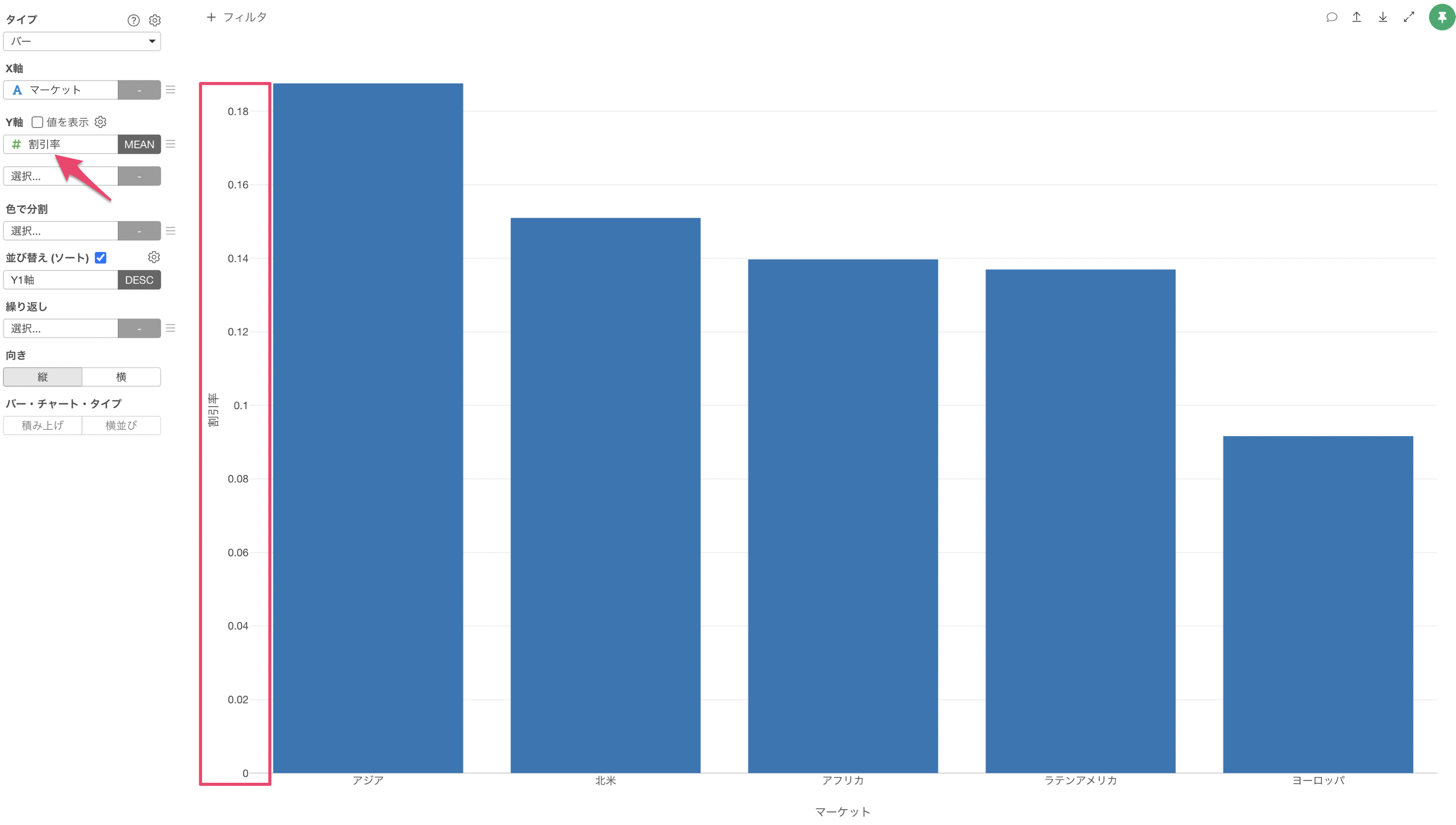
下記は「マーケット」ごとに「割引率」の平均値を可視化したバーチャートですが、これをパーセント(%)表記にしたいです。

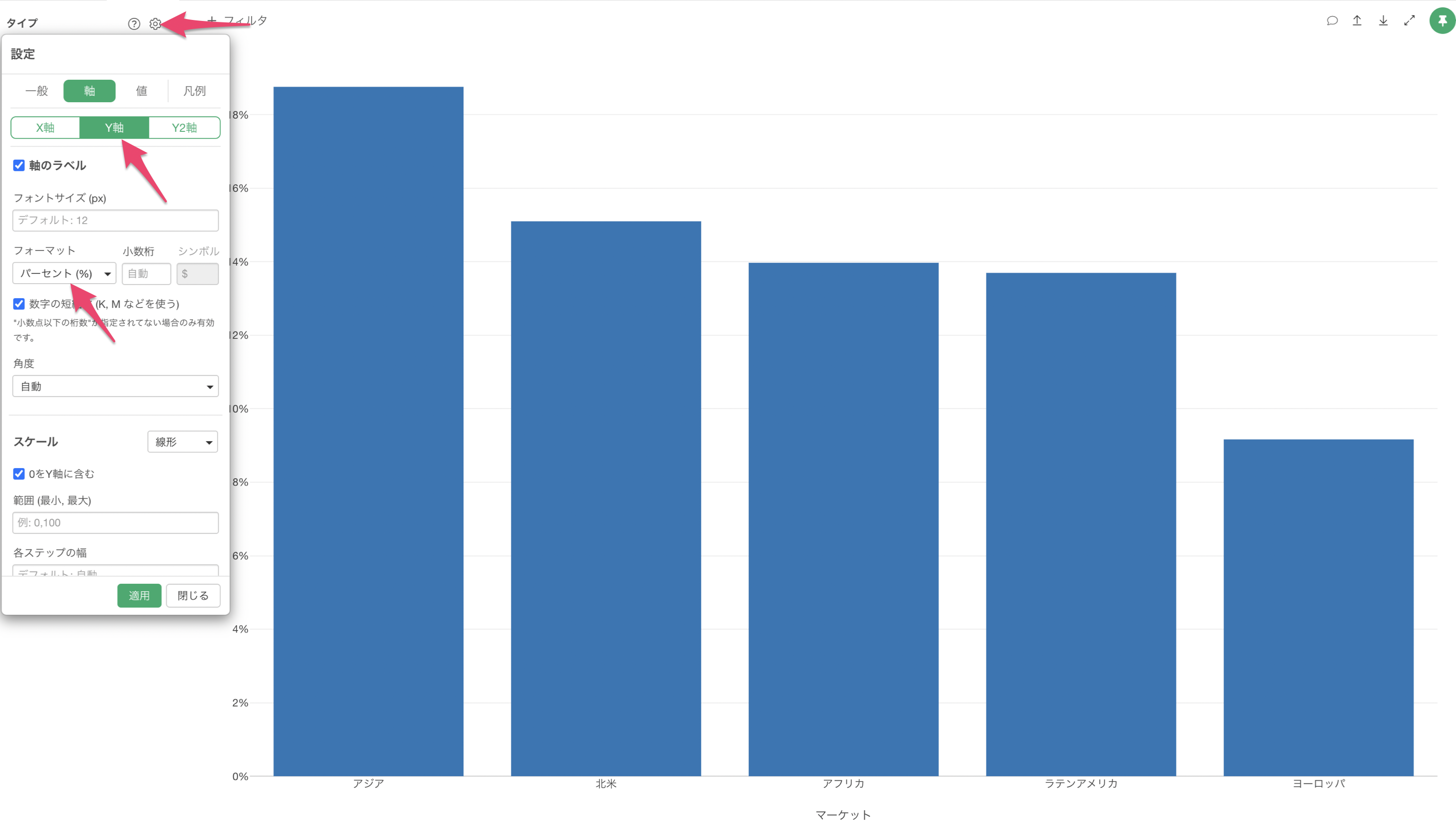
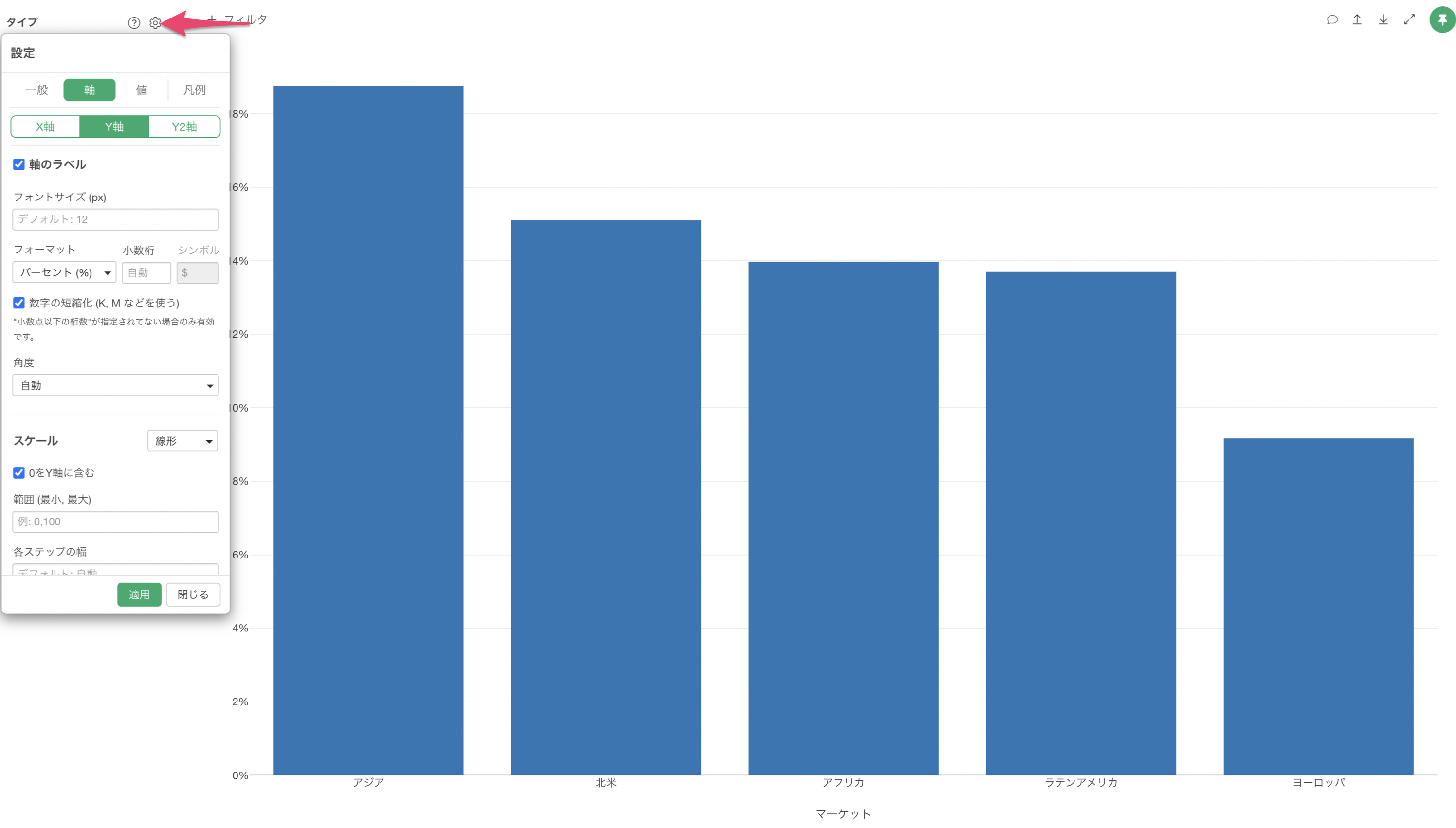
チャートのプロパティを開き、「軸」と「Y軸」のメニューを選びます。次に「フォーマット」に「パーセント(%)」を選択して適用することで可能です。